In this section we will install & setup tailwind css forms plugin + typography plugin + vite + typescript with Tailwind CSS 3. For this section we will use create-tw it will help to CLI to scaffold tailwindcss-ready projects. create-tw help to create simple ready template for vanilla js and typescript with tailwind css 3.
view
Create Tailwind CSS Project
Create tailwind v3 project with npx:
npx create-tw@latest
# OR
npx create-tw@latest <project-name> --template <id>
Create tailwind v3 project with yarn:
yarn create tw
# OR
yearn create tw <project-name> --template <id>
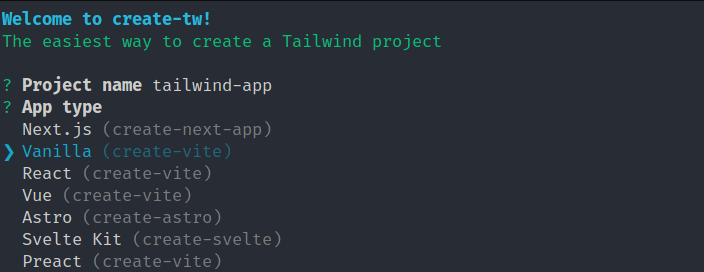
select vanilla Project.
Select typescript.
_ ._ _ _. _|_ _ _|_
(_ | (/_ (_| |_ (/_ |_ \/\/
Welcome to create-tw!
The easiest way to create a Tailwind project
? Project name tailwind-app
? App type Vanilla (create-vite)
tid vanilla
? What language will your project be written in? (Use arrow keys)
❯ TypeScript
JavaScript
Select code style.
? Project name tailwind-app
? App type Vanilla (create-vite)
tid vanilla
? What language will your project be written in? ts
templateIdKey vanilla-ts
? Which dependencies would you like to include? (Press <space> to select, <a> to toggle all, <i> to invert selection,
and <enter> to proceed)
❯◯ prettier
◯ clsx
Select tailwind css forms plugin and typography plugin.
? Project name tailwind-app
? App type Vanilla (create-vite)
tid vanilla
? What language will your project be written in? ts
templateIdKey vanilla-ts
? Which dependencies would you like to include?
? Which plugins would you like to include? (Press <space> to select, <a> to toggle all, <i> to invert selection, and
<enter> to proceed)
❯◯ @tailwindcss/typography
◯ @tailwindcss/forms
◯ @tailwindcss/aspect-ratio
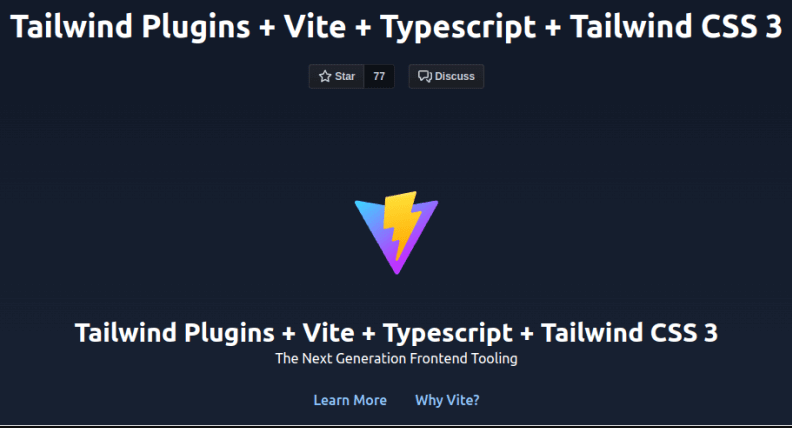
move to project and run vite.
cd tailwind-app
npm run dev
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Create Tailwind</title>
<link rel="stylesheet" href="/src/style.css" />
</head>
<body
class="h-screen bg-gradient-to-b from-gray-900 to-slate-800 flex flex-col text-white"
>
<header class="py-16">
<h1 class="text-4xl font-bold text-center mb-6">Tailwind Plugins + Vite + Typescript + Tailwind CSS 3</h1>
<div class="flex flex-row justify-center items-center gap-4">
<a
class="github-button"
href="https://github.com/andrejjurkin/create-tailwind-app"
data-color-scheme="no-preference: dark; light: dark; dark: dark;"
data-icon="octicon-star"
data-size="large"
data-show-count="true"
aria-label="Star andrejjurkin/create-tailwind-app on GitHub"
>Star</a
>
<a
class="github-button"
href="https://github.com/andrejjurkin/create-tailwind-app/discussions"
data-color-scheme="no-preference: dark; light: dark; dark: dark;"
data-icon="octicon-comment-discussion"
data-size="large"
aria-label="Discuss andrejjurkin/create-tailwind-app on GitHub"
>Discuss</a
>
</div>
</header>
<main class="flex-1">
<section class="text-center">
<div class="w-full grid place-items-center p-12">
<a href="https://vitejs.dev/">
<img src="/vite.svg" alt="Vite" class="h-24" />
</a>
</div>
<h2 class="text-3xl font-bold text-center">Tailwind Plugins + Vite + Typescript + Tailwind CSS 3</h2>
<p class="mb-6">The Next Generation Frontend Tooling</p>
<ul
class="flex flex-row items-center w-full gap-8 justify-center text-blue-300 font-medium"
>
<li>
<a href="https://vitejs.dev/">Learn More</a>
</li>
<li>
<a href="https://vitejs.dev/guide/why.html">Why Vite?</a>
</li>
</ul>
</section>
</main>
<footer class="px-8 py-12 border-t border-gray-800">
<div class="px-8 font-medium text-center">
<a href="https://github.com/andrejjurkin/create-tailwind-app">
Create Tailwind
</a>
</div>
</footer>
<script type="module" src="/src/main.ts"></script>
<!-- Place this tag in your head or just before your close body tag. -->
<script async defer src="https://buttons.github.io/buttons.js"></script>
</body>
</html>









Top comments (0)