1. The project
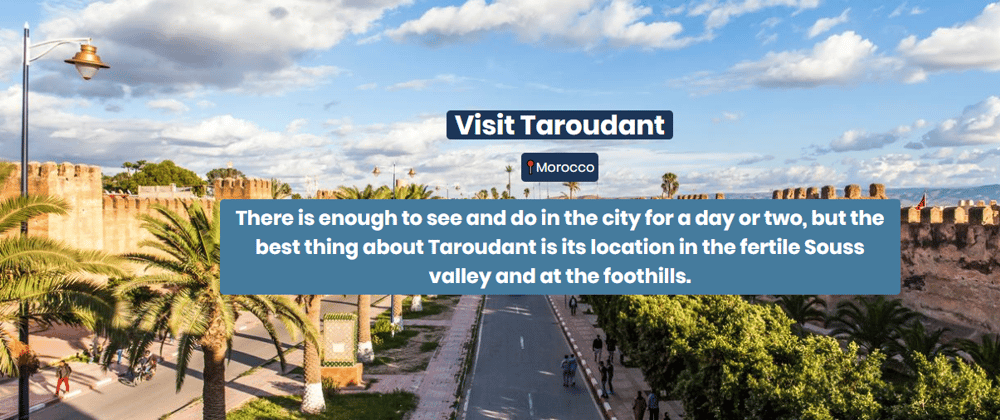
The website is an introductory page for the city, divided into three parts: the introduction, the activities that the tourist can carry out, and finally the guide card
2. Technologies, languages & tools
languages
HTML, CSStools
VSCode, Figma Design
3. What I have learned?
Html: utility of each tag like div, h1.., img tag and how we can give it a class property or id and refer to it in css.
Css: giving a specific design to a class/id or many , flexbox and its properties and its multiple uses, also I used some properties that css provides for example for the image background and i learned how to work with them and to do something nice with them.
Figma: the ability to extract information about typography, redlines, colors, measurement and more from designed interfaces.
4. Link to the source code on github
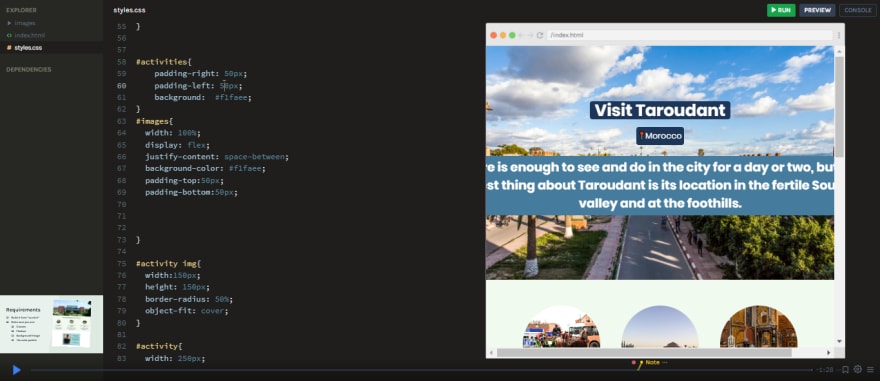
5. A scrim record of a part of coding process
For better experience, please minimize the screen and increase the speed of the scrim in the corner right below!
Coding Scrim








Top comments (12)
Keep it up 👍 you are on the right way 🤘👏👏👏
Oh thank youu!
Nice start!
Looking forward to see how the project evolves 😁
Thank you so much!
I'll work hard to make it great! :)
keep going!
Cool stuff you got there 🤩
great job
Thank you!
great action to start become a developer, nice
Thank youu!
Super proud of you already. Keep going.
Thank youu!