According to Statcounter, the device market share in 2021 Q1 is:
54.25% - Mobile
42.9% - Desktop
2.85% - Tablet
What is your preferred dev workflow?
Do you code mobile-first? Or do you design for desktop and then work on responsiveness for the mobile afterward?







Top comments (43)
As per web-dev I do like this:
I do mobile first, then I will start using media queries to control for desktop,
My point of view will be like:
Few people will say desktops screen width will be like 1440px, so start it from 1440px, I think 900px is enough, or we can go for 1000px if we want,
I never tried for tab view.
It's my opinion, few might like it, few might not
Sometimes, I use Pure CSS, and everything is responsive.
Other times:
Each method has its benefits and drawbacks.
This is funny haha
I still design sites mostly the same way I did before smart phones were a thing. That said, even back in the day it was good practice to have your layout respond well when the user resized their browser. As I understand it, that seems to be the core idea of mobile-first, ie usefully displaying your content regardless of how small or big the available screen space.
Desktop view, then mobile.
Before Tailwind, I used to do mobile first.
I am back-end dev, but on solo-projects I must work on front-end too. I use mostly bulma, as it doesn't require any JS in rails (like bootstrap), but I saw some amazing things with Tailwind, so I have one question here (I know I can google this, but discussions are to ask, no?)
You say desktop-first (me too), but before Tailwind you used to go mobile first, which means you work desktop-first in Tailwind.
@manen say Tailwind require you to do mobile-first.
I would highly appreciate short answer about this, since I will use Tailwind in my current project Moriarty, to make GUI. Thanks!
Yes use Tailwind. Go desktop. Responsiveness can be added easily later if you know more about Tailwind.
I'm sorry, I didn't define the question very well. Does Tailwind require mobile first, or desktop-first, or doesn't matter? That's why I quoted answer that say "Tailwind require you to go mobile-first".
I know how to work on front-end, but I don't like it. I have knowledge (and work with) html, pure css or scss, template engines like haml, frameworks like bulma and bootstrap, but never used Tailwind (anyway that's not a problem).
I just need answer on this, from someone who used Tailwind.
It doesn’t matter. It’s just a css framework.
tailwind provides you utility classes. for instance, going from a 3-col grid view on desktop to 1-col on mobile is as hard as this:
class="grid-cols-1" <- smaller gadgets
class="md:grid-cols-2" <- medium
class="lg:grid-cols-3" <- larger devices
it's especially handy with Javascript framework components, but perhaps not the best choice if you cannot reuse templates or partials
You can put these classes on the same element like this for responsiveness. Cool ?
Read the docs here
@decentralizuj to answer your question, tailwind does not require you to work mobile-first, but they do encourage it. Their breakpoints work with min-width so it would be easier if you start mobile-first.
by default tailwind provide mobile first layout but you can easily configure it.
I start projects mobile first. It is easier to start at the mobile size in my opinion.
It is a nice challenge of getting a design to look good on a small screen. I even check mobile landscape view for when the phone is turned sideways.
The key is to make a drawing of the way it will look on mobile, tablet, and desktop before writing code.
I think that older developers go desktop first and newer developers lean more towards mobile first.
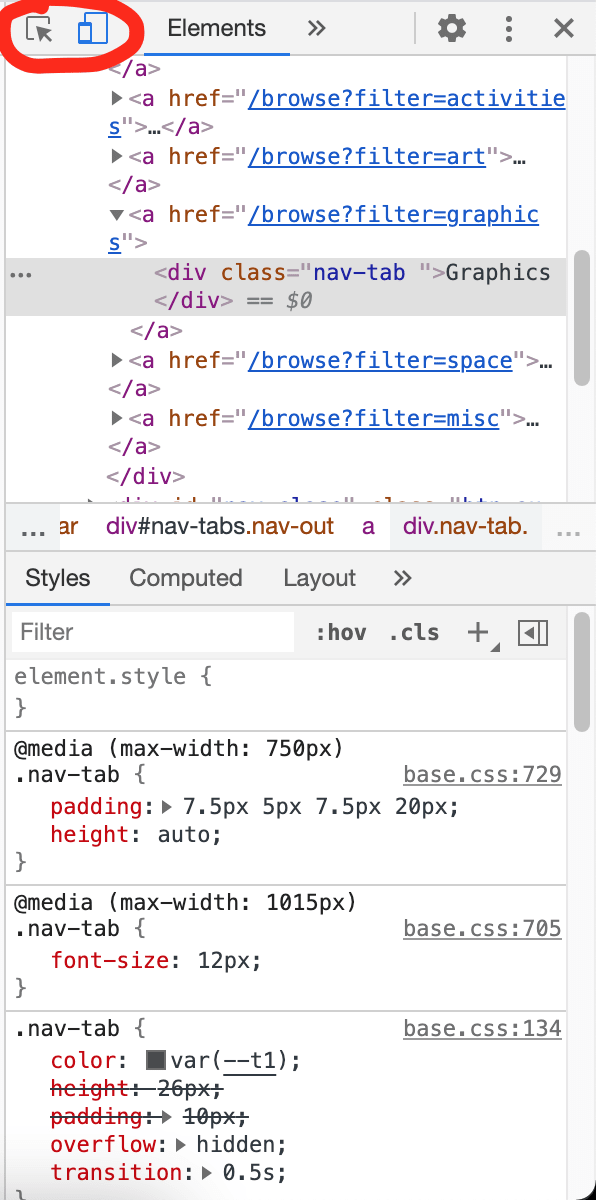
I use bootstrap. If you use the grid system that ships with it correctly it sorts out the responsiveness aspect for mobile devices. And as I go with the development I frequently check in Chrome Developer Tools how shitty or great things look like. HTH.
What I do is, when making a website, first, make it work on a computer screen. I'll then use media queries and go down until my site works on a Galaxy Fold (280px wide, yikes!).
How I test it is using the Browser Inspector.

I still design and code desktop first.
I understand this is a big no-no.
My only reason is personal preference. Most of my websites are personal projects with pretty small footprints. When I browse my own websites, and most of the web, its on desktop. My mobile experiences, which I admit is a lot 😬, is mostly limited to social media apps. So for all my websites it's a one person team, and between juggling many tasks as a retail business owner, it makes the most logical sense to develop in a way that's easiest and most enjoyable to me.
If that rant makes any sense. 🤷♀️
It depends, but I mostly code for myself.
I have never (yet) code Tablet-first, or Touchscreen-first, now that you mentioned.
I always code desktop-first but prepare for the mobile version at the same time. I use the Bootstrap grid which already helps a lot with mobile responsiveness and put media queries on properties that are most definitely going to be desktop-only.
I've mostly worked with other designers throughout my career though, and usually the mobile version would be either a quick afterthought or not even considered at all. 😅 I can still get around with my own workflow with them, but it can sometimes be tough not knowing what they have in mind for mobile.
Yes this is the way I would prefer to build an app, and why not every time?
I mostly code in the browser with mobile view active as we deploy all our apps as PWA. The great thing is, that you can already develop against a good bunch of mobile-related events and viewports without the need for a mobile. For testing beyond that, I deploy a local version to my home-network's integrated Intel NUC and test with a real mobile. Works out very good for us.
For me, mobile-first is more logical. I start from the 320px width, and then I have 3 major breakpoints. 768, 992, and 1024.
For me, it works fine, cause most people are using phones to search on the web.
Additionally, there is(from my experience) less code as mobile elements are usually arranged one under another(they have display: block which is a default for sections or divs) and then they are placed next to each other on wider screens(switch to flex on let's say 768 or 992).
But other than these two pros above I can't see any real difference between mobile-first and desktop-first.
Depends of the projects actually but, always built with the web.
When I work as a consultant for corporate, it is almost always desktop first if not even desktop only nowadays (so far).
Projects I develop for clients and side projects as well are either "desktop and mobile at the same time" or mobile first.
I agree with this. For some projects like dashboards I do desktop only, but there are more simple projects that are both. Websites I always make mobile first.
I’m always mobile first because the media queries for desktop are easier to implement than override 😯