本篇要解決的問題
本篇是 2020 年的文章,因為看到有人留言說 Demo 頁失效,今晚才來看一下。
查了一下,是 GitLab Pages access control 的設定問題,改為公開後,也順便調整了程式碼,讓最後的 Demo 頁直接使用本站的頁面樣式。
此次更新新增了「+2 Pages 設為所有人可見 」。
本篇主要想解決的問題,就是怎麼用 GitLab 來建立靜態頁。
GitLab生成靜態頁,私人專案也行
GitHub、GitLab,這兩家都有生成靜態頁的功能。
GitHub 勝在它一鍵就可以生成,沒有過多的設定,本站很多 Demo 頁都是直接用 GitHub Pages 生成的。但它有一個缺點,就是如果專案是 Private 的(私人專案),免費會員就無法生成靜態頁,一定要成為付費會員才行。
GitLab 在生成靜態頁的步驟沒有一鍵生成這麼簡單,但勝在即使是免費會員,也可以在私人專案上生成靜態頁。
本篇筆記用最簡單的方式,將 GitHub 的私人專案生成一個靜態頁。
GitLag Pages,生成靜態頁 3 + 3 步驟
GitLab 要生成靜態頁,主要三步驟如下:
- 專案上建立一個「public」資料夾,把要生成靜態頁的檔案,都放在這個資料夾內。
- 專案的根目錄,新增一個 .gitlab-ci.yaml 的檔案。
- 專案 push 到 GitLab 上。
另外的三個步驟,其實就是等待 GitLab 的處理:
- 等 gitlab pipelines 顯示狀態為「passed」
- Pages 設為所有人可見
- 輸入 GitLab Pages 產生靜態頁後的網址,看到頁面
將 3 + 3 步驟整理成圖:
1 要生成靜態頁的檔案都放進「public」資料夾內
一般來說,我們專案內的資料夾,大概會是這樣子:
根目錄下放 HTML 的檔案,然後把要引用的其它資源像 .css、.js 檔收在一個資料夾中,如 templated 上都收在 assets 裡。
但如果今天想要把 GitLab 的專案生成靜態檔,就必須要把所有要生成靜態檔的檔案,都放在一個名稱是「public」的資料夾內。
不在「public」資料夾中的檔案,就不會生成靜態頁。
這種概念蠻好的,像是我們就可以把開發跟發行二種的檔案分開來,開發用的檔案像 .sass 之類的就放在 src 資料夾,.sass 編譯出的 .css 就放在 public 資料夾。
這一點雖然麻煩了點,但因為支援私人專案,所以是一個優點。像 GitHub 一鍵生成的是快速方便,但同時我們開發用的檔案也一併就公開了,這就是所謂的愈快速就愈不安全、愈麻煩就愈安全。
原本的資料夾結構,放在 public 中後就像這樣:
把需要公開成頁面的檔案放進 public 中,其它不用被公開的檔案就放 public 之外。
2 建立 .gitlab-ci.yaml 的檔案
第二步說難不難,說簡單也不簡單。
當然,這邊我們用最簡單的方法,就是直接下載一份別人寫好的檔案,複製貼上到我們的專案內就好。
GitLab 有提供一些 .gitlab-ci.yaml 的範本:GitLab Pages examples
我們要建立的是 HTML 檔案,就找 plan-html 這個專案,點進裡面的 .gitlab-ci.yaml 這個檔案,然後,我們很直接的按下 download,最後把我們 download 下來的檔案放進我們的資料夾就好了 XD~
.gitlab-ci.yaml 的檔案只有幾行,也可以自行新增然後複製貼上:
image: busybox
pages:
stage: deploy
script:
- echo "The site will be deployed to $CI_PAGES_URL"
artifacts:
paths:
- public
rules:
- if: $CI_COMMIT_BRANCH == $CI_DEFAULT_BRANCH
.gitlab-ci.yaml 還有很多東西可以寫,有興趣的朋友可以自行閱讀說明文件:
Creating and Tweaking GitLab CI/CD for GitLab Pages
GitLab CI/CD Pipeline Configuration Reference
這邊我們就直接無腦的下載 .gitlab-ci.yaml 檔案並放進我們專案資料夾,記得檔案放進資料夾後,檔名要手動把第一個的「.」加回去,這步驟才算完成:
- 補充說明,開頭是「.」的檔名,用資料夾看時一般是看不見的隱藏檔,這邊為了說明要放在根目錄,所以先把開頭的點拿掉作截圖。
3 專案 push 到 GitLab 上
這步驟就不說明了,基本上會看到這篇的朋友,應該是已經有專案在 GitLab上,只是煩惱要怎麼生成靜態頁而已。
專案 push 上去後,接下來就是等 GitLab 收到 .gitlab-ci.yaml 檔後,執行 CI / CD,最後發佈成靜態頁,我們繼續看下去。
+ 1 等 gitlab pipelines 顯示狀態為「passed」
我們 push 完檔案上 GitLab 後,會看見我們的專案首頁多了一個暫停符號的 icon:
接著我們點選左側選單的「CI / CD」,可以看見目前整合佈署的狀況顯示「pending」:
然後我們就只能等了,等 Status 從 pending 變成 passed,passed 的畫面會是這樣:
顯示為 passed,代表我們的靜態頁生成成功。
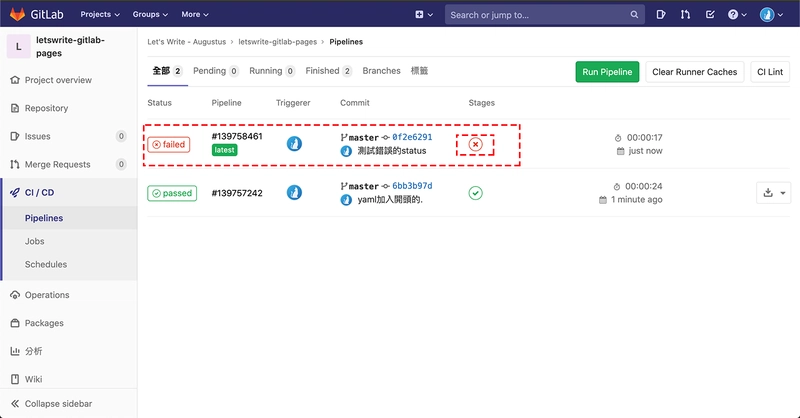
如果失敗,會顯示「failed」,如下:
同時我們也會收到一封告知錯誤的通知信,會附上是哪一次的 Commit 有誤:
要看是哪裡有錯的話,就把滑鼠移到 Stages 的那個「X」,再滑到也顯示「X」的部份,就會出現一個 Tooltip 顯示錯誤訊息:
這 + 1 的步驟,只要看到 Status 顯示為「passed」就成功了。
+ 2 Pages 設為所有人可見
GitLab Pages 比 GitHub Pages 好的一點在於,即便是私人專案,也可以設定產生的頁面是公開的,而且不用付費。
在 GitLab 的專案中,左側的選單點擊「設定 > 一般」,頁面下方一點,會看到「可見性,專案功能,權限」這個區塊,展開後,先不要急,不是「專案可見性」這項,這項是指這個專案能不能對外公開。
頁面再往下滑一點,可以看到一項「Pages」,把這項的值改為「所有人」,就可以讓所有人看到由 GitLab Pages 功能產生的網頁。
+ 3 輸入 GitLab Pages 產生靜態頁後的網址
佈署成功後,最後就是輸入 GitLab Pages 預設的網址就行了。
本篇用的是走 GitLab Pages 預設的網域,不是自訂網域,自訂網域有其它的部份要設定,本篇沒這麼勤勞,就直接用 GitLab Pages 的網域。
GitLab Pages 的網域結構如下:
https://username.gitlab.io/projectname/
翻成中文就是:
https://帳號.gitlab.io/專案名稱/
所以像本篇的專案名稱叫「letswrite-gitlab-pages」,最後產生的網址就是:
https://letswrite.gitlab.io/letswrite-gitlab-pages/
以上就是把 GitLab 的專案生成靜態頁的步驟。
本篇主要的參考資源就是官方的說明文件:GitLab Pages














Top comments (0)