As I revise the fundamentals of JavaScript and other languages/frameworks, I write mini-articles to help you remember the basics. In this article, we will be looking at Javascript functions, how to call them & their uses.
Introduction
JavaScript is hard enough as it is to understand, and I found myself trying to remember EVERYTHING! - I soon discovered this isn't possible, and opted to focus on remembering the key points instead.
If you saw my desk, you would find that I have hundreds of sticky notes scattered around with key points on. In case this sounds messy, I can assure you that they are luckily colour coded depending on the language or framework.
These are what I use to help me write my tutorial articles, which hopefully help you, as you start your journey in Web Development.
So let's begin!...
The definition of a JavaScript function
A JavaScript function is defined as a block of code that can be reused, this code then brings together a group of statements and performs a specific task.
Function Declaration's
Sure, there may be many ways to create a function in Javascript, but one simple way to create a function is to use a function declaration. You may have already learned about, or at least heard of variable declarations at the start of learning JavaScript, along with the Var, Let and Const keywords, and how these 'attach' value to a variable name.
In this case, a function declaration attaches a value to a function or an identifier.
A function declaration has 3 parts:
- The Function keyword
- The function name or identifier - These should be followed by parentheses.
- A function body, or the block of statements - This is needed to execute the task (As mentioned at the beginning!) - and should be enclosed within curly braces.
I have included an example below to show you a function declaration, in this snippet, you can see there is:
- A keyword named function - (Red)
- The function name/Identifier - (Pink)
- The function body - (Green/yellow)

Calling a function
In the example above, you can see that a function declaration has assigned the function to an identifier. If you input the above code into the console and run it, you will notice that the message will not be displayed to the console.
Try it for yourself:
function sayHello() {
console.log("Hello Everyone!");
}
You might be wondering why?
This is because the function declaration does not ask the code to run - instead it simply just tells us that the function exists. The only way a function will execute, or run, is if we call it first.
To do this, we type the function name or identifier followed by parentheses, this function call executes the function body/statements within the curly braces. Functions can be called as many times as you like.
See below example, calling the function like so, will now display the message "Hello Everyone!" to the console:

Now try it for yourself & see what the console logs:
sayHello();
Parameters and arguments
The functions we have previously created ran a task without any input, but some functions can take input and use them to execute a task.
When declaring a function, we can specify the parameters.
These parameters allow functions to accept an input, and then run a task based on said inputs.
We use parameters as a 'placeholder' for input/information, which will then be passed back to the function when it is called.
Here is an example of the parameters below:
The parameters are located within the parentheses, and are declared as 'Width' and 'Height' - Inside the function body, however, these are just normal variables. The width and height parameters currently act as placeholders for the given values - These will then be multiplied together.
When we want to call a function that includes parameters, we will have to first specify a value within the parentheses that comes after the function name, when values are passed to the function, these are then called arguments.
Arguments are passed to the function as either a variable or a value. I have broken down the below code snippet - Hopefully, this will be easier to understand.
Default Parameters
a new feature added to ES6 (which is a major update to JS providing lots of new features mainly focusing on simplicity and readability!) Is the ability to use default parameters - These allow the parameters we have previously learned about to have a value that is already decided (or predetermined!) In case an argument isn't passed to a function or it returns undefined when called. See below example:
By using default parameters we are taking into consideration the situations when an argument isn't passed to the function when it is expecting one.
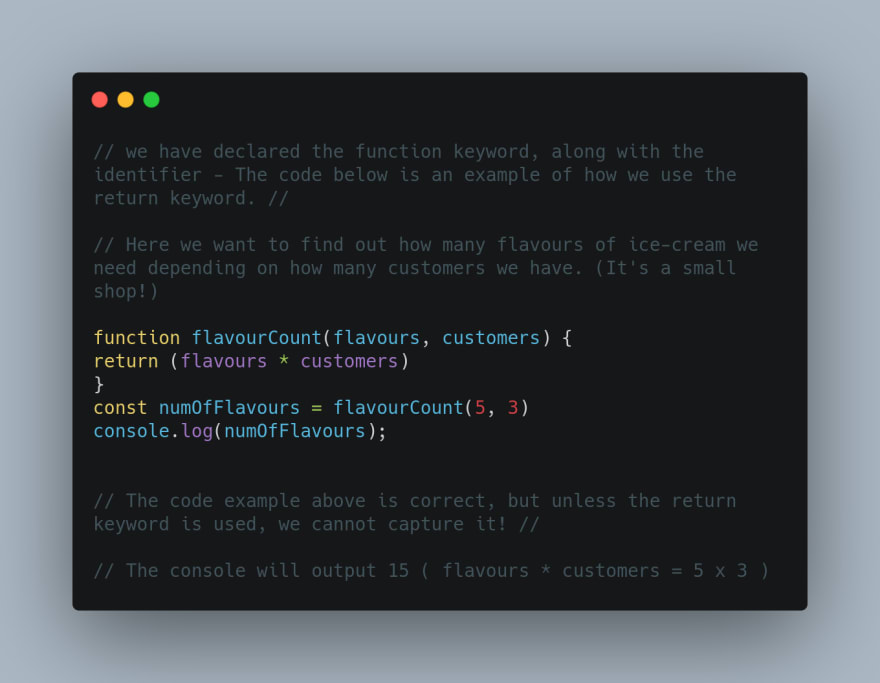
Return
The computer will run through a function's code when we call it, and then sum up the result of this, returning the value undefined See below an example of how we can return the output:
Using the return keyword, we can now capture our output, which will not then return the undefined error.
To pass this information back from the function call, we need to use a return statement, using the return keyword as stated above, followed by the value we want to return.
Types of functions
There are 3 types of functions we can use these are:
- Helper functions -
A return value of the function inside of another function is called helper functions, this is because a function can then be called within another function, making code easier to view, and ultimately debug if needed.
- Arrow functions -
During the update of JavaScript (ES6) a shorter way to write functions was introduced - these were called Arrow functions otherwise known as thefat arrow - These take away the need to use the function keyword whenever a new function is created, instead parameters are included inside the parentheses and an arrow - => is added that is pointed towards the function body which is wrapped in the curly braces.
- Concise body arrow functions -
There are several ways to change the arrow function syntax - this is one of the arrow functions we can use. See documentation here for an in-depth explanation.
Function expressions
Another way we can define a function is to use a function expression - to do this, we need to define a function inside of the expression, we use the function keyword in this type of expression, the identifier is usually missing - This is known as an anonymous function - An expression is usually stored in a variable so we can refer to it.
To declare a
function expression- we need to declare a variable to make the variable's name - be the name of your function, we would usually use theconstkeyword for this as the value is unlikely to change.Assign the variable value as an
anonymous functionby using the function keyword accompanied by parentheses, parameters and a set of curly braces, which as we know contain the function body.To run the expression, we then write the name of the variable where the function is stored followed by parentheses, enclosing any arguments being passed to the function.
See below example:
More documentation is available here:
If you made it this far, Great! I really appreciate you taking the time to read my articles!











Top comments (3)
Adding a point to this great refresher. Function declarations get hoisted while expressions don't, which means that calling a function declaration before it's declared will execute successfully as the JS compiler 'hoists' the declaration at the top of the file, while it's the not the same with expressions. You'll get an undefined error.
Yes excellent point - an oversight on my part & forgot to add this important feature in. Many thanks. 😊
Nice article, Laura. I look forward to more