is the most popular CMS for building . It’s beginner friendly, has lots of plugins, and is fairly straightforward. Yet, it doesn’t come without its downsides.
Many companies are moving from to to fix issues of slow speed, poor , and difficulty scaling. As a new, modern-day web architecture, can help you build blazingly fast, secure that drive traffic.
But, how do you know if is the right choice?
In this post, we cover:
- What is Jamstack?
- Why ditch WordPress?
- Why go headless instead?
- What makes Jamstack a better alternative to WordPress?
- When to (and not to) choose Jamstack
In this post, we’ll help you decide if switching to is for you. We’ll also discuss the benefits of going headless. Let’s get started.
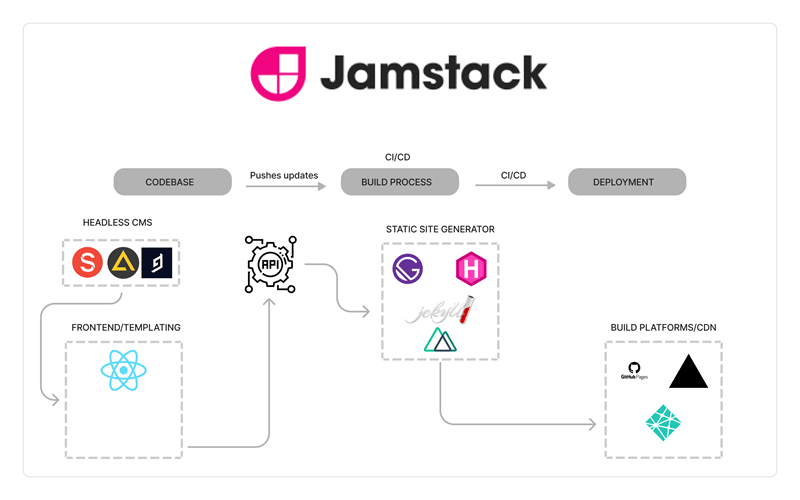
What is ?
is a web architecture that promises to make faster, safer, and easier to scale sites.
Unlike the traditional model, Jamtack decouples the frontend from the backend. That means no monolithic system (CMS) is tied to a database, allowing to choose their favorite and frameworks to build and web apps.
has three main components. These are the JAM in :
- JavaScript: Handles the elements and functionalities of a website
- : Handles the gap between the front and backend
- : Helps with handling generating , pages, elements, and more from source
In practice, this means you can build like in the early days with serverless , static , and .
We wrote an comprehensive post about "What is Jamstack?". Click on the link and read more.
Why ditch ?
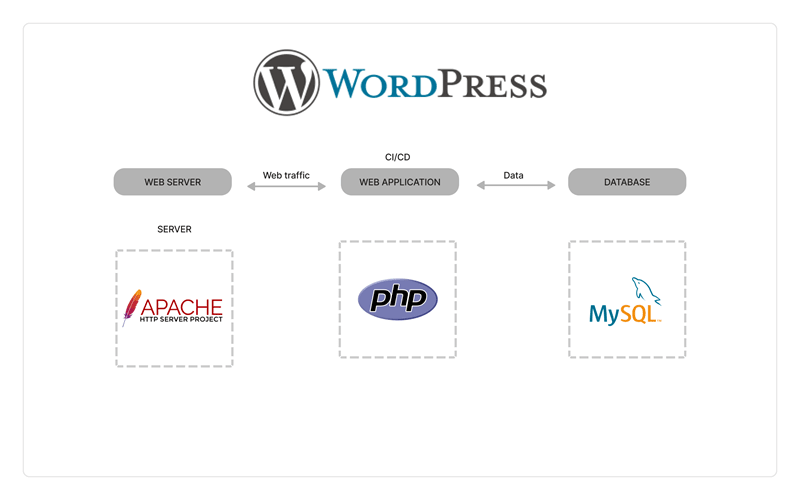
promises to be a one-stop shop for creating and managing sites.
As a traditional open source CMS, it couples the frontend and backend together. This creates a fairly easy-to-use solution for beginners and bloggers. But, this also creates an outdated monolith.
Let’s break this down by imagining a wooden boat. It has a sail, an anchor, and a good crew. All of these work together to make the ship sail.
However, the ship is one body. That means if you want to increase cargo and crew, all of it has you’d have to replace the whole ship or add more storage to it, weighing it down. Also, if there’s a hole in the ship’s cargo hull, it will affect the rest of the boat. The whole ship could potentially sink.
is like this ship. Sure, putting everything on one ship is easy, but it can easily cause speed and issues, issues, and more.
Not to forget that today’s digital ecosystem is rapidly changing, and solutions from yore aren’t cut for today’s landscape.
When everyone around you has ships made of steel that are faster and stronger, your sail ship will strain to keep up. To keep ahead of the game, will, frankly, not cut it.
We wrote a solid article about "Jamstack vs WordPress." Click on the link and read more.
Why go headless instead?
differs from as it offers a headless approach.
With a headless CMS, you can focus; you don’t have to rely on one boat. It separates the body (the backend) from the presentation layer (the head). Due to this, you have the flexibility to choose how you want to display your , making creating omnichannel experiences a breeze.
Keeping up with the boat , in a headless platform, every part of your boat is interchangeable. You can the sails, swap the crew, bring in a new rudder, and reinforce the hull without negatively affecting the overall ship condition.
In to this, going headless has many benefits, such as:
- Flexible : in Headless CMS is reusable and easily managed. Since it is delivered through , there is a seamless display no matter the current or future channels. You can reuse without duplicating it and without further .
- Better frameworks: With a Headless CMS, you can choose and use your favorite frontend frameworks to build your or . That means your team can work with any frontend framework you want, including popular ones like , and Next.js. You can also use modern like and Vercel to set your site live.
- Improved : When your website’s frontend is decoupled from the backend, it reduces the surface area for cyberattacks to target. This adds an extra layer of to protect your site from risks like cross-site scripting and brute force attacks.
- Better experience: A traditional CMS can be bogged down by unneeded features. In headless CMS, you can customize the editing experience to your needs, allowing an easy-to-navigate UI. Plus, you can choose your favorite and frameworks. You are not limited to certain solutions like .
What about headless ?
In a headless site, a developer would use as the backend and a different solution for the frontend.
This sounds like an ideal scenario for those who want to remain on but also have the benefits of headless CMS. However, wasn’t built to be headless, making it less effective than popular headless CMSs such as Agility CMS, Hygraph, Sanity, or Dato CMS.
Plus, using and maintaining headless is a herculean process. It requires hours of effort for little payoff. Do you really want that for your company?
Headless isn't very hard to wrap your head around. We wrote an article about "Demystifying headless CMS" Click on the link and read more.
What makes a better option?
is rapidly growing in popularity. In 2021 the amount of grew 50% from 2020, according to HTTP Archive. These aren’t just smaller sites either. 32% of worked for multimillion-dollar companies across all industries in 2021.
Clearly, migrating from to is not uncommon. But, why exactly are market leaders moving towards ? What makes it such a better option than ?
Let’s go over some of the main reasons why ’s topples ’.
Improved speed
There are two main reasons why are faster than ones. This includes: static generation vs. server-side rendering, and CDNs.
Static generation vs. server-side rendering
uses server-side rendering. Essentially, that means that pages are rendered by a server. When a on a , the request goes through a server, is rendered, and then is sent to the .
While this may only be a couple of seconds, it can be and resource-consuming.
, on the other hand, uses generators (SSG). These allow you to build and pre-render pages before a requests them and before they’re loaded to a server. When a on a , it can be sent to them immediately.
This removes an entire step from ’ process. As a result, sites load much faster than ones, scaffolding better experience.
Delivery Networks (CDNs)
In to SSG, delivers pages through CDNs. That means is delivered to uses through local networks.
When a loads an image, , etc., instead of it being sent through a web server that could be across the ocean from them, it is delivered through a local network. As you can imagine, this makes faster than those that rely on web servers.
Improved
, overall, has fewer moving parts than . That means you’ll have fewer updates and risks for your to fix.
Another benefit of utilizing ’s static is that they allow for read-only hosting, meaning possible attacks on your website are further reduced because there are no live interactions with the server, just the reading of static , which is inherently more secure.
allow you to consume dynamic /services provided by other companies and vendors that have dedicated teams of people to ensure their and support, meaning you can have a static website with dynamic functionality as and when you need it, rather than all the .
All in all, this means you can worry less about the of a service’s integration on your website and focus on expanding and growing your business.
Better Developer Experience
When looking at developer experience, various things differ from to . The two most notable are:
can use they love
On , there is an almost unlimited amount of available. That makes it great for non-techie users but leaves out of their field. They are unable to use the they love and know the best.
Building with means the opposite. It means using the and tech stack that your team loves and not being limited to a setlist.
Less maintenance
presents challenging maintenance. It has a theme and plugin ecosystem that can quickly become very complicated. The more complex your site is, the more issues and conflicts you’ll experience between plugins, themes, and the CMS itself.
This can lead to your team focusing on resolving plugin issues instead of how to improve and grow your business, causing your site to have greater scalability.
reduces this and other maintenance requirements drastically. Once a website is stable, it can be deployed with little required maintenance. Your team can then spend less on on plugin issues and more on creating improvements that add value to your business and users.
We curated a list of the best headless CMS for Jamstack. If you're keen on going headless, start there.
When to choose
Building a website with a architecture is a great option to take your website to the next step. But there are specific web projects where truly shines. This includes when you:
- Have a Large Audience: These sites experience lots of traffic, resulting in the need for pages that load quickly under the weight. can help ensure users have a better experience regardless of location.
- Have a Public Interest Organization: These organizations have a large readership that relies on them. As such, they need the ability to scale quickly and publish frequently. They also need to have strong .
- Have a Large Amount of : Some businesses rely on having a lot of that is read across many devices. These businesses need the ability to maintain and organize all types along with the flexibility of scaling to reach new customers.
- Have an eCommerce Store: makes maintaining eCommerce stores easy. It allows your store to be flexible, fast, and secure. Also, it makes scaling a breeze. Consequently, it helps increase conversion rates. Plus, you can use the and frameworks that support your particular store type and productivity.
When not to choose
While we’d like to think that is good for everyone, that’s not the case. Like anything else, it has its downsides. This includes cases when you:
- Don’t have : One of these is a technical barrier. requires specific technical knowledge to build and manage. If you are a non-techie and don’t plan on hiring a developer to build your site, will be very difficult to use.
- Are just fine with : In to this, there are situations where using may be overdoing it. For , if you have a website for your resume, you may not need all that provides. Other instances include personal and blogs with low traffic.
Closing thoughts: is outdated and won't help you scale
is great for small companies and portfolio sites, but if you want to reach bigger audiences, you need an architecture that will help you scale. -powered digital experiences are infinitely more scalable. When you undertake a , you immediately empower your marketing and teams and give them the to work in sync and create fast, converting static sites and applications that delight your audience.
Need help migrating from to ? We can help you out. Check our services or contact us and tell us all about your current situation and we'll take it from there.





Top comments (0)