Hey all! I've been at Microsoft for >11 years, and have had the pleasure of working on everything from ASP.NET, the JavaScript/debugger editor i...
For further actions, you may consider blocking this person and/or reporting abuse


We use Live Share at work all the time to quickly talk about code together with everyone still at their desks usings Teams. Keeps us in our work flow but still lets us collaborate together.
We use it a lot to showcase work we're doing ourselves to the rest of our team and we also onboard new developers to the team by walking them through the codebase, especially if they're remote or a 3rd party vendor.
Keep up the great work with Live Share, it's super appreciated by us fellow devs!!
As a question, what's your single favorite feature when using Live Share with more than 2 people?
Myself and two other devs on the team pair every week, and I think my favorite feature is the ability to observe what they’re editing in seperate editors (within a VS Code grid layout), while being able to edit in a seperate file or section of code at the same time. I personally find it incredibly powerful to be able to explore ideas on my own, while simultaneously “checking in” on what my peers are doing.
I also love the audio support and whiteboard extensions, since Live Share always works better with a voice call, and we frequently find the need to diagram something ad-hoc.
omg! I didn't realise audio support exists, let alone a useful sounding whiteboard. Yet more reasons to love VSCode.
Ooh, I use Whiteboard app all the time, didn't think about linking them! I'll have to add that in.
We tried Live Share once on Visual Studio 2017 but it did not work because our solutions are stored in a separate tree from projects (We structured this way because our solutions share projects) - but is not compatible with Live Share. I hope this can be resolved some time.
Example:
src\app1\sln1.sln
src\app2\sln2.sln
src\proj\proj1.csproj
src\proj\proj2.csproj
src\proj\proj3.csproj
src\proj\proj4.csproj
Hey! This issue has been resolved, so if you install VS2019 (which includes Live Share out-of-the-box) or update the extension, then you should be good to go. Please let me know if you run into any issues!
That's great! I'll try it.
Though it may sound trivial, not having Emacs keyboard shortcuts natively available is very detrimental to my workflow. As JetBrains Rider becomes more and more capable, there is less need for me to spend time in Visual Studio.
Why is it so difficulty to support keyboard shortcuts when all other IDEs have?
Have you given this extension a try? marketplace.visualstudio.com/items.... I’d love to hear if that’s sufficient for bringing some of your Emacs ergonomics into Visual Studio.
Thanks so much for replying.
Yes. I've wrestled with this extension to get it to work. When I trick the VSIX installer to recognizing the VSK file, it isn't very stable. The comments on the marketplace page indicated that I'm not alone.
The author of the tool adapted it from a 2012 version.
The best way I've found it to work is the change the vsix file extension to zip, then copy the Emacs.vsk to my local Visual studio folder in AppData/Roaming (or Local?).... And then use a Keyboard Manager extension (by the same extension author) to recognize the "new" VSK.
This works about 70% of the time though.
OK I apologize about this frustrating situation! I just sent an email to one of my peers to see if there’s any pro tips here, or if we’re considering native Emacs support. Stay tuned!
Thanks so much Johnathan!
I was logged into the wrong account (which I deleted). Thanks again Jonathan. Have a great rest of your weekend.
The best way I've found it to work is the change the vsix file extension to zip, then copy the Emacs.vsk to my local Visual studio folder in AppData/Roaming (or Local?).... And then use a Keyboard Manager extension (by the same extension author) to recognize the "new" VSK.
This works about 70% of the time though.
The VS Code extension itself is written in TypeScript, but the bulk of the “smarts” behind Live Share is written in .NET Core, which allows us to share most of the client-side logic between VS and VS Code.
On the server-side, we use ASP.NET Core and Cosmos DB for authentication, and the ability to create and join sessions. When a dev tries to join your session, we attempt to connect you directly (P2P), and if that isn’t possible (e.g. due to proxy restrictions), then we create an Azure Relay connection and use that as the means of communication. However, in each case (direct or relay), all communication happens over an SSH connection that is encrypted end-to-end. As a result, no code or activity is ever stored on our servers or accessible by anyone besides participants within the collaboration session.
Are all extensions using the encrypted connection? I'm thinking about the audio call or other that might actually include private company info, not just the code.
Thank you for the great answers!
Yep! Since all extensions build on top of our SDK, they communicate over the exact same secure connection that Live Share users for its “core” capabilities (e.g. terminals, files).
Thank you! That's great to know!
Loving the live share in VS code. Just came here to say thank you.
Thanks! Don’t hesitate to let us know how we can make it even better. We know we have a long way to go still 👍
Can you please tell me how can I apply for jobs at Microsoft ? (I'm a frontend web dev)
If you search for positions on careers.microsoft.com, you can apply there, and your submission will be immediately visible to the hiring manager 👍
I'm also curious about Visual Studio for Mac. I'm assuming it uses Mono under the hood or is it .NET core? Is the goal of Visual Studio for Mac to reach feature parity with VS for Windows or does it have a different goal?
For those interested see visualstudio.microsoft.com/vs/mac/
That’s a good question. I believe it’s Mono, but I’m not actually an expert on VS for Mac. Regarding parity, I believe the team is very focused on making mobile and web (ASP.NET Core) development awesome. So I’m not sure if parity itself is a goal, but they’re very keen to know what capabilities are missing that would help address the aforementioned goals. If you’ve got feedback there, I will make sure to pass it on to the team!
Ahh, I'm not currently using it, was more curious. 😉 Thanks for the info!
Live Share looks good to me but I was wondering will there be any focus on not sharing stuff but working on remote machines? As remote desktop tools tend to be slow via network and Live Share can be used to avoid remote desktop in a way will there be some focus on developing VS/VS Code in a way to just connect to remote machine VS and develop then compile and run on remote machine but through GUI of your own VS on your own machine?
I had a job where I used remote desktop in order to avoid having code on my machine (company rules). Now it was frustrating as graphics was lagging. I wanted to test live share but client was again like don't do that just keep it on virtual one. Although some clients will still refuse to have that maybe some will agree to have all the code on remote machines and jet be able to just connect GUI to that code while debug/deploy/run would be still executed on remote machine.
Hey! Yes, this is definitely something we’re looking into. Being able to have a “headless” Live Share session is currently our most upvoted GitHub issue, and we hear this request very frequently 😁
In the meantime, if you used Live Share as a solution, all of the code, build, run, etc. would already happen on the remote machine. So I’d be curious to know whether that would work as a near-term option.
Yes of course and thus I was wondering about option just to fire up VS localy and connect without having to run remote desktop to allow myself and run VS remotely.
Got it. We’re using the GitHub issue I mentioned to track this, and we’ll keep everyone posted. This is definitely a high-priority area for us.
Just to confirm: is the main reason for you wanting to work from a remote machine due to a client policy (is this for freelance/contract work?) that doesn’t allow you to have the source code on your private machine?
Correct. Main reason WAS client policy. Currently I have no such problems but I guess it's not the "one of a kind" client.
Hi there!
Not Live Share related one :)
Many guys are missing ToolBox's searching functionality (the last version where it works is 2015). We still have high hopes for VS2019. Please share this with your team :)
FYI, in case folks are interested, we just shipped a couple of cool Live Share extensions:
The ability to browse web pages collaboratively
A shared pomodoro timer for helping manage time during collaboration sessions
Would be interested to hear folks thoughts/feedback on these 👍
Hi Jonathan. I'm so old I remember when Google was good and Microsoft was evil. These days, I'm always amazed at how Microsoft is pushing out tools that used to cost big bucks as a free download - and Visual Studio is a perfect example of that.
As part of the development team for such tools, how has this strategy shift of Microsoft changed the way you guys approach building the software?
It allows the individual product teams (such as myself!) to focus entirely on developer value, and understanding how to address real pain points. I'm personally very passionate about improving developer productivity and team cohesion, and so it's great to be able to build tools (such as Live Share) that can reach a broad audience, and allow me to engage the community, like I'm doing right now :)
Right, that makes sense - it gives you, in effect, a much shorter feedback loop. Is there any pressure on what features end up as "premium" - Professional or Enterprise in Microsoft terms?
Not really. For each release, there are discussions about the different SKUs, and what might make sense where. But in general, the trend is to move more capabilities into all SKUs (e.g. CodeLens just moved down to community+).
Haven't had a chance to use Live Share (you kinda need to have someone else to Live Share with haha) but hands down, Visual Studio is my jam - such a sweet piece of software. VS Code is alright (I used it previously for PHP/JS development) and has one or two features I would like in Visual Studio like committing individual lines of code in Git via a UI.
I do think there is room to improve with Visual Studio, little things like basically having the functionality of BuildVision built-into Visual Studio as it surpasses the current built-in functionality or having Code Coverage support like what can be achieved from CodeRush but otherwise, I am a very happy dev.
My question for you though, besides probably Live Share, what is your favourite project you have worked on?
I’m not too familiar with BuildVision, but it looks really cool! Out of curiosity: what are the primary capabilities it provides that you’d like to see in VS? Breaking down the build time by project? Something else?
As a total aside, I might reach out to the BuildVision folks and discuss Live Share integration, since it would be cool to ensure that all guests could see the build info within a collaboration session. So thanks for the heads up here 😁
Regarding my favorite non-Live Share project: it would have to be CodePush. I loved working closely with the React Native ecosystem after it had just formed, and I really really enjoyed working with companies to help them increase their mobile release velocity. I would get “thank you!” e-mails nearly every day, due to folks being able to hot fix critical bugs in seconds, as opposed to hours or days. It feels really good to enable devs to be “heroes” for their team and customers.
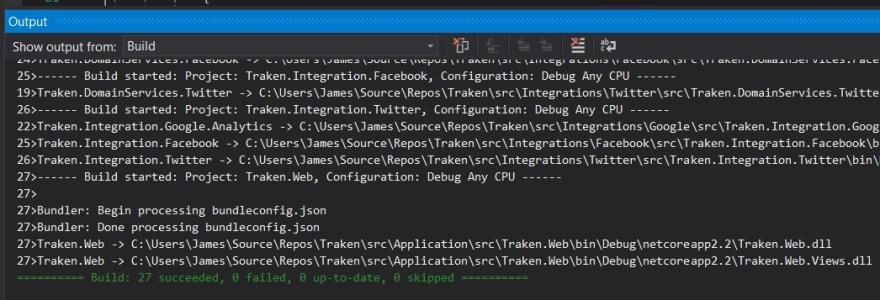
So this is what a typical/default build output would look like in Visual Studio for a solution of mine:

Now here is BuildVision of the same solution:

Like it isn't really telling anything terribly new besides the time to build individual projects, it is just representing the information differently. The current "Build Output" in Visual Studio is very console-esque in a program that is designed to provide us UI ways to handle many other situations. BuildVision is like the natural progression by grouping information better, showing the building configurations more easily, how long projects are building for, simple view over the build order (as you can see which builds are waiting for what) etc.
Even little things like cancelling a build, for the life of me I don't actually know how to do it without the nice obvious button in the BuildVision dialog.
Really, it is the UX of it more than any specific feature. It feels like the more "IDE" way to have the information displayed rather than a raw output.
Hi,
I have a minor problem with Live share when sharing a folder on my remote Linux server. On the host instance, the current working directory is set to the share folder which is fine. But, on all guest instances, the current folder is always set to my home folder on that server. Can you please help me to fix this problem? Thanks,
I used to be a C#/ASP.NET dev but am a little out of the loop these days. For .NET core, do you recommend that devs use VS Code or is it preferable to go with the full blown Visual Studio?
Personally, I’m more comfortable with VS Code (as a web dev) and I find the .NET Core/ASP.NET Core experience to be really good. That said, Visual Studio IDE is hands down the premier tool for C# development. For example, my team also builds IntelliCode, and it’s support for C# is currently exclusive to Visual Studio. So I’d recommend Visual Studio if you were looking to have the most productive/rich dev experience for .NET.
Hands down I've never seen anything come close to Visual Studio in terms of full-blown IDE.
Me neither! Though I’m obviously a little biased 🤗
Do you think Visual Studio will be totally replaced by VSCode anytime (given that VS is just too bloated comparing to VSCode)?
Nope! They each have their own unique strengths, and in most cases, target very different developer preferences (e.g. fully-featured IDE vs. editor + your choice of extensions). If you’re finding that VS or VS Code works better for you, then that’s awesome. But VS has a massive user base, and is the premier tool for many scenarios (e.g. .NET dev, C++, desktop apps, etc).
I really think that if we have resharper for VSCode, I will never look back at VS.
I just feel that VS was always annoying especially the 5 seconds it take to start, the amount of ram it takes, even the way it feels kinda bloated.
Still, can't replace it when doing ASPCore or Xamarin (but I really wanna see the day I can replace it by VSCode).
Have you given VS 2019 a try yet? The team made massive perf improvements across the board in this release, and I actually run it in Parallels on my
Mac, with surprisingly good perf.
I really would like to do so, the last version I used was 2017 with ASP Core 2.1
What it's the expectation at Microsoft for VStudio vs VSCode usage for professional web developers?
I just started working as a junior and I see myself spending 95% of my day in VSCode and only launching VStudio for the TFS (branching, merging, commit...) and VSTS (starting tasks, pausing work, creating shelvesets...) integrations.
How many years of experience you had when you joined Microsoft? What was the first project you worked on there? And the most difficult one?
I had been a full-time developer for ~5 years at the point I joined Microsoft. I had primarily worked in PHP, ColdFusion (ugh!) and Java, building a few different custom CMS’ (everyone wanted to build these at the time), e-commerce/retail sites, and a lot of government/corporate intranets. I was really interested in the .NET ecosystem at the time, and so working at Microsoft seemed like a decent way to get more involved 😁
The first project I worked on was ASP.NET MVC (it had just released its first beta when I joined), which was really fun and I got to work with some amazing people.
As far as which project was the most difficult, I’d have to say building the performance profilers for Visual Studio and the IE dev tools. I had to learn a massive amount of things in order to really embrace the space (e.g. how browsers work, GPU/rendering stacks, memory and networking) and actually create something useful. I think we did a good job, and helped a bunch of developers optimize their apps, but performance is really hard!
Not Live Share related - which is awesome, by the way! My team and I have been using it quite a bit lately on our work from home days. It makes debugging issues so much easier and just bouncing ideas off each other a breeze... Plus it works on our network which is notorious for blocking just about anything useful to the dev team!
I'm mostly curious about the future of VS. I work in a .NET shop, but I mostly just handle front end. From my standpoint, VS is incredibly expensive and provides very poor tooling for front end developers, as apposed to VSCode, which is fantastic. I haven't tried VS2019 yet, but 2017 didn't even have syntax highlighting support for JS Template Literals, let alone several other features. There's a lot that can be added via extensions, but I just find VS in general to be very clunky, adding more things to it's startup just ends up decreasing it's responsiveness. I know our back end guys love it (I'm sure C# support is amazing), but from my usage of the language, VSCode does everything I need for .NET development just as well.
It seems to me like Microsoft is putting a lot of effort into VS Code, but development on their flagship product is much slower, which seems strange since it's backed by paying customers. Is Microsoft's plan to eventually phase out Visual Studio, in favor of VS Code, or will we (hopefully), start seeing more features, like Live Share, make it over to VS?
Live Share is actually fully supported in VS, and in fact, it now ships in-the-box with VS 2019. My team also builds IntelliCode, which is not only supported in VS (and VS Code), but has a larger feature set in VS for C# (e.g. being able to train custom models on your codebases). That said, the investment in Visual Studio is significant, and it’s by far the premier IDE for C#/C++ development.
While VS Code supports many languages and app types, it’s primary focus is JavaScript/TypeScript development (web, Node.js), and so it provides a very comprehensive experience for those scenarios. It also has a very vibrant ecosystem of extension authors, which help contribute to the overall experience as well.
So both VS and VS Code have their own strengths, but ultimately compliment each other. Neither one really impacts the other, since they’re optimized for different scenarios, and in many cases, different developer preferences (e.g. do you prefer a fully-featured IDE or an editor + CLI tools and your choice of extensions?) If there are thing things in particular you’d like to see in VS, I’d love to hear that feedback, and I can make sure it’s passed on to the right folks.
Hi Jonathan,
I am new to live share. During the day, my colleague asked me to download live share on VS Code. I download it, then asked me to sign in via Ms or github. Normally, I chose github. After that some prossessing, it shows an pop-up that indicate to open VS code. I clicked it and VS code it did not open, then I open it myself to see that it keeps signing in endlessly like some sort of endless loop. Can you help me in my problem? Is there a problem with the firewall that I should open up a port or I should download something else? Do you have something better or smiliar to live share extension ?
Lack of native SVN support in Visual Studio Code is making it hard to adopt it. Thoughts on adding Subversion as a first class version control system?
In general, we try to keep the “core” of VS Code as light as possible, and rely on extensions to contribute additional capabilities. Out of curiosity: have you already tried the SVN extension? If so, did it not provide the support you need?
I'll check it out. Thanks.
Do you use/used resharper?
If so, to what extent?
Personally no. I find that VS has enough productivity features built-in as of VS2019, that I haven’t found the need to use many extensions (other than IntelliCode, which my team also builds). That’s just me though!
I always felt resharper is always ahead of what intellicode offers (for real... not being a jerk here 😅).
I know intellicode always catches up with whatever resharper has in their feature set.
But, I feel that resharper features are more solid.
The last time I tried refactoring, resharper had it better (discovering which vars need to change in all different files including cshtml).
Generating snippets too, like interfaces from ready classes or grabbing interface functions into a class that implements that interface.
One of the cool features that I recently saw was outstanding, showing vars values on the same line while debugging:
Thanks for the feedback! I'll make sure to share that with the right folks.
Hi! Little off topic. When we can expect something similar as Typescript for Python? Let's call it "Typethon" 😊
Have you seen Pyright yet? That may be of interest to you 😁
Thanks for this!
Here's an out of the box idea - Live Share with a bot that can suggest snippets and do code review in real time - what do you think?
That’s a great idea! My team also builds IntellICode, which is focused on applying AI to your dev cycle. One of the areas we’re exploring is being able to detect coding recommendations automatically while you type, which would act almost like a virtual pair programmer.
Thank you for VS!
When can we expect live share in VS for Mac? It’s the main thing we miss!
Hi, which port is used for Live Share?
Live Share uses a port in the 5990-5999 range, in order to allow direct incoming connections. This is a requirement on the host-side, not the guest.
You can see more details about the connectivity requirements of Live Share here. Let me know if this doesn’t any of your questions and I’ll make sure we update it. 👍
I was wondering if there is a timeline to get Live Share working on Visual Studio for Mac? Especially as right now we're having an upswing in working from home and remote collaboration.
What would it take for someone to definitively convince you to hire them?
Creating a product/OSS project (regardless if it’s “successful” or not) and demonstrating the passion to drive awareness, create community engagement, focus on the details like documentation, iterating on feedback to increase retention, prioritizing work based on key use cases and adoption blockers, etc.
The last person I hired to my team was actually someone I had the pleasure of working with on an open source project. It made it really easy to see their skill set not only naturally, but also holistically (since running an OSS project is like product management).