
Source: tenor
Responsive layout changes the page's design depending on the user's behavior, platform, screen size, and device orientation and is an integral part of modern web development. It allows you to significantly save money and not draw a new design for each resolution, but to change individual elements' size and location.
This article will go over the basic elements of a website and how to adapt them.
Screen Resolution Adjustment
In principle, you can divide devices into different categories and typeset for each of them separately, but it will take too long, and who knows what standards will be in five years? Moreover, according to statistics, we have a whole range of different resolutions:
Source: jadeinkdesign
It is becoming obvious that we cannot continue to code for each device separately. But then what can we do?
👉 Solution #1 - making everything flexible
Of course, this is not ideal, but it fixes most of the problems.
The entire design here is a mix of responsive layers, images, and, in some places, smart markup. Creating responsive layers is a common practice, which is not the case with responsive images. However, if you need them, consider the following techniques:
- Hiding and Revealing Portions of Images;
- Creating Sliding Composite Images;
- Foreground Images That Scale With the Layout
For more information, we recommend that you check out Zoe Mickley Gillenwater's book "Flexible Web Design: Creating Liquid Layouts with CSS" and download the chapter "Creating Flexible Images".
If you reduce the entire image, the labels will become unreadable. Therefore, to preserve the logo, the picture is divided into two parts: the first part (illustration) is used as a background, the second (logo) is resized proportionally.
<h1 id="logo">
<a href="#"><img src="site/logo.png" alt="The Baker Street Inquirer"/></a>
</h1>
The element h1contains an image as a background, and the image is aligned to the background of the container (header).
👉 Solution #2 - flexible images
Working with images is one of the biggest challenges when working with responsive design. There are many ways to resize images, and most of them are fairly straightforward to implement. One solution is to use max-width in CSS:
img {max-width: 100%;}
The maximum width of an image is 100% of the width of the screen or browser window, so the smaller the width, the smaller the picture. Note that this is max-width not supported in IE, so use width: 100%.
The presented method is a good option for creating responsive images, but by changing only the size, we will leave the image weight the same, which will increase the loading time on mobile devices.
👉 Solution #3 - responsive images
The technique, presented by the Filament Group, not only resizes images but also compresses the resolution of images on small screens to speed up loading times.
Source: tprogger
This technique requires several files available on Github. First, we grab the JavaScript file (rwd-images.js), the .htaccess file, and rwd.gif (the image file). Then we use a bit of HTML to link the high and low resolutions: first a small image with the .r prefix (to indicate that the image should be responsive), then a link to the large image with data-fullsrc:
<img src="smallRes.jpg" data-fullsrc="largeRes.jpg">
For any screen wider than 480 px, a high-resolution image (largeRes.jpg) will be loaded, and on small screens (smallRes.jpg).
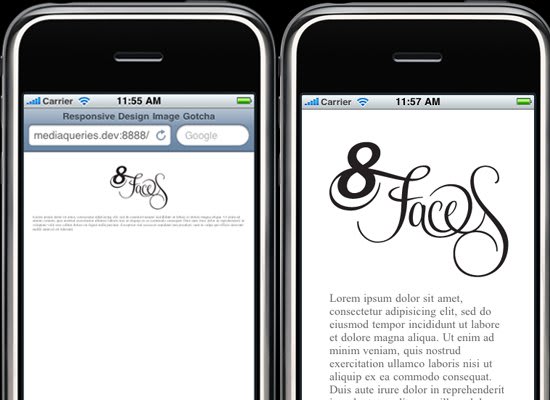
👉 An interesting feature for iPhone
The iPhone and iPod Touch have a special feature: a design created for large screens simply shrinks in a browser with a small resolution without scrolling or additional mobile layout. However, images and text will not be visible:
Source: tprogger
To solve this problem, the tag is used meta:
<meta name="viewport" content="width=device-width; initial-scale=1.0">
If initial-scale equal to one, the width of the images becomes equal to the width of the screen.
👉 Customizable page layout structure
For significant page size changes, it may be necessary to change the layout of the elements in general. This is conveniently done through a separate stylesheet or, more efficiently, through a CSS media query. This shouldn't be a problem as most styles will remain the same, and only a few will change.
For example, you have a master file with a style that specifies #wrapper, #content, #sidebar, #nav together with the colors, backgrounds, and fonts. If your main styles make the layout too narrow, short, wide, or tall, you can define that and include new styles.
**style.css (main):
/ * Main styles to be inherited by the child stylesheet * /
html,body{
background...
font...
color...
}
h1,h2,h3{}
p, blockquote, pre, code, ol, ul{}
/ * Structural elements * /
#wrapper{
width: 80%;
margin: 0 auto;
background: #fff;
padding: 20px;
}
#content{
width: 54%;
float: left;
margin-right: 3%;
}
#sidebar-left{
width: 20%;
float: left;
margin-right: 3%;
}
#sidebar-right{
width: 20%;
float: left;
}
**mobile.css (child):
#wrapper{
width: 90%;
}
#content{
width: 100%;
}
#sidebar-left{
width: 100%;
clear: both;
/* Additional styling for our new layout */
border-top: 1px solid #ccc;
margin-top: 20px;
}
#sidebar-right{
width: 100%;
clear: both;
/* Additional styling for our new layout */
border-top: 1px solid #ccc;
margin-top: 20px;
}
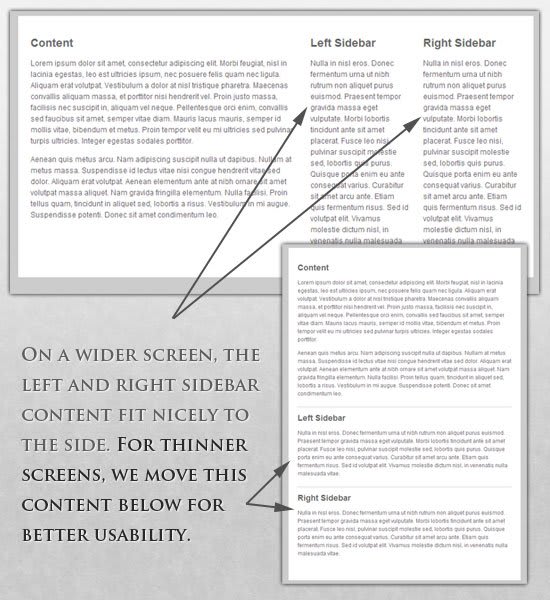
Source: tprogger
On a widescreen, the left and right side panels fit well on the side. On narrower screens, these blocks are located one below the other for greater convenience.
👉 CSS3 media queries
Let's take a look at how you can use CSS3 media queries to create responsive designs. min-widthsets the minimum width of the browser window or screen to which certain styles will be applied. If any value is lower than min-width, the styles will be ignored. max-widthdoes the opposite.
Example:
@media screen and (min-width: 600px) {
.hereIsMyClass {
width: 30%;
float: right;
}
}
The media query will only work when its min-widthis greater than or equal to 600 px.
@media screen and (max-width: 600px) {
.aClassforSmallScreens {
clear: both;
font-size: 1.3em;
}
}
In this case, the (ClassforSmallscreens) class will work when the screen width is less than or equal to 600 px.
While min-width, and max-widthcan be applied to the screen width, and the width of the browser window, we may need to work only with the device width. For example, to ignore browsers open in a small window. To do this, you can use min-device-widthand max-device-width:
@media screen and (max-device-width: 480px) {
.classForiPhoneDisplay {
font-size: 1.2em;
}
}
@media screen and (min-device-width: 768px) {
.minimumiPadWidth {
clear: both;
margin-bottom: 2px solid #ccc;
}
}
Specifically for the iPad, media queries have an orientation property that can be either landscape (horizontal) or portrait (vertical):
@media screen and (orientation: landscape) {
.iPadLandscape {
width: 30%;
float: right;
}
}
@media screen and (orientation: portrait) {
.iPadPortrait {
clear: both;
}
}
Also, the values of media queries can be combined:
@media screen and (min-width: 800px) and (max-width: 1200px) {
.classForaMediumScreen {
background: #cc0000;
width: 30%;
float: right;
}
}
This code will only run for screens or browser windows with a width of 800 to 1200 px.
You can load a specific sheet with styles for different values of media queries like this:
<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css"/>
<link rel="stylesheet" media="screen and (min-width: 600px)" href="large.css"/>
<link rel="stylesheet" media="print" href="print.css"/>
👉 JavaScript
If your browser does not support CSS3 media queries, then the replacement of styles can be arranged using jQuery:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(window).bind("resize", resizeWindow);
function resizeWindow(e){
var newWindowWidth = $(window).width();
// If the width is less than 600 px, the mobile stylesheet is used
if(newWindowWidth < 600){
$("link[rel=stylesheet]").attr({href : "mobile.css"});
} else if(newWindowWidth > 600){
// If the width is more than 600 px, the stylesheet for the desktop is used
$("link[rel=stylesheet]").attr({href : "style.css"});
}
}
});
</script>
👉 Optional content display
Being able to shrink and swap elements to fit on small screens is great. But this is not the best option. For mobile devices, there is usually a wider set of changes: easier navigation, more focused content, lists or rows instead of columns.
Source: digg
Fortunately, CSS gives us the ability to show and hide content with incredible ease.
display: none;
display: none used for objects to be hidden.
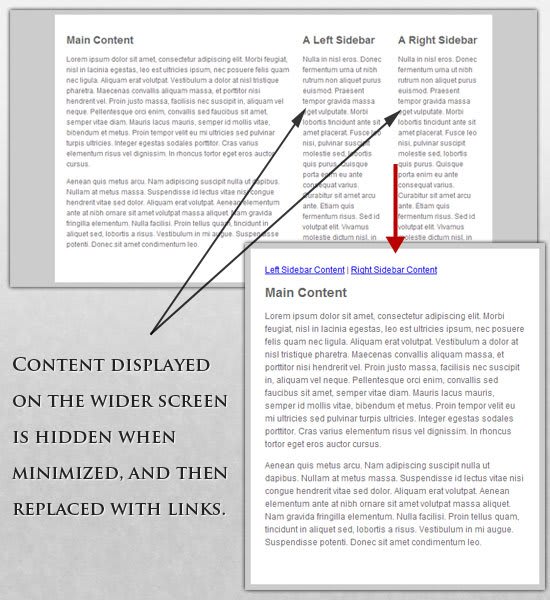
Example:
Source: tprogger
Here's our markup:
<p class="sidebar-nav"><a href="#">Left Sidebar Content</a> | <a href="#">Right Sidebar Content</a></p>
<div id="content">
<h2>Main Content</h2>
</div>
<div id="sidebar-left">
<h2>A Left Sidebar</h2>
</div>
<div id="sidebar-right">
<h2>A Right Sidebar</h2>
</div>
In the main stylesheet, we are changing the column references because we have a large enough screen to display all the content.
**style.css (main):
#content{
width: 54%;
float: left;
margin-right: 3%;
}
#sidebar-left{
width: 20%;
float: left;
margin-right: 3%;
}
#sidebar-right{
width: 20%;
float: left;
}
.sidebar-nav{
display: none;
}
Now we hide the columns and show the links:
**mobile.css (simplified):
#content{
width: 100%;
}
#sidebar-left{
display: none;
}
#sidebar-right{
display: none;
}
.sidebar-nav{
display: inline;
}
If the screen size is reduced, you can, for example, use a script or an alternate style file to increase the white space or replace the navigation for more convenience. Thus, having the ability to hide and show elements, resize pictures, elements, and much more, you can adapt the design to any device and screen.
Read More
If you found this article helpful, click the💚 or 👏 button below or share the article on Facebook so your friends can benefit from it too.
https://slidetosubscribe.com/raevskymichail/













Top comments (1)
I'd recommend you don't use javascript for loading different image sources, that's what
srcsetandsizesare made for:developer.mozilla.org/en-US/docs/L...
And if you like lazy loading:
developer.mozilla.org/en-US/docs/W...