What I built
Built a simple picture memory app (game).
Category Submission:
Random Roulette
App Link
https://picture-memory-do-vue-ebwff.ondigitalocean.app/
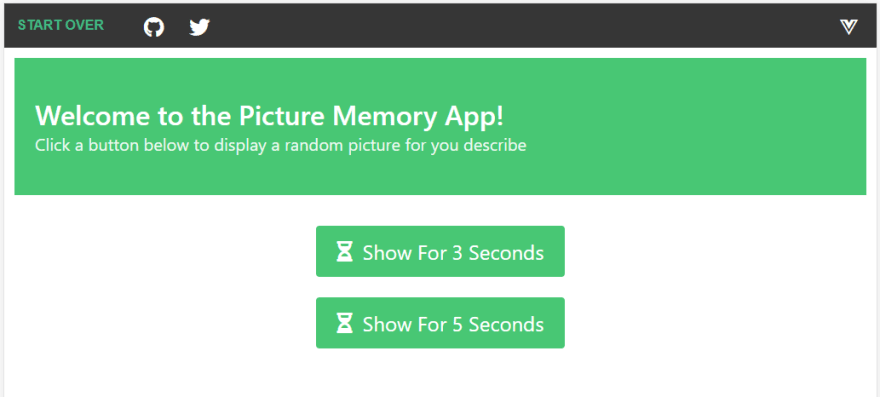
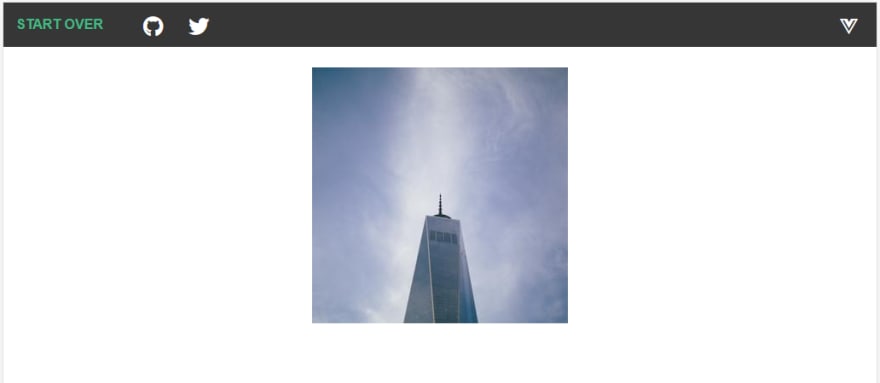
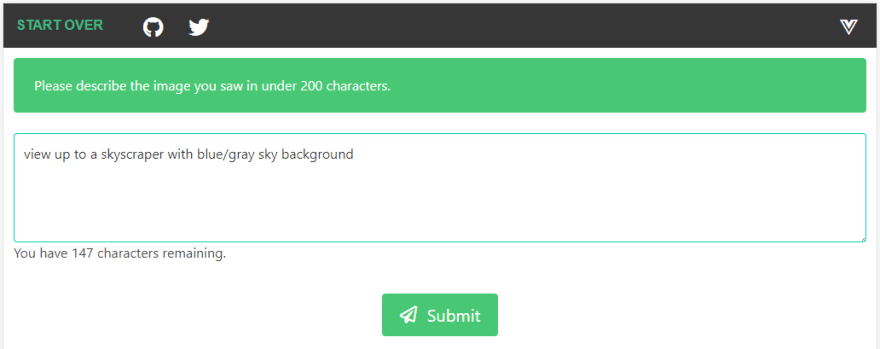
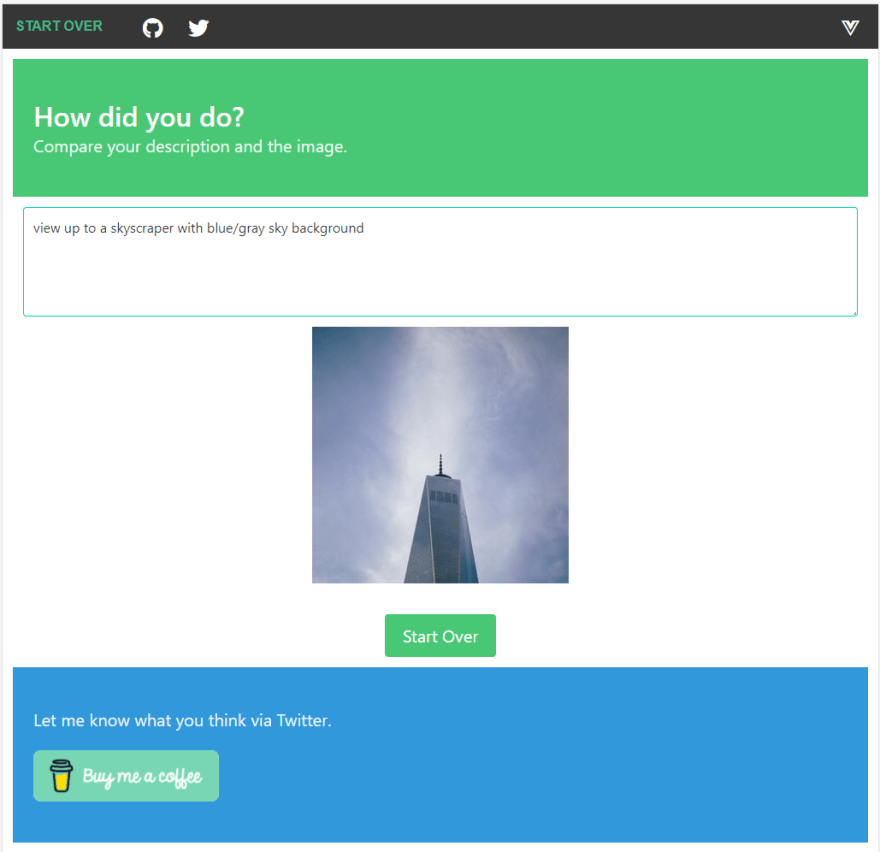
Screenshots
Description
App will display a random image for certain amount of time, then the user is prompted to describe what they saw in under 200 characters. The result view will display the captured input and original image so they can compare.
Link to Source Code
https://github.com/klawrow/picture-memory-do-vue
Permissive License
MIT
Background
Like it was mentioned in my initial post of the series, the app was my wife's idea. The inspiration came from memory card games we play with our kids.
How I built it
This is the first time I use the DigitalOcean's platform. I have to say using the App Platform was easiest part of this project. I connected my GitHub repo, selected a pricing plan and deployed! 💥
The app is built using Vue, which was a new framework for me to explore. Initially I was going to use Firebase for the backend. However, since I wanted to implement the "Deploy to DO" button I decided against using Firebase.
I used Lorem Picsum for getting the random images and used Axios to get the source URL. This was so I can render the image on the Result view.
Additional Resources/Info
Want to send a huge thanks to DEV and DigitalOcean for hosting this hackathon, I learned a lot along the way. I'm already thinking of ways to improve my app and other cool projects I can build using the DO App Platform.
Good luck to everyone who participated!







Top comments (1)
DOH I just realized I could have included Firebase by adding environment variables in the via the DigitalOcean configuration. Oh well something to add in version 2 😉.