
The IDE and Visual Studio Code in particular is the one tool developers use most.
Since most of us spend many hours a day in Visual Studio code, i...
For further actions, you may consider blocking this person and/or reporting abuse


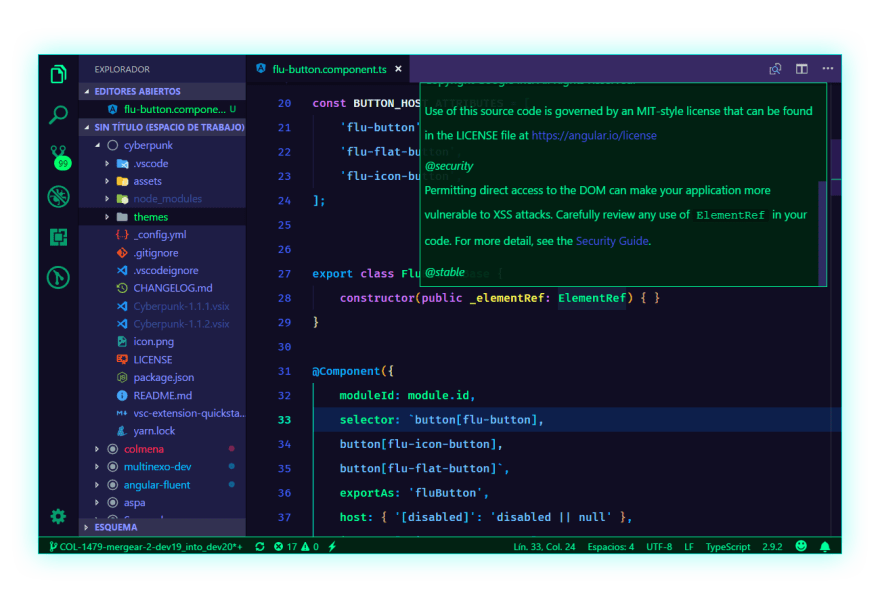
Cyberpunk!

I never knew how much I needed this in my life! Might as well kick off some synthwave while I'm at it.
Currently using Night Owl with the Dank Mono font.
I like that font. Looks like the Operator Mono but for free!
BTW: You are the first person I see who has the activity bar on the right 😁
Dank Mono isn't free, but I really like the font and it is way more affordable than Operator Mono.
I do things like moving toolbars to keep my brain sharp. Same with my mouse. I'm right handed, but use the mouse with my left hand. I started doing stuff like this in high school as I was big into basketball and was doing anything to get better with my left hand. Because of that, I still brush my teeth with my left hand. 🙃
Dank Mono isn't free, but I really like the font and it is way more affordable than Operator Mono.
Ah okay, I only had a quick look at their website.
I'm right handed, but use the mouse with my left hand.
Just tried that. Wow, thats a hard one!
I'm left handed and the only thing I do with my right hand is moving the mouse. 😁
Is it hard for you to use your right hand for moving the mouse?
Are there special mice for left handers?
I use a track pad at and at work, I have a magic mouse, both which work the same whichever hand you use.
Verdandi
With project-specific title-bar-color.
Loving the black & white syntax. Wouldn't go back to colored anymore.
The font is CamingoCode
That's my favourite theme as well! I don't use VSCode anymore, but your post just reminded me that I miss this theme :) Time for me to attempt port it to vim sometime I guess. Was playing around with monochrome themes in there but none of them clicks the same way for me as Verdandi did.
With project-specific title-bar-color.
Sounds like good idea! I will add that to my workspaces too! Thank you 🙏
Just tried the colorized title-bar thing. If find it pretty handy, do you know if it is possible to increase the title bar height?
Highly doubt it. It's not part of the web-app, but of the native OS-windowing Electron uses.
What I tried was to shrink the side-tool-bar, but also to no success.
Such a shame. For now I solved it by increasing the zoom level and shrinking the font size:
I need to look up if it's somehow possible to have a user-stylesheet which just overrides things. It's a website after all.
I’ve been using Palenight for some time now. It’s a dark theme with a smooth and soothing feel, I really enjoy it!
Palenight is just an unofficial porting of the Material Theme palenight variant
Looks very calm ❤️
Used Dracula for a long time but recently been using Panda.
Was using Material a Theme, but recently switched to Synthwave ‘84. Amazing theme. Need to work out the glow but I’ll get there eventually.
marketplace.visualstudio.com/items...
Is the glow effect more cpu intense?
Probably, it uses another package to handle the glow. It has the instructions in the docs but I haven’t messed with it. It will probably take more cpu but not 100% sure.
Hey! Thanks for suggesting Synthwave '84!
The glow effect is handled by loading an external CSS file, but despite the neon looks, it's all done with CSS text-shadow so the CPU performance impact is minimal
Nice. I hadn’t played with it for the glow yet. Hoping to have time this weekend to mess with it. Hopefully it’s fairly simple.
I was using
Night Owlfor a very long time. It's just so easy on the eyes. But I was craving a bit of change. I tried a bunch of themes, but none of them were as easy on eyes asNight Owl. But then I found Noctis .. Noctis Uva is my favorite from the Noctis family.I think I will try the Noctis theme and its variations too.
I use Monokai Pro from the original creator of Monokai Theme. It is free for some period but after the trial there will be annoying popups. I really loved it so i bought the license.
I did not know that there are extensions for VSCode that are not free.
So far i only know this one...
marketplace.visualstudio.com/items...
"One Dark Pro Vivid" and these Fonts "'Menlo for Powerline', Monaco, 'Courier New', monospace".
After installing the theme you have to set the "Vivid" theme separately. I really like the brighter colors.
"One Dark Pro" looks familiar - is that the Atom default theme?
Yep. This is based on atom default theme.
I created a theme to my liking - Kaia Theme. It was inspired by Monokai but I tried to make things easier to read and identify.
This looks rad & is really easy on eyes. Good job Ryan.
Nice work 👍
I am using Dainty - Night Owl but I have a problem.
It overrides some of my Operator Mono Lig fonts.
Any ideas?
Here's what I mean :
i.ibb.co/vzZRS89/Screenshot-2019-0...
i.ibb.co/NFhK4H8/Screenshot-2019-0...
To be honest, I don't know what you mean?
How should it look like? I don't use ligatures.
The first image is a compatible theme and the second image is Dainty - Night Owl.
Was using Material Theme for the longest time. Just switched to Horizon today and I'm loving it so far
Horizon theme with Operator Mono Fonts (Ligature version)
I really like the Operator Mono font, but it is very expensive.
nickytonline recommended Dank Mono which looks very similar but is cheaper.
I just discovered from a comment on this post and switched to Victor Mono font. It's sharp and stylish, gotta give it a try.
I can share you the operator mono font : github.com/KayodeOgidan/Operator-M...
I've been using and loving Ayu ever since I found it! I personally switch between the two dark variants pretty often, can't pick a favorite....
marketplace.visualstudio.com/items... . Because I thought it was funny and I was told I wouldn't last a day using it. Once I'm through with the mistake, I'll go back to my trusty Material Theme (marketplace.visualstudio.com/items...)
Wow! The Hot Dog Stand theme is really extraordinary 😂
I just barfed in my mouth a little
It truly is a thing of nightmares!
If anyone is looking for something new, I recently created a theme as a little side project. It's called Supernova, any and all feedback is welcome!
Supernova Theme
Ooh, that looks nice! I’m going to give your theme a try.
Theme: Night Owl
Font: Dank Mono
Matching HyperJS Night Owl Theme
Custom Powershell / GitPosh Settings
Although I sometimes still switch back to Material Ocean or Noctis Obscuro
Dark for indoors
Light for under the sun
HyperJS
Good idea to have an option for working under the sun!
Does the Dank Mono font support different font weights?
Not exactly sure, but on Noctis, the
importis bold so I think so.I'm using my own VS Theme as well: marketplace.visualstudio.com/items...
Give it a try, you'll definitely fall in love with it!!!
Nice work 👍
I use my personalized theme
Did you published it?
Yes
Here's the link....
dev.to/imran_hossain_7/my-vs-code-...
Thanks for sharing 👍
I'm a fan of smooth and dimmed themes and I love those ones from base16 . So I did one myself too and use it since :)
Nice work 👌
I was a big fan of One Dark Theme and it's variations. But after Visual Studio 2019 release I looked in a new way at Dark+ and gave it a chance.
And now it's my favorite theme. I'm using it in VS2019, VSCode, PHPStorm and have same visual experience :)
Theme: Hybrid
Fonts: Input Mono or Source Code Pro for Powerline
I use this same combination for iTerm, Vim
For a muted look I use Nord
I'm currently using Dark++ Italic with the Victor Mono (Medium) font. Previously was using other dark themes like Panda Syntax and Monokai Vibrant. And my Code theme will probably change again - people make such great themes that I can't just stay with one.
You‘re right! There are plenty of lovely crafted themes in the wild! Big thanks to all of you who design and create themes ❤️
Horizon. I absolutely love the color combinations and I even configured Hyper to be the exact same. :D
Shameless plug, I use my own theme: "Save-Eyes-Light": marketplace.visualstudio.com/items...
I wrote an article about it if you're interested :) dev.to/brainlulz/vscode-frustratio...
Thanks for sharing!
I swear by fairy-floss
Noctis - Viola theme is great...
I like that too.
My own (sorry for the shameless plug but I honestly enjoy it 😄)
Your theme looks really nice! Is it complicated to create one?
It's not complicated at all, it just requires some patience. 😄
Check out this awesome article on CSS tricks: css-tricks.com/creating-a-vs-code-...
Thank you for sharing that! Bookmarked ✅
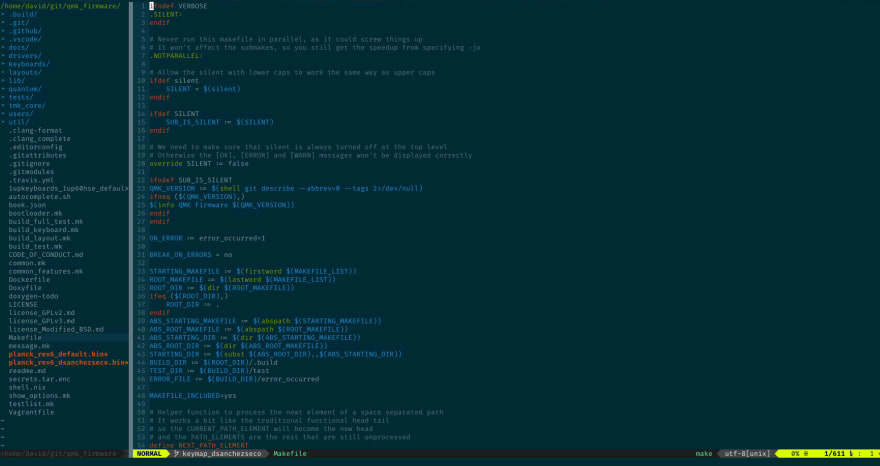
NVIM solarized dark

Are you doing all your coding work in Vim?
yup
Currently using Dracula. I really want to find a dark theme with purple-y, blue-y font to use. Can't seem to find one I love though.
I was looking for the same, right now I stick with Shades of Purple. Maybe you'll like that too.
If you find a suiting one for you - please tell me 🤗
I've seen that one, yeah, a bit too bright for me :)
Some nice ones I've seen is Palenight and Night Rider. There've been some good ones mentioned in this discussion!
New Moon
It's really excellent. Also with Fira Code.
Do you use ligatures?
Yep! That's the main selling point of Fira Code :)
I always used Dracula, but recently changed it to 1984!
1984 looks very promising to me! Installed it ✅
SynthWave '84 with full glowyness (and accompanying VSCode warnings) enabled!
Thats pretty cool! Even more colorful than my current theme!
Try this Minimal Kiwi Theme, you will love it. BTW I created this theme and my colleagues loved it.
Noctis Lux
Using Ayu Mirage
I'm using Dracula with the font Source Code Pro ♥️
My previous setup 💜
I am using slick and clean meterial design theme!
github.com/equinusocio/vsc-materia...
Monokai
I use city lights with the font Fira Code
I'm using Monokai Pro. Font family is Couriew New. Font size is 18. It's nice for me.
thepracticaldev.s3.amazonaws.com/i...
I tend to go back and forth between palenight and nord.
Using Dracula with the Hasklig font and ligatures. I do sometimes cheat on Dracula with Night Owl 😉
Lei Light
Check out my customizations......
thepracticaldev.s3.amazonaws.com/i...
Did you create the theme by your own?
Moxer Theme and Material Design
That looks pretty dark to me 😅
I cannot really read the text in the explorer, is that on purpose?
I've recently been using panda.siamak.work/ It's full of happy colors that I like to see during spring and summer months
I will bookmark that for later. It has some colors but is not as extreme as mine.
Material Ocean High Contrast
I love it! My only complaint is that there's a whole lot of yellow and orange in a lot of my JS, and I typically prefer slightly cooler colors to be more common.
I've recently been using seti-monokai because it have a high contrast Seti-Monokai
I've recently switched to Dracula from default dark.
I used Dracula before! Still using it in iTerm2 💜
I'm using Noctis Uva. 😊
My own theme Blackie
I personally use "jellyfish-x-retro" vscode theme! A wonderful gradient looking with crazy animations looks very futuristic 🚀💖
Is it also hard for you to switch to a new theme? I have had some hard time when I switched themes from Dracula to Shades of Purple. It seems that my brain is to lazy to adapt new colors 😂
I am using Dainty - Night Owl
!(i.ibb.co/NFhK4H8/Screenshot-2019-0...)
Here you go 😉