Here are day 2's notes! Have fun and if you have any questions or notice there's an issue, let me know on Twitter, Instagram, or in the comments.
Today's Topics
- Arrays
- Tuples
- Dictionaries
- Sets
- Enums
Arrays
Arrays are collections of data in a specific order and are stored as a single value.
Example of an Array with my pets
// values for array
let thorgi = "Thorgi Wilson"
let dobby = "Dobby Wilson"
let cairo = "Cairo Wilson"
let sydney = "Sydney Wilson"
// creates the array
let pets = [thorgi, dobby, cairo, sydney]
To retrieve a value from the array, the position of the value is needed. Note, the positions for array start at 0.
Example: get the value of dobby
pets[1] // Dobby Wilson
If trying to get a value from a position that doesn't exist, then Swift will crash.
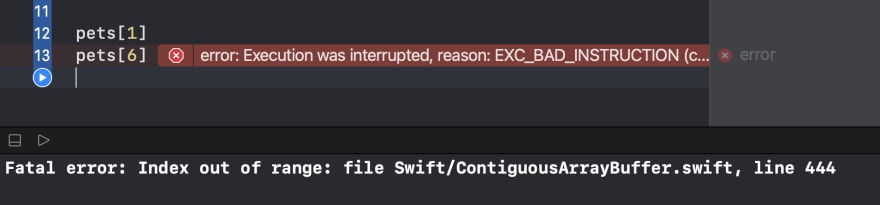
If wanting to give a type to the array, put the type annotation in brackets. The image below shows that calling pets[6] gives an index out of range error since there are only 4 positions in pets.
Sets
Similar to arrays but have two main differences
- Items are not stored in an order and may be returned in a different order
- All items must be unique
Create a set by using Set() and put a collection of items inside it.
Example:
let westNHLTeams = Set(["Ducks", "Blackhawks", "Coyotes", "Avalanche", "Flames", "Stars", "Oilers", "Wild", "Kings", "Predators", "Sharks", "Blues", "Canucks", "Jets", "Golden Knights"])
If you create a set with duplicate items, then the duplicates get ignored.
// flames and avalanche are duplicated
let westNHLTwo = Set(["Ducks", "Blackhawks", "Coyotes", "Avalanche", "Avalanche", "Flames", "Flames", "Stars", "Oilers", "Wild", "Kings", "Predators", "Sharks", "Blues", "Canucks", "Jets", "Golden Knights"])
print(westNHLTeams)
// ["Blackhawks", "Predators", "Blues", "Stars", "Kings",
// "Avalanche", "Golden Knights", "Coyotes", "Flames",
// "Sharks", "Oilers", "Wild", "Ducks", "Canucks", "Jets"]
print(westNHLTeamsTwo)
// ["Blackhawks", "Predators", "Blues", "Stars", "Kings",
// "Avalanche", "Golden Knights", "Coyotes", "Flames",
// "Sharks", "Oilers", "Wild", "Ducks", "Canucks", "Jets"]
Notice in the two print statements the outputs are the same.
Tuples
Store a several values in one value. Tuples are different from arrays because
- Tuples are fixed in size
- The type of items in a tuple cannot be changed
- Tuple items can be accessed from name or numerical positions. Swift will not let you read numbers or names that don't exist.
var name = (first: "Taylor", second: "Swift")
name.0
name.first
When to use each?
Arrays, Sets, and Tpples are a collection of data. Each of them has a specific use case.
- Tuples should be used when each item has a precise position or name
- Sets should be used when every value in the collection is unique
- Arrays should be use when order matters and or you need duplicates
- Arrays are also the most common data type
Dictionaries
Collections of calues like arrays.
let captains = [
"penguins": "Crosby",
"wild": "Spurgeon",
"sharks": "Couture"
]
If a key doesn't exist, then you get back nil.
captains["penguins"] // Crosby
captains["ducks"] // nil
Adding a default value to ducks could be easier to know what your return type will be.
let captains = [
"penguins": "Crosby",
"wild": "Spurgeon",
"sharks": "Couture",
"ducks": "unknown"
]
captains["penguins"] // Crosby
captains["ducks"] // unknown
Empty Collections
Empty collections can be made by providing type annotations.
var emptyArray: [String]
var emptyDictionary: [String: Int]
var emptySet = Set<String>()
Enumerations (enums)
Define related values in a way that is easier to use.
Can keep you from using different strings.
let result1 = "failure"
let result2 = "failed"
enum Result {
case failure
case success
}
let result3 = Result.failure
result1, result2, result3 are failures but because 1 and 2 are different strings it would be hard to check if it failed. By using the enum for result3, we can always get the same thing back.
Associated values can also have values attached to each case. This allows for cases to be more specific.
enum AppleProducts {
case iPhone(generation: String)
case laptop(model: String)
}
let maegansPhone = AppleProducts.iPhone(generation: "12 Pro Max")
let katiesLaptop = AppleProducts.laptop(model: "MacBook Pro")
Enums can have raw values also which allows them to have more meaning.
enum Planet: Int {
case mercury
case venus
case earth
case mars
}
Swift will automatically give values starting at 0 because the enum type is Int.
print(Planet.earth.rawValue) // 2
If I assign one or more cases a specific value, Swift will generate the rest.
enum Planet: Int {
case mercury = 1
case venus
case earth
case mars
}
print(Planet.earth.rawValue) // 3
Thanks for reading! Tune back in tomorrow for Day 3!
Make sure to follow my Instagram @parttimedeveloper_ for more development tips, tricks, advice, and updates on my own coding journey!





Top comments (0)