Hey all! I've been at Microsoft for >11 years, and have had the pleasure of working on everything from ASP.NET, the JavaScript/debugger editor in Visual Studio, the IE developer tools (performance/memory profilers), OData (aka GraphQL before it was cool), our Node.js support in Azure, and CodePush. So I've spent a lot of time caring about web development, DevOps, cloud and productivity. My current passion/focus is developer collaboration and how it can be fundamentally improved to better meet the diverse needs of teams.
I've recently joined the DEV.to community (which I love!), to share my thoughts on why our team built Visual Studio Live Share, and what makes it potentially interesting (only you can really judge that):
- In Pursuit of Enjoyable Developer Collaboration
- Localhost isn't local anymore
- Collaboration Doesn't Come in "One Size Fits All"
While Live Share provides an experience for real-time collaboration, my team is also working on services to make async collaboration more efficient as well. So we're interested in trying to enhance collaboration holistically.
I'm curious to hear how teams are collaborating, and what about your current tools/processes are good and bad. That said, feel free to ask me anything about Live Share, my career, my development preferences, being a PM, or anything else! I can’t guarantee I’ll have an answer for everything, but at a minimum, I’ll try to be interesting and transparent 🤗


Top comments (76)
We use Live Share at work all the time to quickly talk about code together with everyone still at their desks usings Teams. Keeps us in our work flow but still lets us collaborate together.
We use it a lot to showcase work we're doing ourselves to the rest of our team and we also onboard new developers to the team by walking them through the codebase, especially if they're remote or a 3rd party vendor.
Keep up the great work with Live Share, it's super appreciated by us fellow devs!!
As a question, what's your single favorite feature when using Live Share with more than 2 people?
Myself and two other devs on the team pair every week, and I think my favorite feature is the ability to observe what they’re editing in seperate editors (within a VS Code grid layout), while being able to edit in a seperate file or section of code at the same time. I personally find it incredibly powerful to be able to explore ideas on my own, while simultaneously “checking in” on what my peers are doing.
I also love the audio support and whiteboard extensions, since Live Share always works better with a voice call, and we frequently find the need to diagram something ad-hoc.
omg! I didn't realise audio support exists, let alone a useful sounding whiteboard. Yet more reasons to love VSCode.
Ooh, I use Whiteboard app all the time, didn't think about linking them! I'll have to add that in.
We tried Live Share once on Visual Studio 2017 but it did not work because our solutions are stored in a separate tree from projects (We structured this way because our solutions share projects) - but is not compatible with Live Share. I hope this can be resolved some time.
Example:
src\app1\sln1.sln
src\app2\sln2.sln
src\proj\proj1.csproj
src\proj\proj2.csproj
src\proj\proj3.csproj
src\proj\proj4.csproj
Hey! This issue has been resolved, so if you install VS2019 (which includes Live Share out-of-the-box) or update the extension, then you should be good to go. Please let me know if you run into any issues!
That's great! I'll try it.
Though it may sound trivial, not having Emacs keyboard shortcuts natively available is very detrimental to my workflow. As JetBrains Rider becomes more and more capable, there is less need for me to spend time in Visual Studio.
Why is it so difficulty to support keyboard shortcuts when all other IDEs have?
Have you given this extension a try? marketplace.visualstudio.com/items.... I’d love to hear if that’s sufficient for bringing some of your Emacs ergonomics into Visual Studio.
Thanks so much for replying.
Yes. I've wrestled with this extension to get it to work. When I trick the VSIX installer to recognizing the VSK file, it isn't very stable. The comments on the marketplace page indicated that I'm not alone.
The author of the tool adapted it from a 2012 version.
The best way I've found it to work is the change the vsix file extension to zip, then copy the Emacs.vsk to my local Visual studio folder in AppData/Roaming (or Local?).... And then use a Keyboard Manager extension (by the same extension author) to recognize the "new" VSK.
This works about 70% of the time though.
OK I apologize about this frustrating situation! I just sent an email to one of my peers to see if there’s any pro tips here, or if we’re considering native Emacs support. Stay tuned!
Thanks so much Johnathan!
I was logged into the wrong account (which I deleted). Thanks again Jonathan. Have a great rest of your weekend.
The best way I've found it to work is the change the vsix file extension to zip, then copy the Emacs.vsk to my local Visual studio folder in AppData/Roaming (or Local?).... And then use a Keyboard Manager extension (by the same extension author) to recognize the "new" VSK.
This works about 70% of the time though.
The VS Code extension itself is written in TypeScript, but the bulk of the “smarts” behind Live Share is written in .NET Core, which allows us to share most of the client-side logic between VS and VS Code.
On the server-side, we use ASP.NET Core and Cosmos DB for authentication, and the ability to create and join sessions. When a dev tries to join your session, we attempt to connect you directly (P2P), and if that isn’t possible (e.g. due to proxy restrictions), then we create an Azure Relay connection and use that as the means of communication. However, in each case (direct or relay), all communication happens over an SSH connection that is encrypted end-to-end. As a result, no code or activity is ever stored on our servers or accessible by anyone besides participants within the collaboration session.
Are all extensions using the encrypted connection? I'm thinking about the audio call or other that might actually include private company info, not just the code.
Thank you for the great answers!
Yep! Since all extensions build on top of our SDK, they communicate over the exact same secure connection that Live Share users for its “core” capabilities (e.g. terminals, files).
Thank you! That's great to know!
Loving the live share in VS code. Just came here to say thank you.
Thanks! Don’t hesitate to let us know how we can make it even better. We know we have a long way to go still 👍
Can you please tell me how can I apply for jobs at Microsoft ? (I'm a frontend web dev)
If you search for positions on careers.microsoft.com, you can apply there, and your submission will be immediately visible to the hiring manager 👍
I'm also curious about Visual Studio for Mac. I'm assuming it uses Mono under the hood or is it .NET core? Is the goal of Visual Studio for Mac to reach feature parity with VS for Windows or does it have a different goal?
For those interested see visualstudio.microsoft.com/vs/mac/
That’s a good question. I believe it’s Mono, but I’m not actually an expert on VS for Mac. Regarding parity, I believe the team is very focused on making mobile and web (ASP.NET Core) development awesome. So I’m not sure if parity itself is a goal, but they’re very keen to know what capabilities are missing that would help address the aforementioned goals. If you’ve got feedback there, I will make sure to pass it on to the team!
Ahh, I'm not currently using it, was more curious. 😉 Thanks for the info!
Live Share looks good to me but I was wondering will there be any focus on not sharing stuff but working on remote machines? As remote desktop tools tend to be slow via network and Live Share can be used to avoid remote desktop in a way will there be some focus on developing VS/VS Code in a way to just connect to remote machine VS and develop then compile and run on remote machine but through GUI of your own VS on your own machine?
I had a job where I used remote desktop in order to avoid having code on my machine (company rules). Now it was frustrating as graphics was lagging. I wanted to test live share but client was again like don't do that just keep it on virtual one. Although some clients will still refuse to have that maybe some will agree to have all the code on remote machines and jet be able to just connect GUI to that code while debug/deploy/run would be still executed on remote machine.
Hey! Yes, this is definitely something we’re looking into. Being able to have a “headless” Live Share session is currently our most upvoted GitHub issue, and we hear this request very frequently 😁
In the meantime, if you used Live Share as a solution, all of the code, build, run, etc. would already happen on the remote machine. So I’d be curious to know whether that would work as a near-term option.
Yes of course and thus I was wondering about option just to fire up VS localy and connect without having to run remote desktop to allow myself and run VS remotely.
Got it. We’re using the GitHub issue I mentioned to track this, and we’ll keep everyone posted. This is definitely a high-priority area for us.
Just to confirm: is the main reason for you wanting to work from a remote machine due to a client policy (is this for freelance/contract work?) that doesn’t allow you to have the source code on your private machine?
Correct. Main reason WAS client policy. Currently I have no such problems but I guess it's not the "one of a kind" client.
Hi there!
Not Live Share related one :)
Many guys are missing ToolBox's searching functionality (the last version where it works is 2015). We still have high hopes for VS2019. Please share this with your team :)
FYI, in case folks are interested, we just shipped a couple of cool Live Share extensions:
The ability to browse web pages collaboratively
A shared pomodoro timer for helping manage time during collaboration sessions
Would be interested to hear folks thoughts/feedback on these 👍
Hi Jonathan. I'm so old I remember when Google was good and Microsoft was evil. These days, I'm always amazed at how Microsoft is pushing out tools that used to cost big bucks as a free download - and Visual Studio is a perfect example of that.
As part of the development team for such tools, how has this strategy shift of Microsoft changed the way you guys approach building the software?
It allows the individual product teams (such as myself!) to focus entirely on developer value, and understanding how to address real pain points. I'm personally very passionate about improving developer productivity and team cohesion, and so it's great to be able to build tools (such as Live Share) that can reach a broad audience, and allow me to engage the community, like I'm doing right now :)
Right, that makes sense - it gives you, in effect, a much shorter feedback loop. Is there any pressure on what features end up as "premium" - Professional or Enterprise in Microsoft terms?
Not really. For each release, there are discussions about the different SKUs, and what might make sense where. But in general, the trend is to move more capabilities into all SKUs (e.g. CodeLens just moved down to community+).
Haven't had a chance to use Live Share (you kinda need to have someone else to Live Share with haha) but hands down, Visual Studio is my jam - such a sweet piece of software. VS Code is alright (I used it previously for PHP/JS development) and has one or two features I would like in Visual Studio like committing individual lines of code in Git via a UI.
I do think there is room to improve with Visual Studio, little things like basically having the functionality of BuildVision built-into Visual Studio as it surpasses the current built-in functionality or having Code Coverage support like what can be achieved from CodeRush but otherwise, I am a very happy dev.
My question for you though, besides probably Live Share, what is your favourite project you have worked on?
I’m not too familiar with BuildVision, but it looks really cool! Out of curiosity: what are the primary capabilities it provides that you’d like to see in VS? Breaking down the build time by project? Something else?
As a total aside, I might reach out to the BuildVision folks and discuss Live Share integration, since it would be cool to ensure that all guests could see the build info within a collaboration session. So thanks for the heads up here 😁
Regarding my favorite non-Live Share project: it would have to be CodePush. I loved working closely with the React Native ecosystem after it had just formed, and I really really enjoyed working with companies to help them increase their mobile release velocity. I would get “thank you!” e-mails nearly every day, due to folks being able to hot fix critical bugs in seconds, as opposed to hours or days. It feels really good to enable devs to be “heroes” for their team and customers.
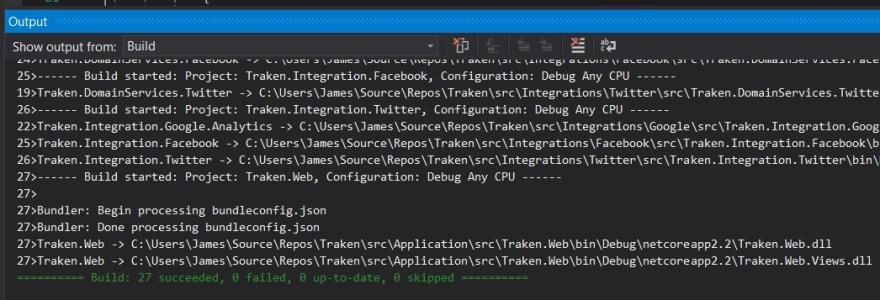
So this is what a typical/default build output would look like in Visual Studio for a solution of mine:

Now here is BuildVision of the same solution:

Like it isn't really telling anything terribly new besides the time to build individual projects, it is just representing the information differently. The current "Build Output" in Visual Studio is very console-esque in a program that is designed to provide us UI ways to handle many other situations. BuildVision is like the natural progression by grouping information better, showing the building configurations more easily, how long projects are building for, simple view over the build order (as you can see which builds are waiting for what) etc.
Even little things like cancelling a build, for the life of me I don't actually know how to do it without the nice obvious button in the BuildVision dialog.
Really, it is the UX of it more than any specific feature. It feels like the more "IDE" way to have the information displayed rather than a raw output.