Yes, yet another React Virtual List... Why?
Just because, all of the other dynamic lists just didn't perform the way I needed, I bit the bullet and wrote a new one that uses a fancy algorithm for dynamic height items that doesn't need to measure intermediate items and provides some handy helper functions and events.
This component:
- Provides dynamic item heights
- Only measures what it draws, estimates the rest and keeps everything smooth by adjusting scroll position when sizes are discovered later
- Does not need to measure intermediate items when large scrolling, massively improving performance
- Does not need an accurate estimated item height
- Allows items to change size at any time
- Allows natural browser layout of the components on screen within their standard container, no individual item positioning
- Works in environments that don't constantly fire scroll events (e.g. iOS)

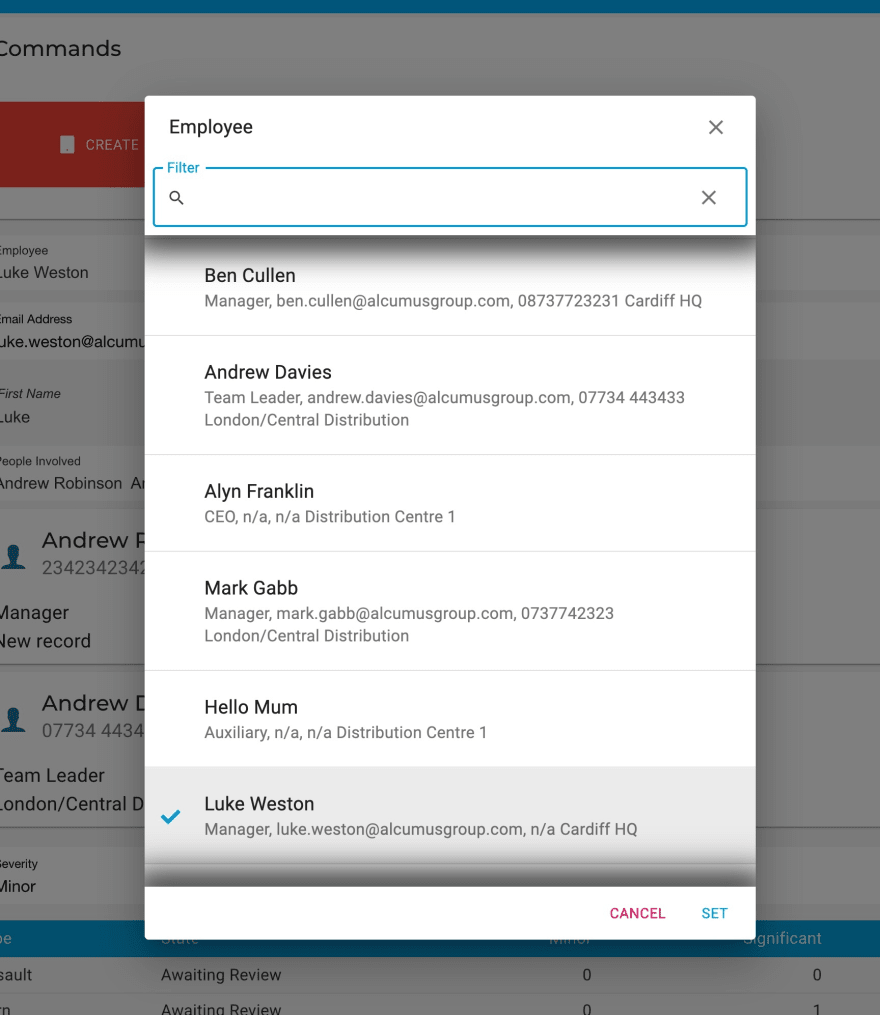
Example of the dynamic list embedded in a Material UI modal, shown with optional scroll indicating holder component, supplied but not required.
This component uses a O(Ln2) algorithm to work out the position of items and caches all of this for maximum performance even when scrolling huge distances.
Provides events that enable any number of items.
MIT Licensed
Available here on GitHub and npm



Top comments (0)