Project Introduction
👉During the Hacktoberfest month, I worked a project using React Framework. It has been a long time since I coded React framework, because my concentration is not on web development too much. It is interesting to recall the knowledge from Web class in college.
👉The project is a website about React component library based on styled components. You can take a look at its GitHub Repo or my Folked Repo.
Project Issue
❓I took an issue on this project: which is I need to create a new component named TextArea with new web page, take the component information and put it on the website.
👉It has been a while since I worked with React App so it took me a bit time of reading at first to remind me of how React components work. Also, the project has a very clear structure. I read the other components and it was very straight forward to make me understand how should I implement my component.
🔗This is my filing Issue on GitHub.
Project Process
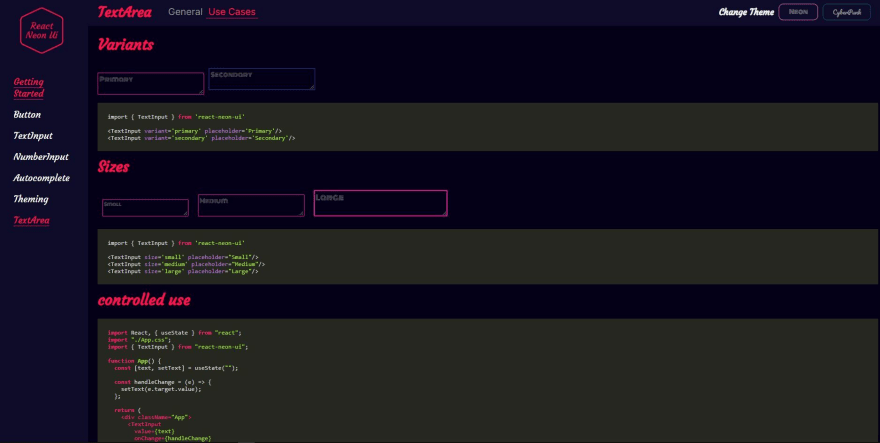
This is the website before adding my component.
For starting, I work with basic thing from React App by adding Route to app.js.
import { TextAreaDemo } from './components/TextAreaDemo'
//code
<Route exact path='/textarea' component={TextAreaDemo} />
Next, I added my component to the navigation bar by adding my component to routes array.
const routes = [
//some routes
{ url: '/textarea', name: 'TextArea' }
]
Next, I created file for my React component with this format.
// import necessary packages
import { TextArea } from 'react-neon-ui'
export const TextAreaDemo = () => {
// include some constant databases
return (
// HTML with React component
)
}
Here is the final result after implementing the website.
🔗This is my Pull Request on GitHub.
👉The owner of this repo is nice. He corrects me right away when I had problem with updating packages. He showed me steps by steps how to fix my issues. I'm really thankful.
✔️Overall, it is great to work on React that I have not usually used for a long time during Hacktoberfest. Recalling knowledge from WEB422 in Seneca College, I think that React is a really powerful and pretty framework that web has and I'm looking forward to use it frequently in the future.








Top comments (0)