In recent years, it has become increasingly common for programmers to attach a GitHub profile to their resume. Using GitHub as a portfolio is especially significant for Junior developers (as most of them would tell you). But it’s not just for Juniors - many experienced developers also cultivate an active GitHub profile filled with personal projects, open-source contributions, etc.
Indeed, GitHub is a great place to store your work and keep track of code versions. Having said that, it was clearly never designed to be used as a portfolio. Git is a tool, and GitHub provides all of Git's functionality, as well as many other convenient options. However, like many other work tools, it is not welcoming to visitors who have come to view your profile.

A few months ago, GitHub released the Profile-Level README: a new feature that should help make a GitHub profile more beautiful and friendly. I found out about this ingenious feature on Twitter back in July. And here, a hop, skip, jump, and one global pandemic later, I got around to creating my own profile README.
What is a Profile-Level README?
README files are basically description files written in Markdown, which is a language for creating lively web pages from simple text files. It is customary to add such files to Git projects, in which you can explain and give important context to anyone who uses or contributes to the project.
A Profile README file is one that can be uploaded to your GitHub to explain and give important context about yourself.
In practice, this feature allows us to create a README file that will become the new home page of our GitHub.
How can you use a Profile-Level README?
The purpose of such a homepage, in my opinion, is to direct visitors who reach your GitHub profile to where you want them to go.
For example, if you are looking for a job and have uploaded some projects to your GitHub, you can create a profile page where you will write that you are actively looking for a new position, detail a bit about the roles you have filled in the past and the technologies you’ve worked with, and provide a link to the project you are most proud of. Those who are interested will, of course, be able to reach other projects, but you’ll want them to start with the highlights.
Here's an example of a style that I liked:

Alternatively, if you do not have one specific project you want to promote, and instead want to show that you have contributed to open source projects, you can add links to them as in this example:

From what I have seen, a lot of developers use their GitHub profile as a kind of LinkedIn with a technical focus. Projects details, programming languages, new fields they are currently learning about, and of course, prominent links to their Twitter, a professional blog, YouTube channel, or any other technical content they create.
In this GitHub repo, you can see many examples of GitHub profile pages and get ideas: https://github.com/coderjojo/creative-profile-readme
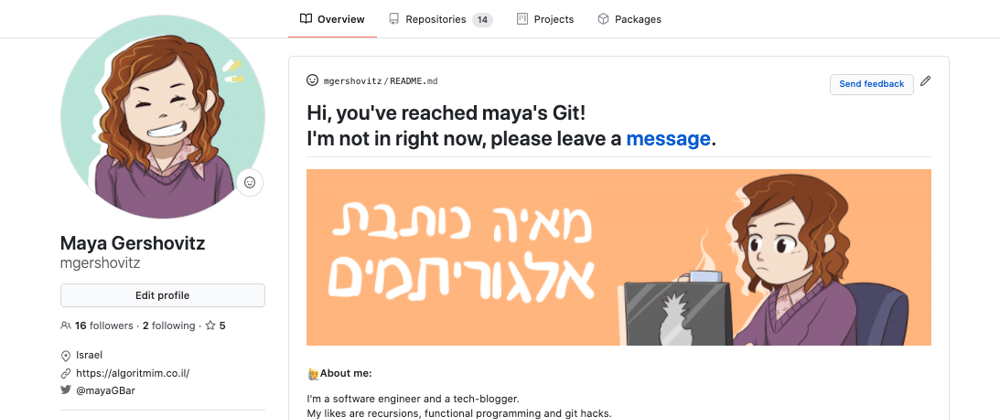
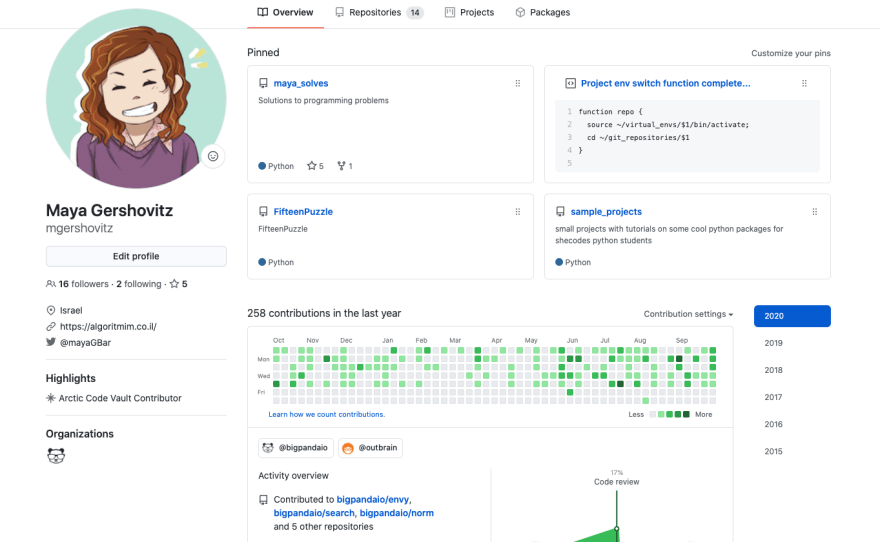
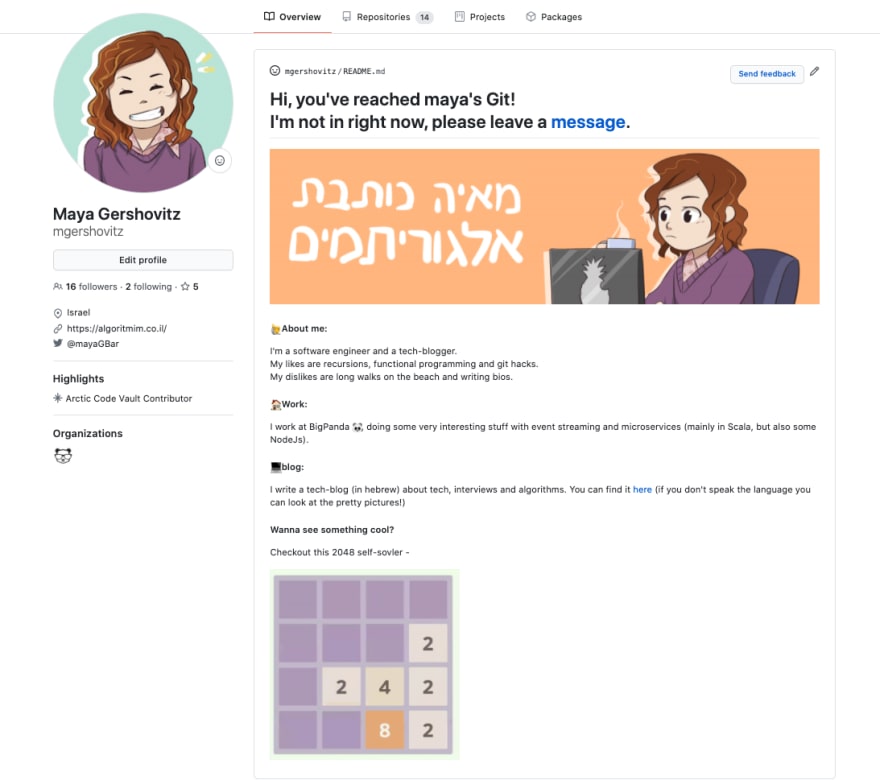
To illustrate how much of a difference this change makes, I want to show you my own personal GitHub, before and after creating a profile page.
On the old page, you can see some projects, personal details, and some statistics.
On the new page, you can see my silly sense of humor, where I work, two blog references, and a nice project I did (with a GIF!). There is no doubt the new page looks better and is also a more accurate representation of me, both personally and professionally.
In the meantime, I have created a minimal design on my page with some links and icons, but if you browse the internet, you will see that people have done some truly crazy designs, which are very eye-catching. Anything that will help you stand out is excellent.
How to create a Profile-Level README?
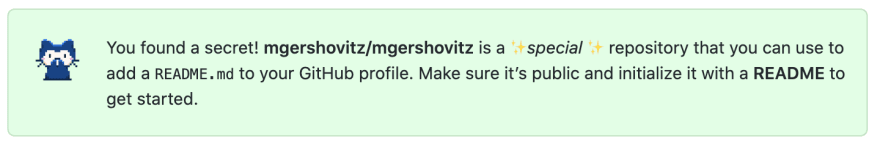
It's super simple! Go to your GitHub, and create a new repo with the exact same name as your username. When you're done, you'll see this nice message from GITHUB:
Now, you can edit the README file created in the repo using Markdown. This README file would be the homepage of your GITHUB profile. There are many Markdown guides online that will help you create headlines, insert images and GIFs, or anything else (note that it is not possible to insert scripts on these pages). Intellij, the editor I use, has a plugin for previewing Markdown files. If you use an editor that does not have a suitable plugin, you can design your profile with the help of dedicated sites that do the same.
One crucial note to remember is that any change you make to your README file immediately becomes part of your profile page, so you should only push to Git when you like the result.
Ok, now go ahead, get creative, make beautiful GitHub pages, and don't forget to share your creations!










Top comments (0)