Chrome, Microsoft Edge and Firefox are all getting closer to the release of their 100th version.
This may look like a nice round number, but it might introduce bugs or create compatibility issues for your website.
We've seen similar situations, such as the Y2K bug and Microsoft skipping Windows 9.
1. How exactly?
This particular situation is related to how websites read user-agent (UA) strings to identify your web browser.
When you visit a webpage on a website, your browser sends a request to that page that includes a user agent string that looks something like this:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7)
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.4758.102 Safari/537.36
Mozilla already ran some experiments in August 2021 to test if three-digit version numbers would break some websites, and found that a number of websites did not work properly.
Examples include Slack, Yahoo, Bethesda, HBO GO, and more.
2. It's not just your own code
Think about all those 3rd party libraries your website is currently using.
Each one has its own way of checking the browser version.
3. How to prevent this?
As always, testing is the only way to know that a website works as expected.
Chrome 100 will be released on March 29 and Firefox 100 will land on May 3, but you don't have to wait until then.
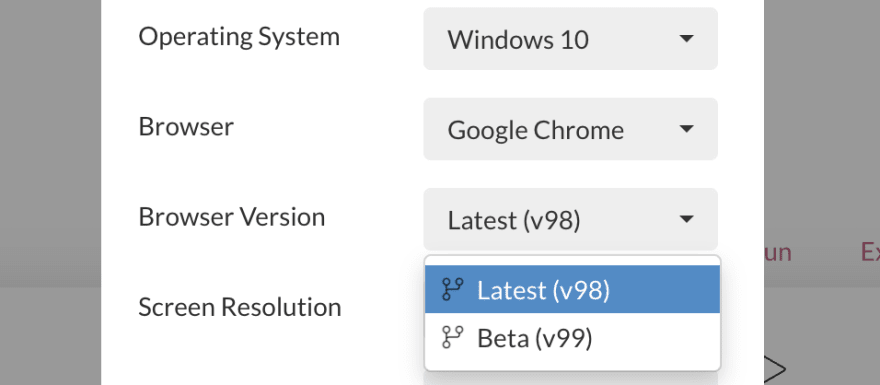
You'll be able to test your website on these browser versions while they're in beta, by using Endtest.
Right now, you can already run your automated tests on Chrome Beta v99, Edge Beta v99 and Firefox Beta v98.
If you want to learn more about that platform, I recorded a video tutorial:





Top comments (0)