
🔔 This article was originally posted on my site, MihaiBojin.com. 🔔
I am currently working on the Tools section of my site. While implementing it, I had to reconfigure Tailwind to include CSS classes for additional colors.
Just as I posted this on Twitter, I noticed the Twitter card no longer worked.
Since these used to work, I started investigating.
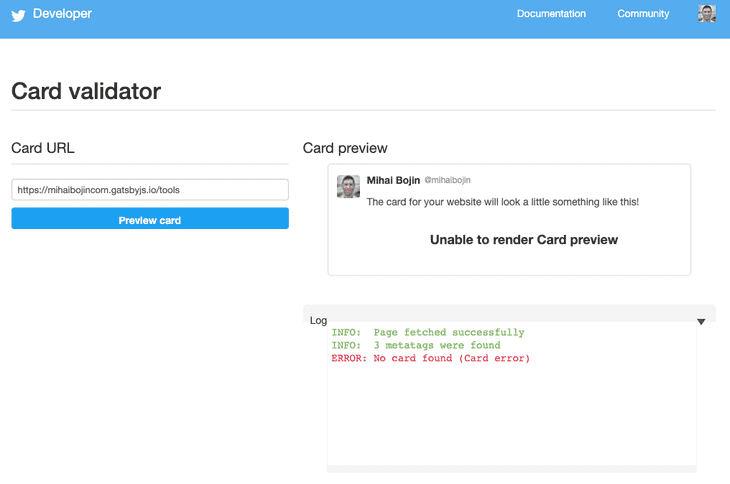
The first step was to check the Twitter card validator.
The output was not at all helpful. So, I started scouring the web and found various advice on robots.txt, rules for setting up meta tags, and general troubleshooting advice.
Nothing made sense, though, as the problems described in these resources did not affect my site.
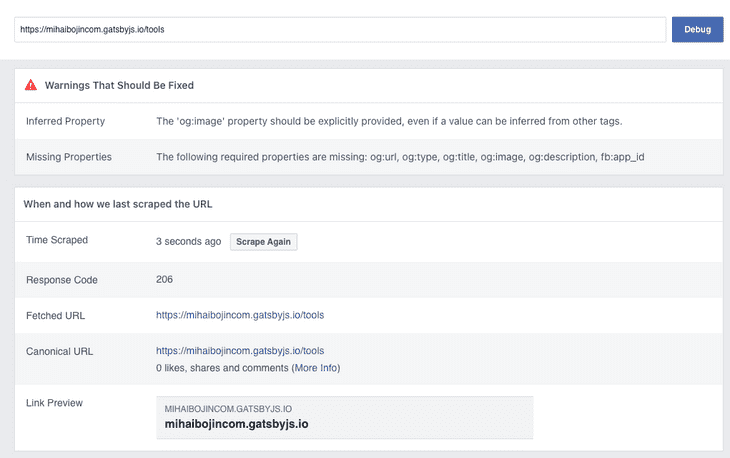
However, I found the Facebook debug tool during my searches and promptly used it to test my site.
This tool was better than Twitter's one and showed me more information:
- missing
og:image - and other properties:
og:url,og:type,og:title, etc.
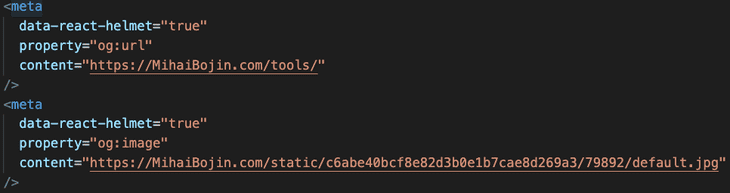
At this point, I had a WTF moment since, as you can see below, my site included valid meta tags...
One thing jumped at me - the HTTP response code was 206. This was unexpected, but in retrospect, quite logical. Twitter and Facebook deal with a large majority of the open web. Allowing their crawlers to process an unlimited input size means opening them up to abuse. Status code 206 means Partial Content, a.k.a that the requested data range was received (but not ALL of the page's content!)
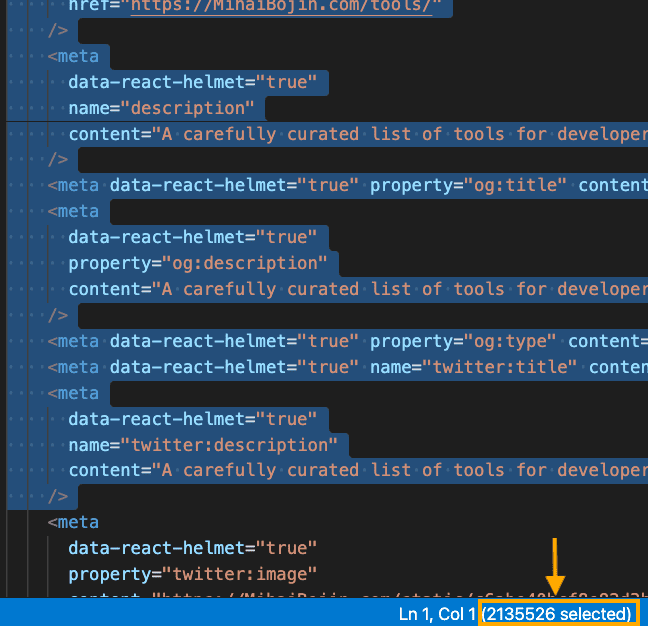
Immediately, I looked at where the meta tags were placed on my site's HTML and discovered that the global CSS preceded my meta tags... all 2 MB of it!
My next thought was to configure where react-helmet places its tags, but no luck 😔.
I thought Gatsby would surely have this feature, but no go!
I did, however, find the gatsby-plugin-split-css plugin that brought down the CSS to 600K, which is low enough that I no longer run into this issue.
SCORE!
I am not entirely happy with this fix - something is off, almost like a code smell. I'm no frontend expert, but I'm starting to suspect why CSS-in-JS and Emotion are a thing...
Long term, I want to try a few things:
- get rid of global CSS styles, or at least find a way to include them as a separate file
- reorder the head tags
- move Tailwind's
<style>at the very end of<head>
But for now, this will have to do.
Until next time!
Mihai
If you liked this article and want to read more like it, please subscribe to my newsletter; I send one out every few weeks!






Top comments (0)