In a previous post, I wrote about passing props in React. 👇
Article No Longer Available
Today, I will discuss how we can improve the way we receive props.
What's PropTypes?
PropTypes is a package provided by the React team. It allows us to define the type of prop being passed down to a component and alerts us if an incorrect prop is used. When building a small application on your own this isn't really an issue, but when working on a team using PropTypes can ensure that if someone uses your component incorrectly during development, they will get a warning and fix the error.
Installing PropTypes
PropTypes is part of React and just requires installation. To use it in your React App simply run: npm install --save prop-types
Setting up our example
For our example, we will use a simple app that displays a person's name and age. We will be working with two files, App.js and Person.js.
Our App Component should look like this:
import React, { Component } from 'react'
import './App.css';
import Person from './Person/Person';
class App extends Component {
state = {
people: [
{id: 1, name: 'Marzbarz', age: 30},
{id: 2, name: 'Rino', age: 34}
]
}
render() {
let people = <div> {this.state.people.map((person, index) => {
console.log(person)
return <Person key={index} name={person.name} age={person.age}/>
})}
</div>
return (
<div className="App-header">
{people}
</div>
);
};
}
export default App;
It's pretty much the basic layout provided when you create-react-app, we have added state which holds the data for our people in an array of objects and has id, name, and age. Inside the render() we are mapping over our array of people objects and passing props down to the Person Component. Then inside the return() we use JSX to call our variable created for mapping.
Our Person Component should look like this:
import React from 'react';
const Person = (props) => {
return(
<div>
<p> Hi my name is {props.name} and I'm {props.age} years old.</p>
</div>
)
}
export default Person;
It is simply taking in props and returning a <p> element with some text.
If you open up your browser at this point you should see:
Using PropsTypes
We will be setting up PropTypes inside our Person.js file:
import React from 'react';
import PropTypes from 'prop-types';
const Person = (props) => {
return(
<div>
<p> Hi my name is {props.name} and I'm {props.age} years old.</p>
</div>
)
}
Person.propTypes = {
name: PropTypes.string,
age: PropTypes.number
}
export default Person;
Take a look at the above code snippet. We import PropTypes from 'prop-types' and after the component definition we access our component Person, add a new property by adding a dot, and then propTypes-- notice that the 'p' is lowercase here. Now we create a JavaScript object with key/value pairs where the keys are the prop names and the values are PropTypes--notice this time the 'p' is uppercase--and the type of data. If you remember from our state in App.js, the name prop was set to a string and the age prop was set to a number. There are multiple types of data available and you should see a suggestion dropdown like so:
As it stands, nothing should change with our application. In order to see PropTypes in action let's make a small change to state inside App.js:
state = {
people: [
{id: 1, name: 'Marzbarz', age: '30'},
{id: 2, name: 'Rino', age: '34'}
]
}
Let's switch the age value from a number to a string as shown above. Now, this prop is being passed down a string but our PropTypes in Person.js is still expecting a number.
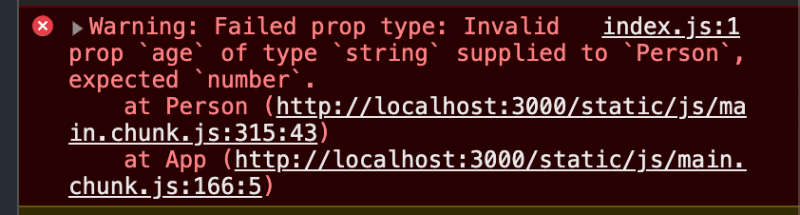
If we check our console in the browser there is now a warning message!
Conclusion
Using PropTypes is especially helpful when working on teams or in a scenario where other developers are using your components and you want to be very clear on which props a component takes and what type of data is being passed.






Top comments (3)
Yes, one can even implement custom shapes to define more complex objects.
We had to implement them after the fact and it was really a pain, but once they are set up, they are a good low level safety net to test an application.
So my advice would be to write prop types from the beginning.
Thank you for this addition, Jan!
This is a great clear explanation of proptypes. I am just at the very beginning of learning React so this helps a lot. Have you created an entry for the #doHackathon yet? You really should. I completed my entry and I'd appreciate it if you check it out and leave your feedback.
Keep on programming, keep on learning.