本篇大綱
本篇參考、使用資源
前幾天看老高與小茉的 Youtube 影片,看到日本有2個結界:平將門的北斗七星,跟天皇為了壓制這北斗七星的一個正方形。
正好 Google Maps API 的文件看到在地圖上畫幾何圖形這塊,就想說不然拿這個當範例好了,還正好適合。
本篇參考、使用資源如下:
- 官網 Maps Javascript API 文件
- JS Framework:Vue.js
- CSS Framework:Bootstrap4
一個幾何圖形,就是由點、線、面構成,2點成1線,3點成1面。
在 Google Map 上畫圖也是這樣,用座標當點,點設完以後,在看使用的 API 是單純的折線,還是要用線來連成一個面。
官方文件上畫的圖形有以下:折線、多邊形、方形、圓形。
這篇偷懶,覺得多邊形設成四邊就是方形了,因此就畫折線、多邊形、圓形這 3 種就好。
這篇會用到很多前一篇講的東西,有用到的code就不會再寫上,建議先看一下前一篇:
Google Maps API 學習筆記 – 1:地圖、標記、客製樣式
畫折線
跟前一篇一樣,把要畫的圖形,會用到的地點存成一個 .geojson 檔裡。
畫折線,只需要把每一個點寫成經緯度物件,存在一個陣列裡,然後 call API 的 method 就行,API method 如下:
「geodesic」這個參數,指的是要不要保留真實的地理形狀,true 是保留,false 是不保留,這在圖形是可以拖動時會看的比較明顯,想看對比的話可以看 說明文件的範例。
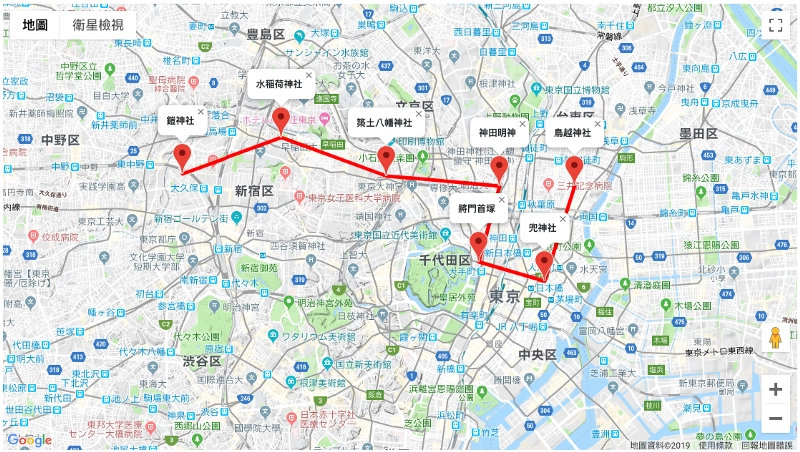
折線圖畫完,再加上每個點的 info windows,這邊用平將門的北斗七星結,畫完的截圖如下:
畫多邊形
畫多邊形的方式,跟畫折線很像,只是用到的 API method 不一樣。
把天皇的正方形座標存成 geojson 後,用到的 method 如下:
畫完後的截圖如下:
最後,多邊形畫完後,再畫2條折線出來,把上面的北斗七星加上去,就可以看到完整的 2 個結界了,截圖如下:
畫圓形
畫圓形比上面兩個圖形簡單,因為畫圓只需要 2 個值:圓心、半徑。
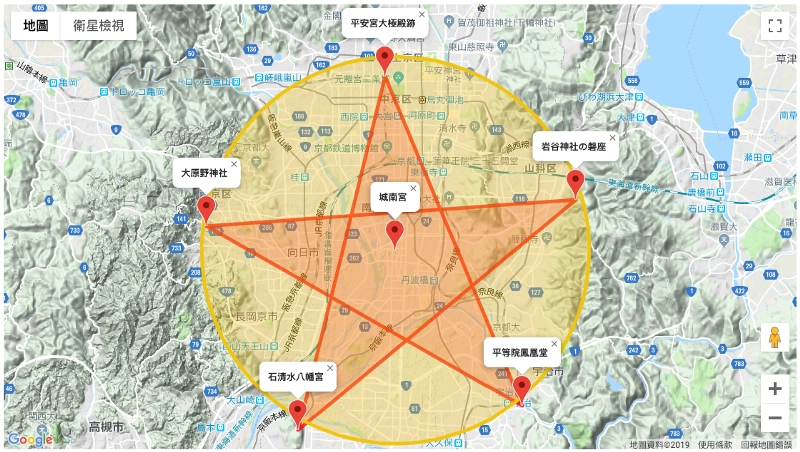
這邊來畫一個日本京都南部的結界。
京都南結界是一個五芒星形,這個用上面講的多邊形就行了。
把五芒星的五個點連起來,就會有一個圓形。
畫圓形的 API method 如下:
畫完後的截圖如下:
共用參數:可否拖動、可否編輯
畫圖形時,還有共用的參數,除了畫折線時提到的「geodesic」,另外就是:
editable:boolean 可否編輯圖形
draggable:boolean 可否拖動
所以如果只是單純有趣想畫個東西,可以都把折線、多邊形、圓形畫出來後,直接在地圖上拉點、拉圖形去畫。
另外 API 裡也有寫拖動、編輯的事件監聽,說明文件 上有寫出範例。
補充:Google Maps API 有一個 library,是可以直接在 Map 上畫畫的,不用先用 code 畫出個什麼在去編輯,而是可以直接在地圖上拉出折線、多邊、圓、方的功能,文件範例及 code 可參考文件。
除了畫圖,也可以刪除、檢查
補充說明,API 除了畫圖,也有刪除圖、檢查圖的用法,這部份實際上碰到的案子覺得不太會遇到,就不實作了,請直接看 說明文件。
本篇用到的原始碼
本篇用到的原始碼有放到 GitHub 上,歡迎參考。
https://github.com/letswritetw/letswrite-google-map-api-2







Top comments (0)