JS1024 is one of that rare competitions where you need something really special even to start partecipating. The premise is this: "Create a javascript/shader program that has 1024 bytes or less and make it do something great".
Is this possible to do one useful script in under 1024 bytes?
I only made with minimal compression a framework in less than 1k, Crono.js , a framework which helps people who make animations and games managing inputs and loops delays, so...since I had minimal knowledge of Canvas I thought it was a good idea to start learning by doing this. So...
Let's talk about Code Golfing.
In golf, you need to throw the little ball on the hole of the camp. Less throws you do, the better. Same with programming, when you do a software in less bytes as possible for a task, you do better than one who done the same thing, but with more bytes for giving the software more readability.
You need to throw away all the best practice of program and optimization for both humans and machines and that's what I did for Space Hopper, a game in 1024 bytes of Javascript.

How JS1024 work?
1) There are four categories: HTML5 Project (submit something in 1024 bytes HTML included), Canvas Project, Shader and P5.js project;
2) Except for the HTML project category, you need to download a shim (file html preconfigured and not editable) and then add your script inside;
3) When it will be the time on July, submit from one to twenty project for partecipating!
What project must I do for JS1024, then?
Since I wanted to learn making games in Canvas after done DOM games before, I decided that category and starting this journey to scratch.

I discarded immediately Shaders since I barely know what they are, let alone making one (even if I hope to learn making it one day). P5.js made me tempted to use it, but I declined because I can't partecipate with that on JS13K (and I need to train for it), so I reinforced my idea to make something from zero. It leaves only Canvas and HTML5. My first thought was to make more project and "spin the wheel and see what it happens". I had ideas like:
1) Make a 1k version of Crono.js, with a dedicated page and code golfed library and examples;
2) Make a little DOM-based game;
3) Make a 1k version of one of my games, like Neon Click or Golden Mushrooms!;
4) Make a tool;
5) Make something about music;
6) Make a canvas game.
Let's think about these projects.
1) The first option was good and doable, but took it as a plan B if I didn't manage to do any project,
2) A little DOM-based game was a kinda of plan B, but I thought it was a good idea to practice with Canvas for that, so I skipped this,
3) Making a clone of my games was a good idea, but risky. Maybe for the next year?
4) I thought about some tools, but I was not sure of the outcoming;
5) I like music and I want to make something in future, but it was not the time.
I made a selection on my mind with this question: "If I were the judge, what should I think about these projects?" and that helped me to choose the "all of nothing" option, making a Canvas game even if I didn't knew so much about it, let alone code golfing.
Something told me a game was a good idea now. Since I want to practice and become a good game developer and being more active on game jams, I had to choose a little Canvas game and learn in the process for learning in the process.
What is Canvas and why using it?
Canvas is a HTML5 element that makes possible visualizing interactive or not animations on browser, games too! You are free to the structure of a website and making grid-based games or anyway slow ones and thinking about every button broke because someone use a different browser, you can use a responsive element and make a good "what you want" cross-platform game? Deal.

How the Space Hopper born?
Space Hopper born some years ago. I wanted to make a Canvas game about one rocket flying to the space and avoiding asteroids for surviving. I made the game with a distant friend with Phaser.js but the project kinda failed, but since I made games before with lots of flaws and I want to improve them I decide to start with this game and making it suitable for a JS1024 entry.

The Making of Space Hopper
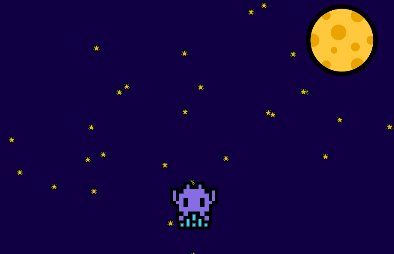
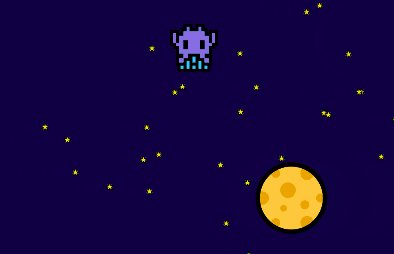
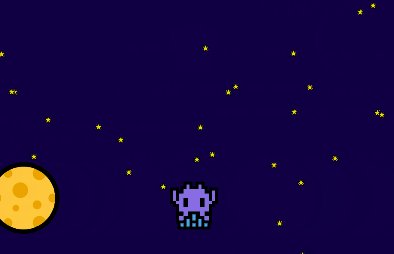
First of all, the theme was "creature", so I switched my character from a rocket a octopus (you know, tentacles, jumping...is that a good idea? I don't know, but it's pretty easy to draw in the future, it was a ok for me).
I started from a blank canvas with two moving circles and then I passed to use Unicode emoji (you can have characters with 2/4 bytes? Another deal again. But we will talk later about this) on a black purple screen, then I added stars in an array and update movement every frame. Without knowing, I "invented" spawns (and knew this when I made the frogs in Wonder Wanderer, but that is an another story).
This project is created with this on mind:
1) I had to learn Canvas well (for that I ditched p5.js, for self learning);
2) Since it's part of my job, it must be a game;
3) It must be good, as a game I normally do without limitations, so I have to put quality on this;
4) It must have sound effects (if possible, music, but I asked too much, also I tried putting something, but it sounded terrible, so I left only SFXs);
5) It must be responsive and playable on both tablets, desktops and even mobile;
6) The background must be animated and dynamic (for example, the increasing speed of the stars is one of that features);
7) The game must be a challenge to code golfing about (so no "clean code in 1024 bytes and forget the rest);
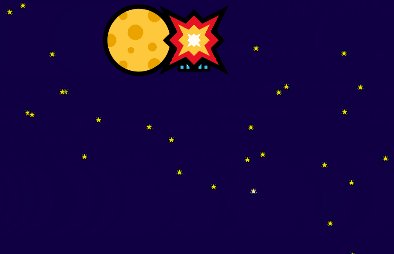
8) I should add visual effects while hopping and crashing and while having extra lives.
Since I want to make web and mobile games on my website (here: michaelprimo.it) that was my thing to do. After the background setting, I needed to play with x and y of both the sprites (player and enemy) and make them collide. The collision is one of the weirdest thing of the game, since I made something like "if the enemy is on the same line as the player and in a certain range, then you lose a life", without being 100% accurate. But the game was done.
Sure! Just put some wrapping stars in an array, randomic position of the enemy asteroid, click for avoiding it and you are done,
right?
But I wasn't right.
There was room for improvement.
I discovered RegPack and found I had still 200 bytes more to use, so I added more depth to the stars, sound effects and powerups to make the creature more likable and giving more variety to the game.
And then I made the game.
I see there is again room of improvement for it. Next year we'll see if I'll make a Space Hopper 2 for celebrating this creature born on this contest and see how I am improved on time.
Results and future projects for Space Hopper.
The results for Space Hopper were 21th/27, so pretty low. For Space Hopper 2 I think to improve code golfing skills and make more stuff as possible inside the game, also make powerups more clear and changing a bit the game making it more fun and try to make something different, also since Safari doesn't visualize well some Unicode characters I'll have to draw something using Canvas.
JS1024 was a good contest, a good try to continue what JS1k made before and I hope to see contests like this again.
UPDATE: The winner of the competition was Batafuraiko, by KilledByAPixel. The project is available as a NFT, so you can buy an enhanced version of the entry and support JS1024 as well.
Link here: https://www.hicetnunc.xyz/objkt/192094
Join the JS1024 Discord here: https://discord.gg/Y8DWgwG










Top comments (0)