Issue
 Refactor settings API URL dropdown to read from list of ChatCraftProvider
#423
Refactor settings API URL dropdown to read from list of ChatCraftProvider
#423
Now that we have the ChatCraftProvider class,
In Settings:
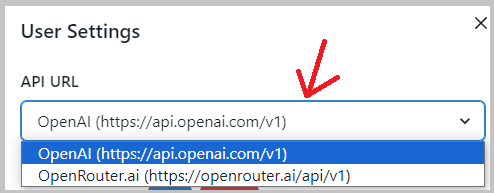
API URL dropdown contents should be a list ChatCraftProvider objects
This issue originates from:
- This comment in Issue#345: The UI in the settings would change to iterate over the list of providers, and show the various fields for each (i.e., show the Name, URL, API Key for each).
- Also see this comment in PR371 and this
This week on ChatCraft, I tackled a follow up issue from the PRs (1, 2) I merged last two weeks, which allowed users to store provider information for multiple providers using a new ChatCraftProvider class I created.
Now that we have a ChatCraftProvider class, we want to create and maintain an associative array of providers that we currently support. Right now ChatCraft only supports OpenAI and OpenRouter, but we plan to add more soon!
PR
 Created list of supported ChatCraftProviders
#449
Created list of supported ChatCraftProviders
#449
Closes #423
Summary:
- Settings
API URLfield now displays list ofsupportedProviderswhich is stored inChatCraftProvider.ts
Code changes in this PR:
src/components/PreferencesModal.tsx:
- Modified code of the event handler of the
API URLdropdown field, so that it iterates through the list ofsupportedProviders
src/lib/ChatCraftProvider.ts:
- Moved
ProviderData(associative array of ChatCraftProvider) fromsrc/lib/settings.tstosrc/lib/ChatCraftProvider.tssince it is something that is solely used by settings - Added
supportedProviders(list of currently supported providers)
src/lib/settings.ts:
- Moved
ProviderDataout of this file, see above explanation
My PR was merged, and now users can go to the ChatCraft settings, and the list of providers in the dropdown there will iterate through our newly created array of supported providers.
The difficulty I had was determining where the supported providers should be stored. Dave was able to help me with this, and ultimately we put it in ChatCraftProvider.ts as a static array.
Investigating an Upcoming Issue
The next issue I have started to work on, will involve refactoring code and then adding a new free provider that users will be allowed to try out.
In the next release, I will be creating a .ts file for each of our current providers (OpenAi.ts, OpenRouter.ts) and moving the relevant methods to that file (for example: validateOpenAiKey to OpenAi.ts and validateOpenRouterKey to OpenRouter.ts).
Code reviews
I did two code reviews this week of new features that my teammates worked on.
PR 437 UI Fix for Mobile
 Sidebar Enhancement Reboot
#437
Sidebar Enhancement Reboot
#437
Pull Request #300 has been open for a while, and since then a lot of our preferences have changed regarding sidebar.
I really wanted to get it done, but would have been really difficult to continue on that branch.
Which is why, I have redone the sidebar enhancement from scratch.
- As per our discussion, the overlay effect is only applied to mobile devices now and I am using Chakra Drawer for that.
- I have also moved the search field to the sidebar on mobile devices due to lack of real estate in the header.
- The behaviour on desktop remains the same, except I have added a few animations to make the push content effect smoother.
- I also made sure there is no redundant animation on page reloads as it was one of the problems in last PR.
- The Pin Sidebar feature has also been removed
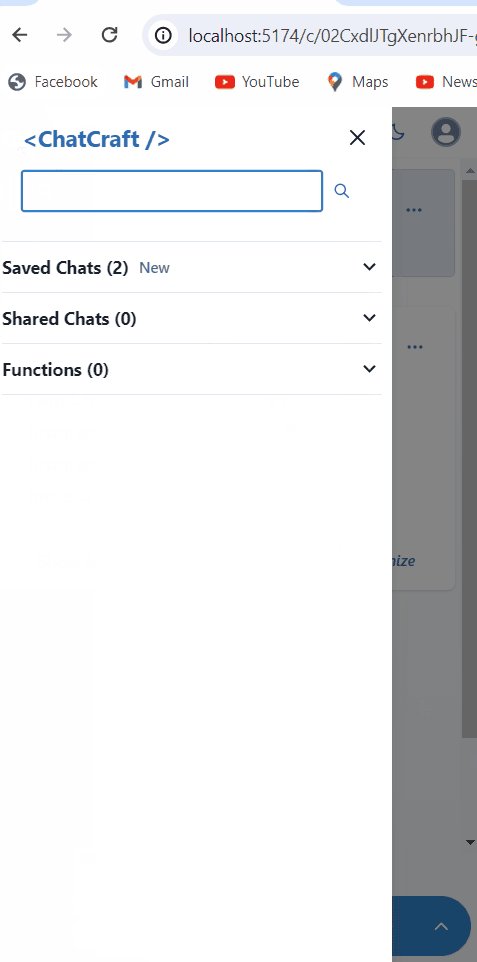
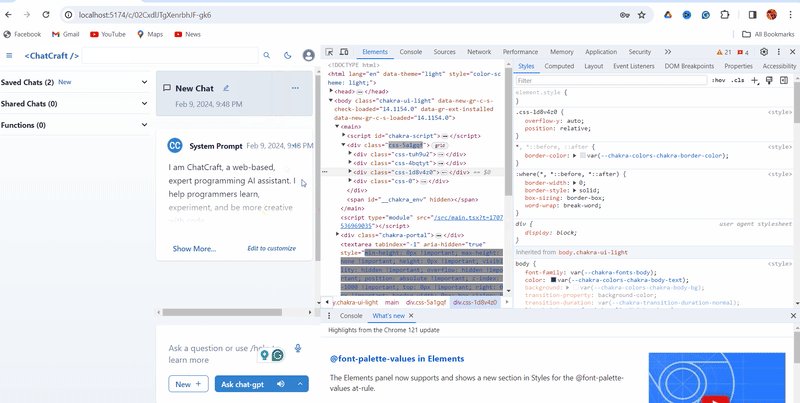
Here's how it looks:
This fixes #299
This first PR I reviewed was a UI fix to change the behaviour of the mobile ChatCraft sidebar.
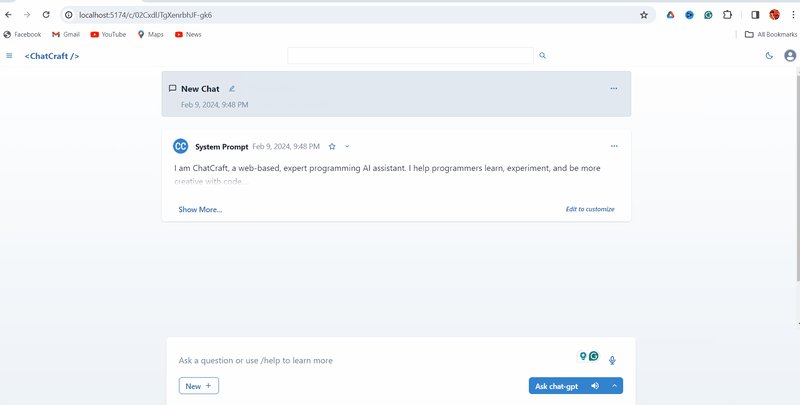
Old behaviour on mobile:
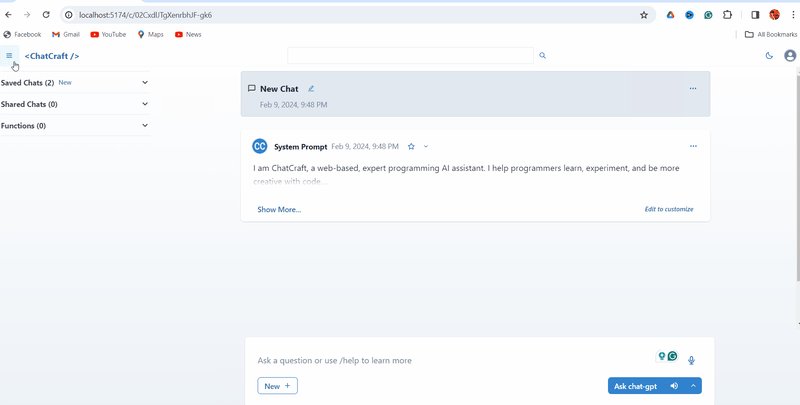
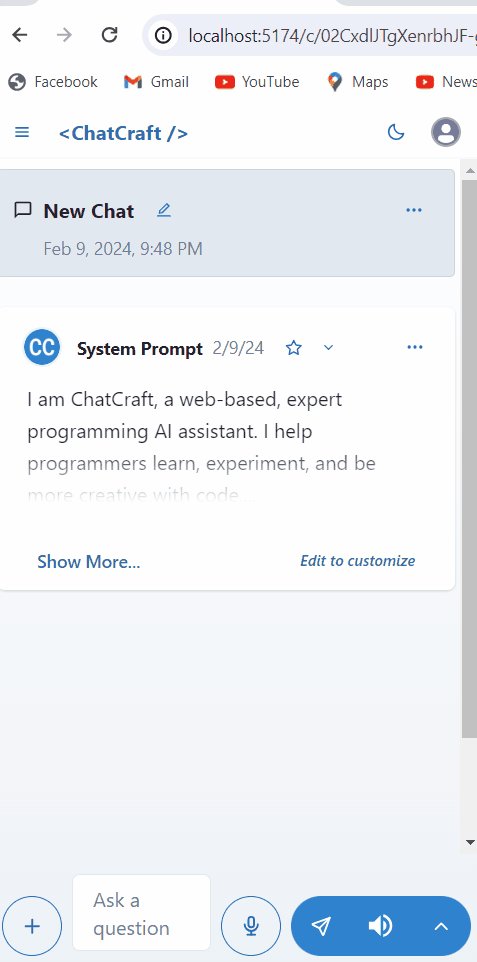
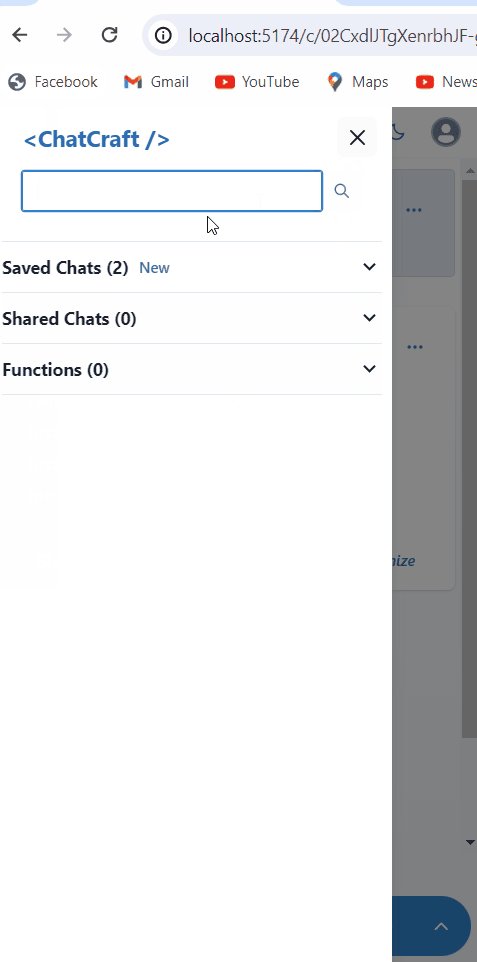
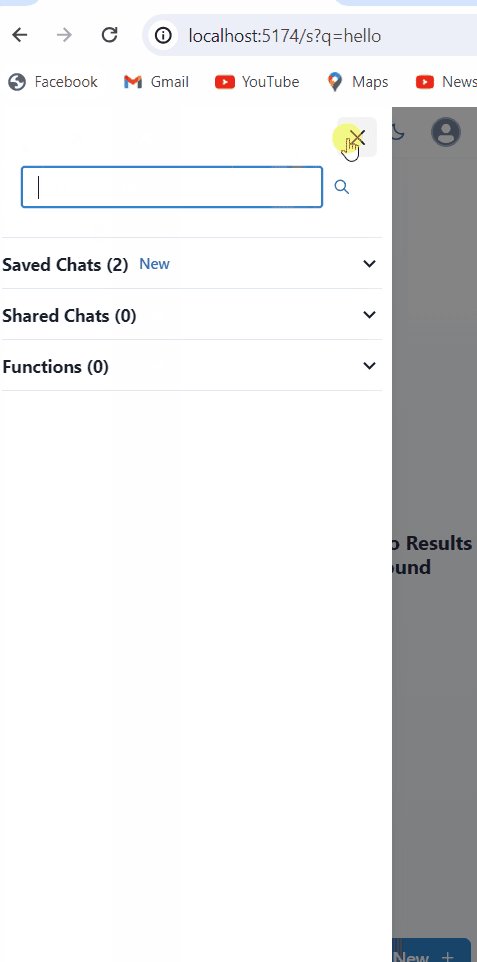
New behaviour:
There is also animation added to the sidebar now, and the search field has been moved to somewhere more noticeable.
PR 457 Twitter Card
 Add twitter card metadata
#459
Add twitter card metadata
#459
This fixes #432.
Summary
- Added an
og:typeproperty. From https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/markup,A Twitter Summary card can be rendered if an
og:type,og:titleandog:descriptionexist but nottwitter:card, but I ended up also adding required Twitter meta tags for robustness. - added Twitter meta tags required to render a Summary Card w/ Image
Testing Requirements?
I am going to run the generated preview against the Twitter Card Validator. I hope the validator can test the preview website
The second PR I reviewed was a twitter card metadata enhancement. Now, when you paste a ChatCraft link to twitter, it will automatically generate a Card like such:











Top comments (0)