git tagging
Git has the ability to tag specific points in a repository’s history as being important. Git tag is essentially a kind of version control. The semantic versioning has a convention to be followed. For more information visit the site
At first, I have zero idea about git tagging. I have used branches name and commit number to track down or retrieve my previous commit. BUT never tagging my commit with version number.
So, I needed to first understand what the tagging is and how to use that. Thankfully we have a great professor who are teaching us about git.
Here is the basic instruction you to follow to add a git tag:
git tag -a <version> -m [message]: this will add the new tag to your current commit.
git tag -d <version>: this will drop the tag
git tag show: this will show the lists of the git tag
v0.9.0
Up until now, the code is not ready to be published. So I decided to call the program at that moment is version 0.9.0. Before making release 1.0.0. I needed to make couple update in the program.
The first: If your file is not inside the same directory of the program. The file cannot be read. Because the file is just passed by name only without path. So I needed to make sure that regardless where the file is, the program should read the file based on their name only.
Update the README.md and changing the program name: Since the npm package should have unique name I needed to come up with a real unique name, for this I decided to add my name to the program name
kimin-url-tester.
release 1.0.0
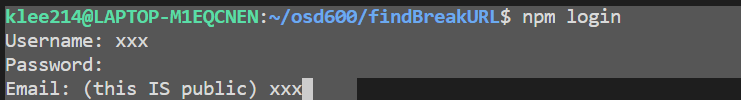
To publish the program. First I needed to sign up the npm website. Once verifying email, we can publish our package.
After success in login, you can hit npm publish
Keep in mind! this will only happen after verifying your email.
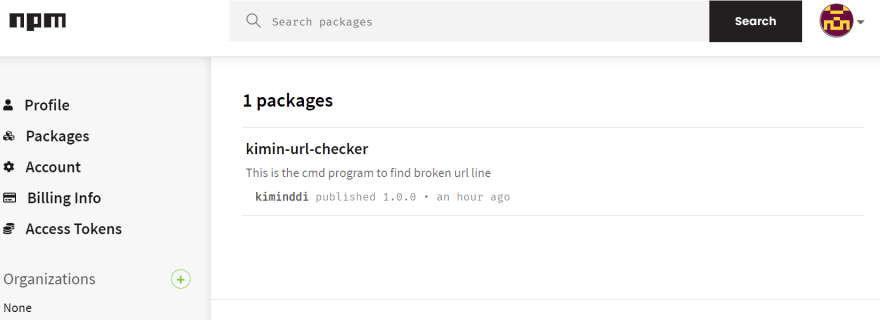
You can see your package in your profile
The test:






Top comments (0)