Intro
Hello there, if you're in this page that mean that you decided to give this serie a try - Yay. So I hope you enjoy it.
Project Structure
Having a good project structure is good practise on software development. If you go to google and search for "Flutter project structure" you will find a lot of articles talking about it. The project structure that I use here may not be ideal for you (as assume that you'll use bloc for state managment) but will give you a hint on the best way to structure you code.
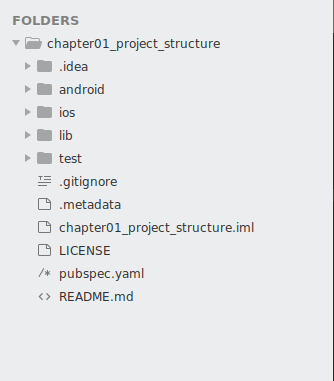
After you create a flutter project it appear as show below:
The project structure will start on the lib folder in the flutter project:
From the lib directory, the project is divided in "core" directory, "ui" directory and main.dart
├─ core : The directory where has all the
logic from the project.
├─ ui : The directory where has all the views
(pages) from the project.
├─ main.dart : the main dart file which initialize our project calling the "ui/app.dart" that we will talk later.
From the core directory, the project is divided in "bloc" directory, "data" directory, "shared" directory, and routes.dart & system.dart
├─ bloc : The directory where we put all the bloc files, with the logic of our application.
├─ data : The directory where we put all the models, services that can be used on bloc.
├─ shared: The directory where we put files that configure our fonts (app_fonts.dart), colors app_colors.dart, icons app_icons.dart, global variables (app_global.dart) and more.
├─ routes.dart : File where you configure your routes. [Optional - I use to configure Fluro routes]
├─ system.dart: File where you configure your system behavior. [Optional - I use to configure statusBarColor and more => search on google]
From the ui directory, the project is divided in app.dart and more
├─ app.dart : File where you configure the MaterialApp, Bloc initializaion, Route initializaion.
You can find the code in the Repo below
 kradnoel
/
chapter01_project_structure
kradnoel
/
chapter01_project_structure
Chapter 01 - Project structure on my Flutter Mobile serie articles
chapter01_project_structure
Kradnoel Flutter Dev Serie: Chapter 01 - Project Structure
Set up
Requirements]
Local development
- Clone this repository and
cdinto it
git clone https://github.com/kradnoel/chapter01_project_structure.git
cd chapter01_project_structure- Run the project
flutter runLicense
What are you thoughts on the project structure showed above, let me know commenting this article









Top comments (0)