I work as a Software Engineer at Endtest.
Selenium WebDriver has been around since 2007.
It gets regular updates. But is it still the best?
I just did a thorough research to evaluate some alternatives.
Why did I even do this research?
The landscape is always shifting.
We always need to make sure that we're using the best libraries for our codeless automation platform.
Our engine is using Selenium WebDriver to interact with the elements from web pages.
We wanted to see if it's still the best option or if we should consider a replacement.
This research can be used by anyone who is looking to evaluate different libraries for automated testing.
What alternatives did I investigate?
- Puppeteer
- Playwright
- Cypress
What requirements did I have?
1. Cross-browser support
I don't know how things are on your side, but a lot of our users still need to test their websites on Internet Explorer 11.
The same goes for Safari.
I've noticed a dangerous trend in which inexperienced developers simply dismiss the need for cross-browser testing by saying that most modern web applications use polyfills, so there is no need for cross-browser testing.
That is an incorrect and dangerous assumption.
A browser is not just a JavaScript interpreter, a lot of things can look and work in different ways depending on which browser you're on.
If you don't believe me, just start using Safari or Internet Explorer and see what horrors you'll encounter.
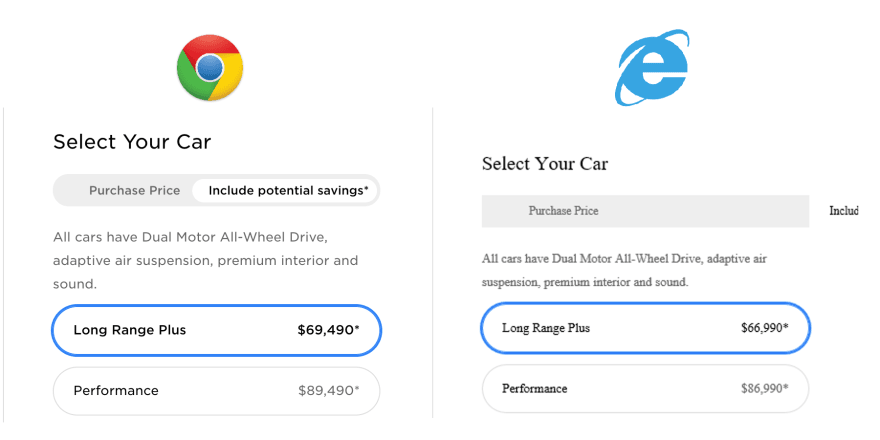
If you want to order a Tesla Model S, this is how a widget from the Tesla website looks on Chrome vs Internet Explorer 11:
That Include potential savings button is practically unusable on Internet Explorer 11.
Now, imagine that you work for Tesla and you spent a few months building automated tests for that Purchase flow.
Elon Musk calls you and tells you that a potential customer couldn't complete the purchase on their browser.
How do you reply?
Pick an answer:
- No one is using Internet Explorer 11 anymore.
- Why aren't they using Chrome?
- I don't know if that works in Internet Explorer 11.
2. Easily deal with iframes
Modern web applications tend have a significant number of 3rd party integrations.
The best example I can think of right now is the payment section.
If you go there, you might find that your payment widget is inside an iframe.
Our users need to be able to easily test in iframes, without using complex workarounds and hacks.
3. Should work with multiple browser tabs
It's almost impossible to test a modern web application and use only one browser tab.
Think of a scenario where you have social media links in the footer of your page and you want to check if clicking on the links takes you to the correct destinations.
If a tool doesn't support multiple browser tabs, you might hear of an awful workaround where you grab the value from the href attribute and you check its value.
Why is that workaround such a bad practice?
Because you're only testing that the href attributes have the correct value.
If another element is covering your social media links and making them unclickable, your tests would never reveal that.
And if that example doesn't make a good point, think of a scenario where you have a Single Sign-On.
4. Open source, no strings attached
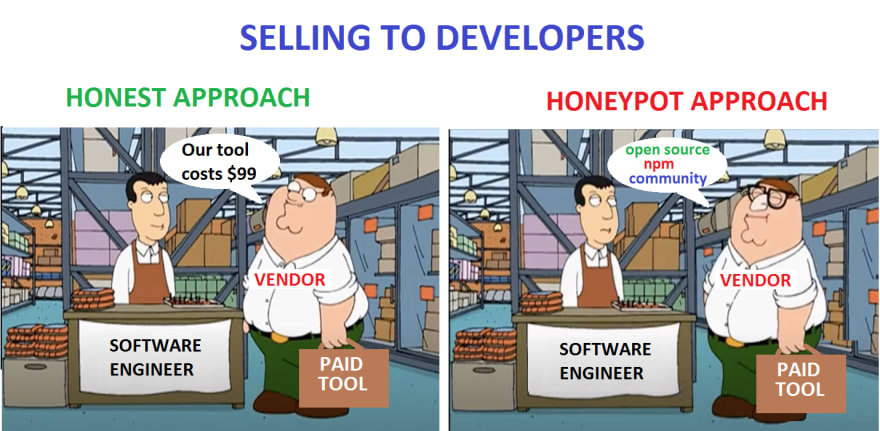
Open source is great, as long as it's not just a honeypot for developers.
It's perfectly fine to pay for software and it's perfectly reasonable to pay for infrastructure.
A true open source solution should be 100% free, without any limitations or paid options.
But there are some companies out there that are making their tool open-source and using buzzwords like "community" just to get past developers.
Example:
An inexperienced developer might see that a tool is open source and might think that it's just a library built by other passionate devs with no hidden agenda.
They will happily add that tool into their stack and their CTO or Manager might find out a few weeks later that they actually need the paid option in order to integrate that tool with their CI/CD system.
In order for us to use that tool in our codeless automation platform, we need it to be 100% open source, just like Selenium.
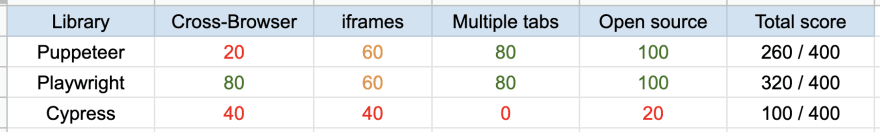
Let's see the results
1. Puppeteer (260/400)
Got a decent score.
It lost points because it only works on Chrome.
Dealing with iframes is definitely more complicated than in Selenium WebDriver.
And dealing with multiple browser tabs is a bit more difficult.
It's 100% open source, no paid product hiding behind it.
2. Playwright (320/400)
Got the best score.
Has the same limitations as Puppeteer, but it definitely has better cross-browser support.
It's 100% open source, no paid product hiding behind it.
3. Cypress (100/400)
Got the lowest score.
The cross-browser support is better than Puppeteer, since there is a beta version working on Firefox.
Dealing with iframes in Cypress requires a lot of hacks that don't always work.
Dealing with multiple browser tabs in Cypress is currently not possible.
It is promoted as an open source library, but it has a paid product behind it (the Cypress Dashboard service).
They do invest a lot in Marketing and that has got them a lot of attention in the last year, but I personally would not use it due to the severe limitations.
What score did Selenium get?
Selenium got 400 points when we decided to use it 5 years ago and it would still score 400 points today.
That's why Endtest is still using a Selenium-based engine to interact with elements from web pages.
Why did we even build Endtest if Selenium is so good?
Selenium WebDriver is just a small component in our platform.
There are lots of functionalities in our platform that have nothing to do with Selenium WebDriver, such as:
- Video recordings of test executions
- Testing native mobile apps
- Performing Computer Vision steps
- Connecting to databases and performing queries
- Sending API requests
- Integrations with Jira, Jenkins, etc
...and many more.
Building your own internal testing framework requires a lot of work.
While you may be tempted by the zero cost of an open source library such as Selenium, it's worth knowing that the time you consume building that internal testing framework translates into spendings for your company.
Building an internal tool can be fun, but it's definitely counterproductive.
Would you build your own internal Zoom?
You could definitely do that, since it uses WebRTC, which is an open source library.
But you wouldn't. Because it would be counterproductive.
That's why we built Endtest.








Top comments (5)
This article sounds a lot like a commercial to me
I suggest you take a look at CodeceptJS, it has a very well designed architecture that works with WebDriver, Puppeteer, Playwright and other web/mobile automation engines.
codecept.io/
SmashTest also has cross-browser support with parallel testing.
smashtest.io/
Hi Frédéric,
I did mention CodeceptJS in this article, but it's not an alternative to Selenium, because it's actually just a wrapper over Selenium.
I'm talking about core technologies, not wrappers.
Smashtest also seems to be a wrapper around Selenium.
Let me explain this with an example not related to automated testing:
WebRTC is the open source technology used by most video conferencing tools nowadays (Zoom, BlueJeans, etc).
If I would talk about alternatives for WebRTC, I would not include Google Meet, because it's just another software that uses WebRTC.
Puppeteer works with Firefox for a while now.
love puppeteer
Some comments have been hidden by the post's author - find out more