In this blog post, we'll guide you through deploying an Amazon Clone application on Aptible, showcasing how this platform can simplify and secure the process. We'll cover essential steps, from creating an Aptible account to provisioning a PostgreSQL database, setting up the backend and frontend applications, configuring environment variables, and deploying your applications.
By following this comprehensive guide, developers can gain valuable experience in deploying web applications on Aptible, a secure and scalable cloud infrastructure platform. The provided instructions and code snippets will simplify the deployment process and help you understand how to harness cloud infrastructure effectively.
Features of the Amazon Clone
- Built using Next.js
- Styled with Tailwind CSS
- Backend generated using Amplication
- State Management with Zustand
- Typescript for type safety
- Login Signup using JWT Tokens
- API calls using Axios
- Recharts for charts
- Next UI for amazing prebuilt components
- React Pro Sidebar for prebuilt amazing sidebar.
- Admin Panel
- Table Pagination
Functionalities of the Amazon Clone
- Categories CRUD (Create/Read/Update/Delete)
- Products CRUD (Create/Read/Update/Delete)
- Order Management
- Dashboard for Admin
- Admin Login
- User Login & Signup
- User view products
- User search products
- User adds products to the cart
- User place order
- And many more features that you can watch from the video below
This blog post is a part of my YouTube video. Check out the amazing video.
Introducing Aptible: Simplify and Secure Your Application Deployment
Before diving into the details of deploying your Amazon Clone application on Aptible, let's take a moment to introduce Aptible and understand why it's an excellent choice for hosting your web applications.
Aptible is a cloud platform designed to simplify and streamline the deployment and management of web applications, particularly for developers and teams who prioritize security and compliance. With Aptible, you can focus on building and scaling your applications while leaving the complexities of infrastructure, security, and compliance to the platform.
One of Aptible's standout features is its commitment to security. It provides robust security controls and compliance certifications, making it an ideal choice for applications that handle sensitive data or need to meet regulatory requirements. Aptible takes care of security updates, data encryption, and access controls, allowing you to focus on your application code.
Now let's get started.
Step 1: Create a new Aptible Account.
Head over to Aptible and click the login button to create a new account and sign up.
After the signup process, you will be redirected to the Aptible Environments page.
Step 2: Choose Environment
Now you will see the environments that you've created on this page.
What are Environments?
Environments live within Stacks and provide logical isolation of resources. Environments on the same Stack share networks and underlying hosts.
Now choose your environment and click on it.
This is your environment screen. From here you can manage your apps, and databases, see your activity, backups, and many more settings.
Step 3: Provision a new PostgreSQL Database
Now we have used the PostgreSQL Database for our Amazon clone so let's provision a new Database on Aptible.
Click on the Database Tab.
Now you will be able to see the Database screen. From here you can manage and provision new databases in your Aptible Environment.
Now click on the New Database button to start creating a new database.
You can see the UI change to Choose a database selection as soon as you click it.
Now we need to select a database. Click on the database selection dropdown. It will show you all the supported databases by Aptible.
Currently, Aptible supports the following Database types:
- CouchDB
- PostgreSQL
- MongoDB
- Redis
- Elasticsearch
- InfluxDB
- MySQL
- SFTP
- RabbitMQ
You can check out their supported database page to know if they have added more databases.
Now from the list of databases select PostgreSQL 14.
As soon as you select it you can see a field as a database handle.
You can name the database of your choice using this field.
We are going to name it amazon-db.
Now click on the Save changes button.
Now Aptible will start provisioning your database. Wait for it to complete.
While the database is being provisioned let's move on to the next step as this will run in the background and will be completed in a few minutes.
Step 4: Setup Amazon Clone backend on Aptible
Now let's deploy our backend app on Aptible.
Head over to the Apps tab and click on New App.
Now you will see the new app creation window.
In this window, you need to provide the name of your app.
We are going to name it amazon-backend.
Now click on the Create App button.
Now Aptible will start creating your app inside the selected environment.
Now you will need to paste your SSH key in this step.
If you want to generate a new SSH key or want to learn how Aptible uses your key, visit Aptible SSH Docs
After pasting your SSH key click on Save key. This will store your SSH key in Aptible, so that the next time you create an app in Aptible, you don't have to repeat the process.
Now we need to push our code to Aptible's git repo.
For this step, we would be required to create a Dockerfile inside the root of our server code.
You need to copy the following snippet inside the Dockerfile
# Development Dockerfile
# This Dockerfile is intended for development use and includes development dependencies and tools.
# Use a Node.js base image with development tools
FROM node:16.0.0 AS development
# Create a directory where the application will be built
WORKDIR /app
# Copy over the dependency manifests, both the package.json
# and the package-lock.json are copied over
COPY package*.json ./
# Install packages and their dependencies
RUN npm install
# Copy over the Prisma schema
COPY prisma/schema.prisma ./prisma/
# Generate the Prisma client based on the schema
RUN npm run prisma:generate
# Copy over the code base
COPY . .
RUN npx prisma db push
# Create the bundle of the application
RUN npm run build
# Expose a specific port on the Docker container for development purposes
ENV PORT=3000
EXPOSE ${PORT}
# Start the development server using the previously built application
CMD ["npm", "start"]
Now open up your terminal and write the following steps:
Step 1: Create a git repo
git init
Step 2: Stage all files
git add .
Step 3: Commit the changes
git commit -m "Initial Commit for backend code.
After you have committed your changes you need to copy the Aptible remote url and add it to your repo.
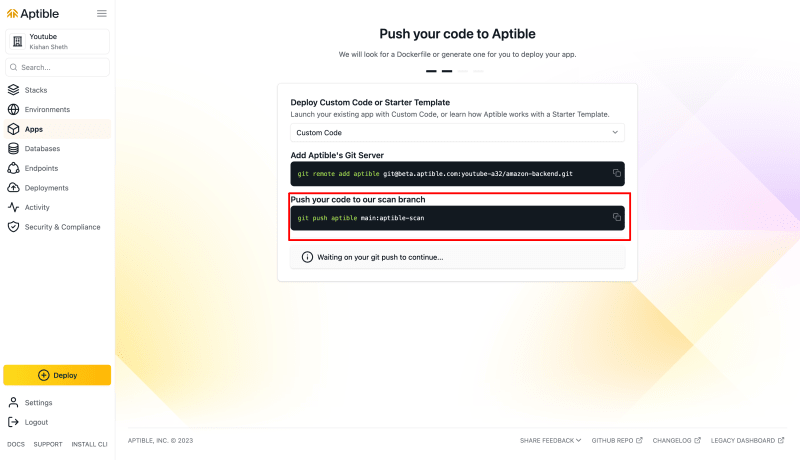
git remote add aptible git@beta.aptible.com:youtube-a32/amazon-backend.git
After this step, we would need to push the code to the Aptible's scan branch.
Copy the scan command from Aptible and paste it into your terminal.
git push aptible main:aptible-scan
Now this will push our code to Aptible's git repository.
Now in Aptible, it will show you this screen.
From here we can configure our environment variables and DB for the app.
Let's select a DB.
Click on the Connect Existing Database button.
Now select the amazon-db that we created in the previous step and name the environment variable as db_url.
Now click on the Save and Deploy button to start the deployment process.
This will start the deployment process.
This process may take a certain time. Wait for it to complete.
Now our app has been deployed successfully.
Now we need to run the docker command.
Select the cmd and click on the Create Endpoint button.
Now Aptible will start provisioning your endpoint.
Our endpoint was successfully provisioned.
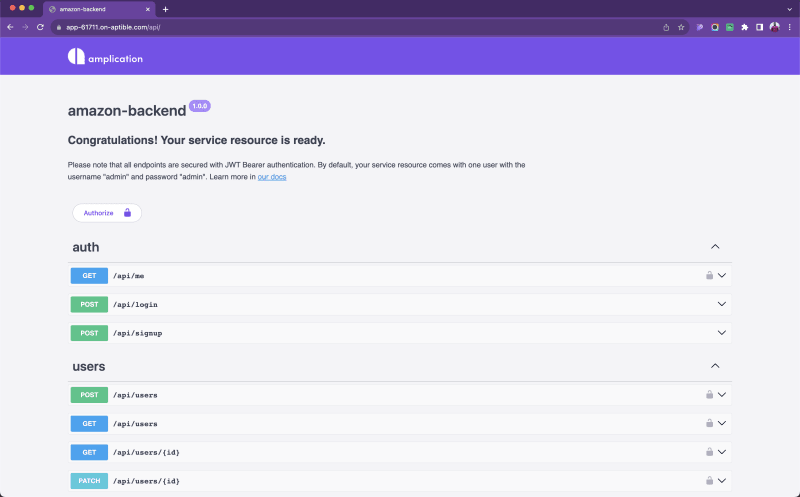
Now let's head over to the endpoint.
And you can see that we have successfully deployed our Node server to Aptible.
Now let's do the same for our Next app.
Step 5: Deploy Amazon Clone Frontend to Aptible
Deploying the frontend is quite simple. We will follow all the previous steps and deploy our app to Aptible.
Now you need to replace the next.config.js file in your next app with the code below.
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: false,
env: {
NEXT_PUBLIC_CLOUDINARY_CLOUD_NAME: "dctahvizk",
NEXT_PUBLIC_API:"app-61711.on-aptible.com"
},
images: {
domains: ["res.cloudinary.com"],
},
// typescript: {
// ignoreBuildErrors: true,
// },
};
module.exports = nextConfig;
Here we have added the NEXT_PUBLIC_API environment variable.
Make sure that you replace it with your endpoint.
Now create a new Aptible app and name it amazon-next-app.
Before moving forward let's add the Dockerfile for your next app.
# Use an official Node.js runtime as the base image
FROM node:18
# Set the working directory inside the container
WORKDIR /app
# Copy package.json and package-lock.json (if available)
COPY package*.json ./
# Install dependencies
RUN npm install
# Copy the rest of your app's source code
COPY . .
# Build the production version of the app
RUN npm run build
# Expose the port your Next.js app will run on
EXPOSE 3000
# Start your Next.js app
CMD ["npm", "start"]
Create the Dockerfile at the root level of your app and paste this code.
Now open up your terminal and write the following steps:
Step 1: Create a git repo
git init
Step 2: Stage all files
git add .
Step 3: Commit the changes
git commit -m "Initial Commit for frontend code.
After you have committed your changes you need to copy the Aptible remote url and add it to your repo.
git remote add aptible git@beta.aptible.com:youtube-a32/amazon-next-app.git
After this step, we would need to push the code to the Aptible's scan branch.
Copy the scan command from Aptible and paste it into your terminal.
git push aptible main:aptible-scan
Our code was pushed to Aptible.
Now let's deploy it. Click on the Save & Deploy button.
Our Deployment was successful.
Now let's run the docker cmd and provision an endpoint.
Now our endpoint was successfully provisioned.
Open the endpoint in your browser.
And you can see that our Next app was successfully deployed on Aptible.
Conclusion
In conclusion, this blog post has provided a comprehensive guide on deploying an Amazon Clone application on the Aptible platform. We have covered essential steps such as creating an Aptible account, provisioning a PostgreSQL database, setting up the backend and frontend applications, configuring environment variables, and deploying the applications.
By following this guide, developers can gain valuable experience in deploying web applications on Aptible, a secure and scalable cloud infrastructure platform. The provided instructions and code snippets simplify the deployment process and help developers understand how to leverage cloud infrastructure effectively.
Aptible offers a robust environment for hosting web applications, making it an excellent choice for developers looking to deploy and manage their projects securely. This tutorial equips developers with the knowledge and practical skills needed to take advantage of Aptible's capabilities for deploying web applications.












































Top comments (0)