I feel like I worked a lot of things last week. I continued on some JavaScript projects on #JavaScript30, dove into React Tutorials on Scotch.io, and found out about this cool designing tool Figma (Thanks @chrisoncode).
I really wanted to talk about Figma and share how cool it is! The past couple of days, I have been messing with it to build a prototype of a personal website. I figured that I learned best by doing and what better way to do that by building a personal website incorporating everything I learned or am learning.
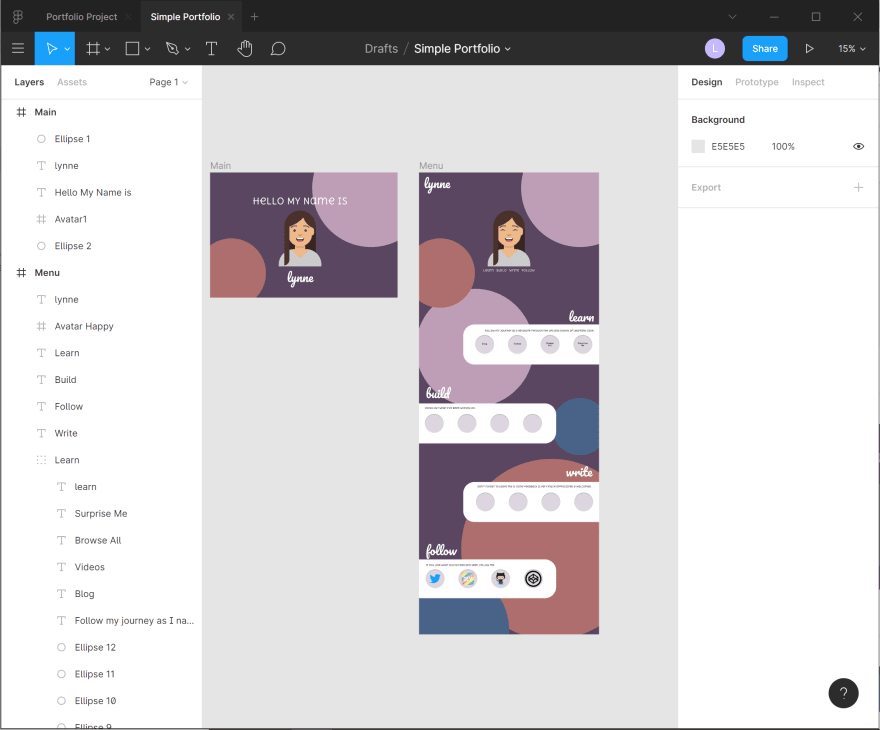
Take a look at this!
It's super user friendly including layering and grouping which is convenient for editing. It also includes a prototype feature which allows you to link frames using mouse events like onclick and onmouseover.
After I play around with it a little more and figure out my final design, then I can get to building code to make it interactive. Designing is super fun for me. So this is very exciting.
Last Week’s Accomplishments:
- Continued with JavaScript projects on #JavaScript30
- Started React Tutorials on Scotch.io
- Started to frame by personal website using Figma
On My Mind:
- What are some cool designing apps you've grown fond of?





Top comments (0)