How to Integrate React Redux + Nodejs/Express RestAPIs + Sequelize ORM – PostgreSQL CRUD example
In this tutorial, we will build React Redux Http Client & Nodejs/Express RestAPIs Server example that uses Sequelize ORM to interact with PostgreSQL database and React as a front-end technology to make request and receive response.
Related posts:
– Node.js/Express RestAPIs CRUD – Sequelize ORM – PostgreSQL
Technologies
– Webpack 4.4.1
– React 16.3.0
– Redux 3.7.2
– React Redux 5.0.7
– axios 0.18.0
– Node.js/Express
– Sequelize
– PostgreSQL
Overview
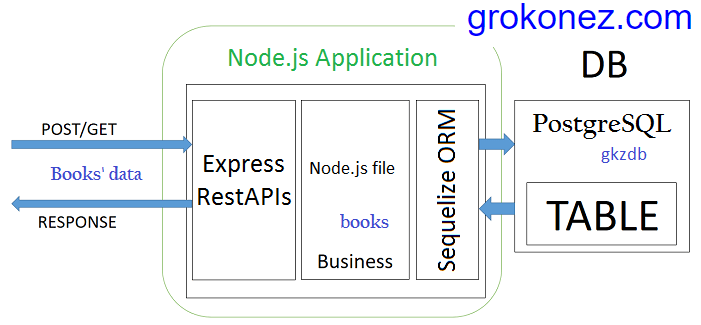
1. Nodejs/Express Server
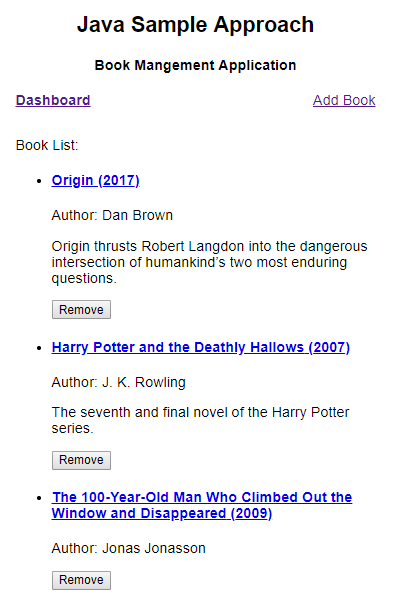
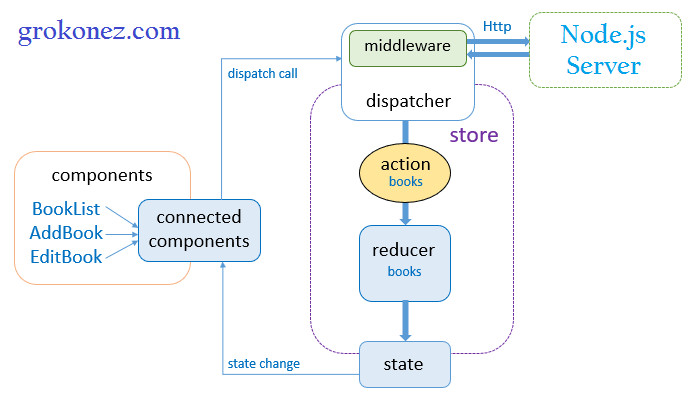
2. React Redux Client
For more details about:
– Redux: A simple practical Redux example
– Middleware: Middleware with Redux Thunk
– Connecting React with Redux: How to connect React with Redux – react-redux example
Practice
1. Node.js Backend
- Project structure:
Setting up Nodejs/Express project
Init package.json by cmd:
npm init
Install express, postgresql, sequelize & cors:
$npm install express cors sequelize pg pg-hstore --save
-> now package.json file:
{
"name": "nodejs-react-restapi",
"version": "1.0.0",
"description": "Nodejs React RestAPIs",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"Nodejs",
"React",
"RestAPI",
"Redux",
"PostgreSQL"
],
"author": "grokonez.com",
"license": "ISC",
"dependencies": {
"cors": "^2.8.5",
"express": "^4.16.4",
"pg": "^7.7.1",
"pg-hstore": "^2.3.2",
"sequelize": "^4.42.0"
}
}
Setting up Sequelize PostgreSQL connection
– Create ./app/config/env.js file:
More at:
How to Integrate React Redux + Nodejs/Express RestAPIs + Sequelize ORM – PostgreSQL CRUD example






Top comments (0)