A React and Node.js app that searches for movies using the TMDB and OMDB database ⚛✨🎥. Try it out here: MovieDex
The Project
I came across this article: 9 Projects you can do to become a Frontend Master in 2020 while I was browsing around Dev and I wanted to build the first one in the list and so I did!
I made the first prototype in a single sitting. My app was able to search for movies and display them. Great!
But I wanted to amp things up!
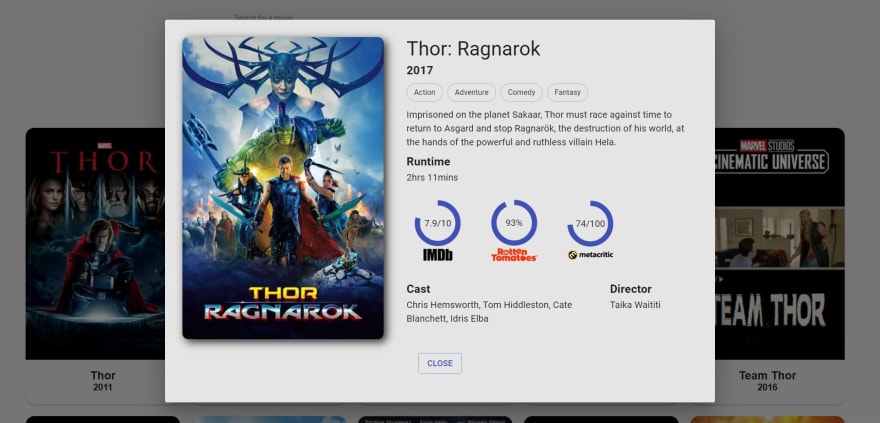
I thought what if you even showed the movies details in form of modals?
And here you are, an app that searches movies and gives you the relevant details!
Powered by ✨
- Node.js : A server for handling all the API calls to the TMDB and OMDB API. I did not implement the calls in the client side as they involved calling with secret API keys.
- React : What I really focused on in this project. ⚛💙
- Material-UI : Absolutely loved the components! Some of the components I've used in this project are: Card, TextField, Dialog and my personal favorite, Skeleton loaders.
- The Movie Database : For searching the movies.
- Open Movie Database API : For extensive data. (Ratings were not provided by TMDB API).
- Logo by me. Font used: BLANKA. Some Photoshopping around and Ta-da! 😂
Some background about my React journey:
I started learning React in the beginning of July, I guess?
My learning sources included the awesome React tutorial by Codevolution on YouTube and the official React docs and some random but highly insightful blog posts by various authors.
I highly recommend the above mentioned tutorial.
I hope to make better and bigger things in the future! Continually learning and improving. If you like the project, please consider giving it a star on GitHub and sharing!😇 Any suggestions and feedback is greatly appreciated. 😄
In case you missed the links,
Stay safe! =)
Update: Thanks to the people at js.org for giving Moviedex a neat domain!






Top comments (17)
Hi,
Nice work. Here is a succinct review.
Hello and thanks a lot for the points!
I did not know about the REST API naming conventions. I'll surely follow the guidelines. Most of my requests are verbs like
getMoviesandgetMovieDetailslike functions. I'll change them to nouns as per the guidelines. (I haven't read the guidelines fully so I may come up with something more appropriate).I do not understand why would I need JWTs here.
But can you elaborate why would I need that? What exactly does "not have your Heroku instance spammed" mean?
Any pointers will be appreciated. 😄
Thanks again for digging deep into the code and writing this! 😄
OK. Imagine that i'm a hacker wanting to shut down your website and deny to all your users the ability to request anything.
How would i do that ? as your project is open source i can see that your APIs are not protected. So if i spam your server with requests, i will for sure encounter the limits that where granted to you via your API key.
So ONE user can deny access to your APIs to ALL your users.
To mitigate that, what you usually want is to only deny the spamming user access to your APIs. for this you need to give the user a unique id and require each user to access your API with this id.
Using the user IP for starting is fine, so you are rigth, you don't need JWT, but for more fine grained propection i would use a JWT that combine IP/expiration date to protect you APIs.
Now for your API you can plug a rate limiter middleware, like this : github.com/animir/node-rate-limite...
Thanks for the detailed explanation.
I understood what you are saying. I'll start implementing the said method of JWTs along with the IP as a payload. I'll figure out a good way.
I'll check the mentioned middleware too.
Thanks a lot again!
Great project. This is inspiring! :) Thanks for sharing the article.
Thanks a lot, Mona. Glad you found it inspiring! 😄
Awesome post ....loved those skeleton loading UI
Thanks Tim! I like the loaders too 😁!
Wow, the site is wonderful! Congrats :)
Thank you, Alberto! 😁
Nice works and great article.
Thank you!
This is motivating. I will follow the idea of the article too! Thanks, man!
Glad you found it motivating 😇! Thanks a lot and all the best! 😁
Wow, I liked the UI very much (and the logo). I also noticed that it had skeleton loading, which was really cool!
Thanks Khaleel! 😊
Good one!