More Flexbox Practice
It was a bit of a slower week, but fruitful. I’m even more flexible as I got a ton more practice with Flexbox. We had a couple of fun challenges where we just copied some images with a bunch of shapes inside of shapes inside of shapes and so on.
After the first challenge, I learned to start from the inside out! At first, I wanted to size the parent shapes by creating a min or max height/width. However, it’s much easier to just let the content inside of the element help form the shape of its parent.
I also came to the realization that width is generally fixed by the hardware. Our monitors, phones etc can only be so wide and sites generally stick to that width. However, length can be infinite. I know you’ve doom scrolled late at night trying to get to the bottom, but there is no bottom!
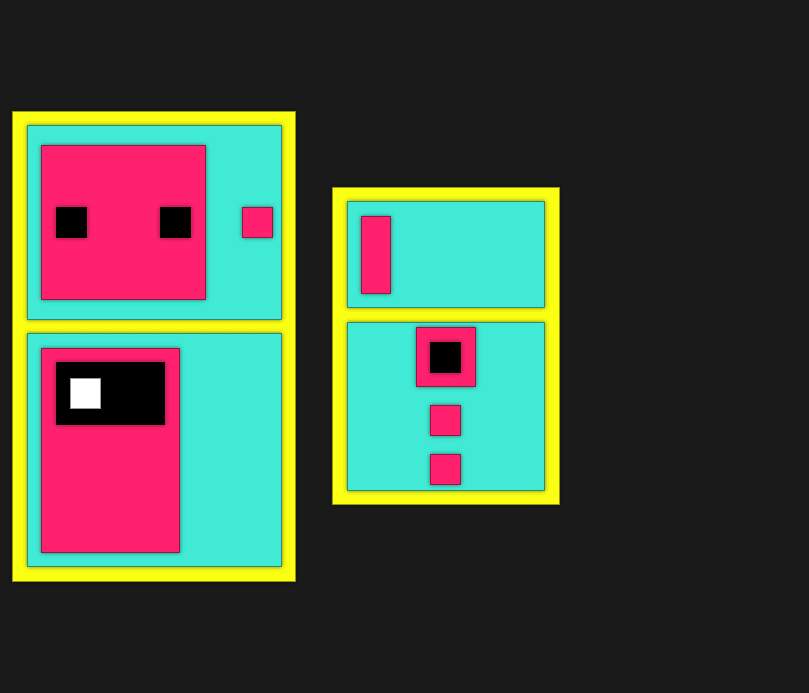
To give you a visualization, here’s the first challenge we were tasked with.
The most difficult part might’ve been naming my elements. Do I go with numbers, letters, colors? I ended up naming them by color followed by “a/b/c” like this:
`<div class='turquoise a'>`
That way I could differentiate the elements with same color, but also style them together when needed. You can view the code here for the first challenge here.
The second challenge, I think I did a much better job as I started from the inside out, which removed the need to define most of the element’s sizes. I also named them by their color, but used “nth-of-type(1)” if I needed to style a specific element(s). This was something we learned over the week.
See the difference in code here.
Mac Apache MySql PHP (MAMP)
We got a quick intro to MAMP. What is MAMP? Let me try to explain.
MAMP allows us to store our webpages locally on our computer. It uses its own scripting language, PHP to file, store and push the pages onto the local web environment. It allows us to publish websites to just ourselves, like a private screening of a movie. It also allows us to break up our pages so we can better organize our code. For example, our HTML doc can have a separate docs for the header, main content section and footer. PHP will stitch the docs together and display it as if it were one fluid doc. Something like this:
What’s the benefit of splitting up your code into separate docs beyond organization? I think the main benefit is about changes. Say you use the same header or footer for multiple pages on your site, which is a pretty common practice. What if you wanted to add a temporary message on the header for all pages? Perhaps you’re running a holiday sale. Well, instead of editing the code for each individual page, you can edit the code on just the header doc instead and your code on each individual page of your website remains the same!
If there’s a shortcut with no negative side effects, I’m all for it! In the coming weeks, we’ll be learning more about PHP and it’s scripting language. I’m looking forward to it!
MY UPDATED NBA TAKE:
Warriors over Celtics in 7 games.






Top comments (0)