One of the reasons VSCode is such an awesome code editor is the huge library of extensions created by the community that increase developer productivity. Below are some of my favorite VSCode extensions.
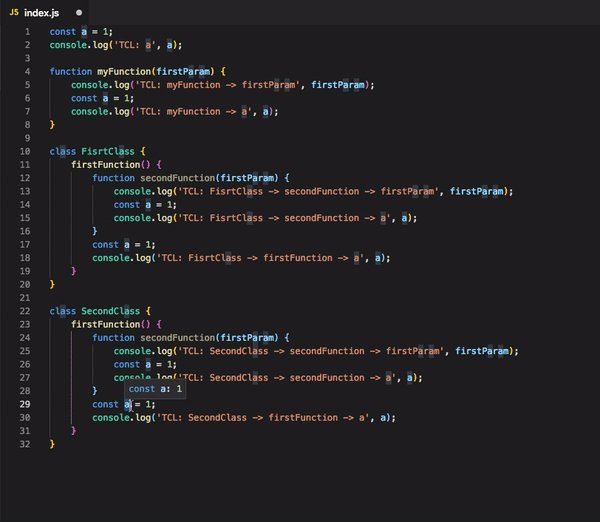
1. Rainbow Brackets

This simple extension makes your brackets colorful so you can easily find matching pairs.
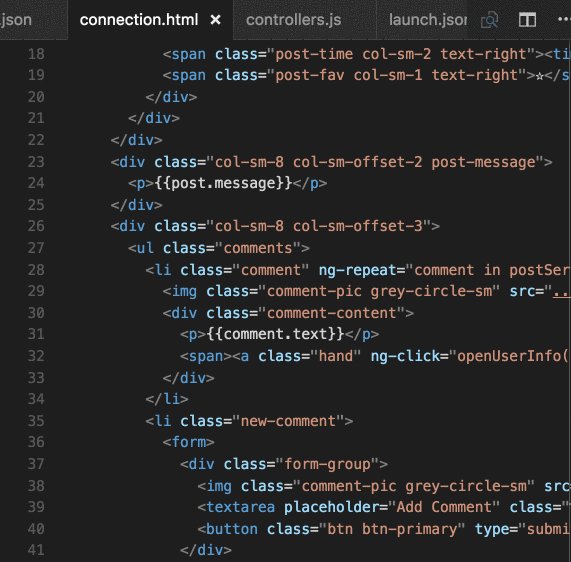
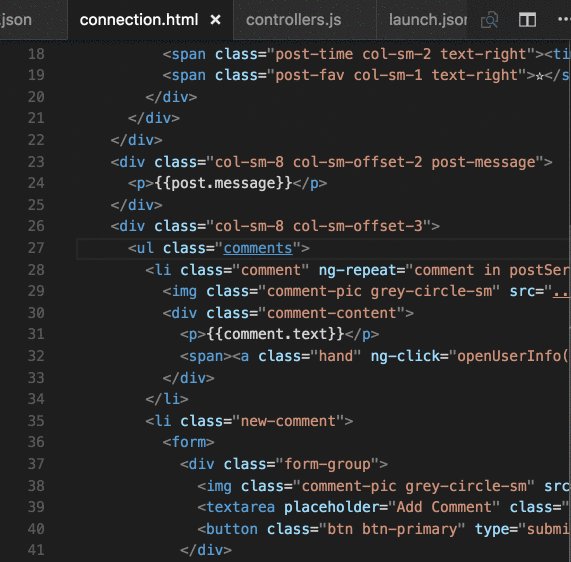
2. Auto Rename Tag

There isn't really ever a time where you would want to change an html tag without changing the corresponding opening/closing tag. Automatically change both at the same time with this extension.
3. Relative Path

This extension has saved me so much time writing import statements. Easily get the relative path to any file in your workspace with a simple keyboard shortcut.
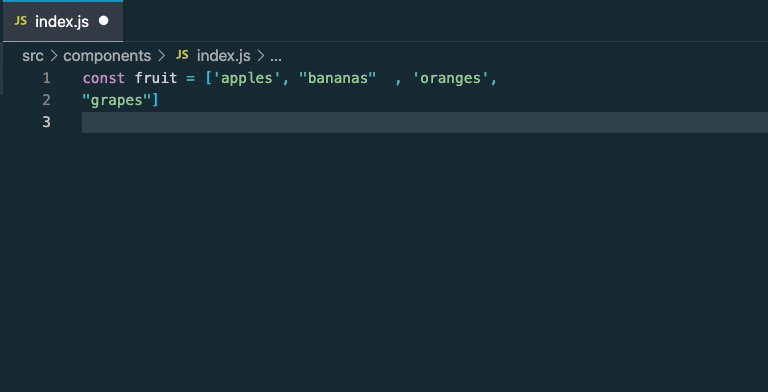
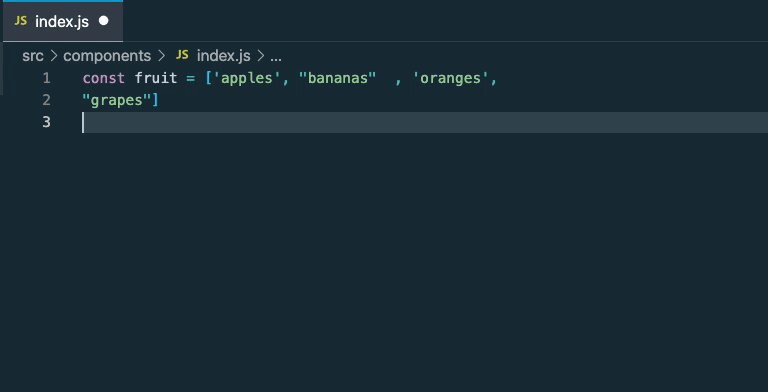
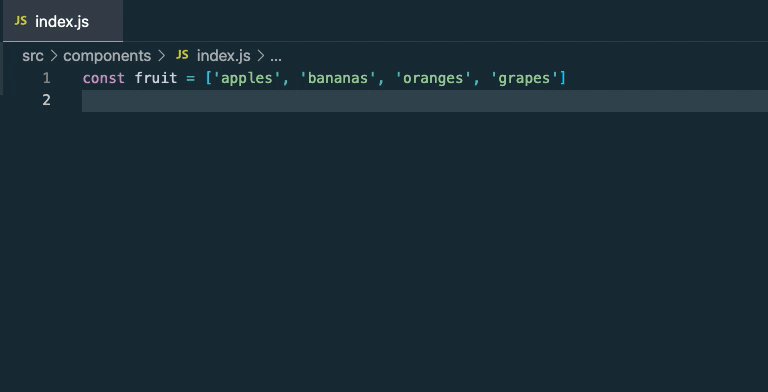
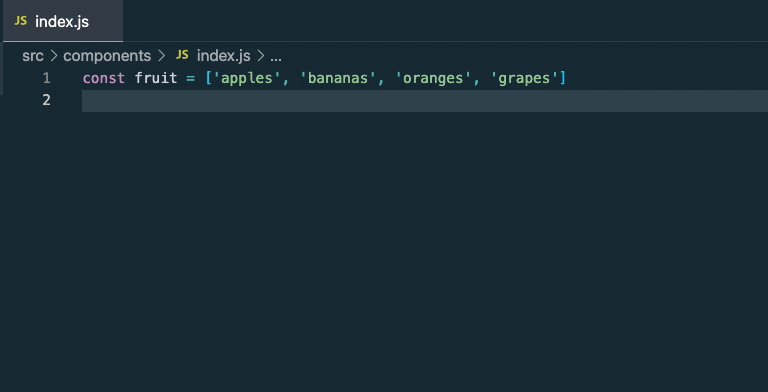
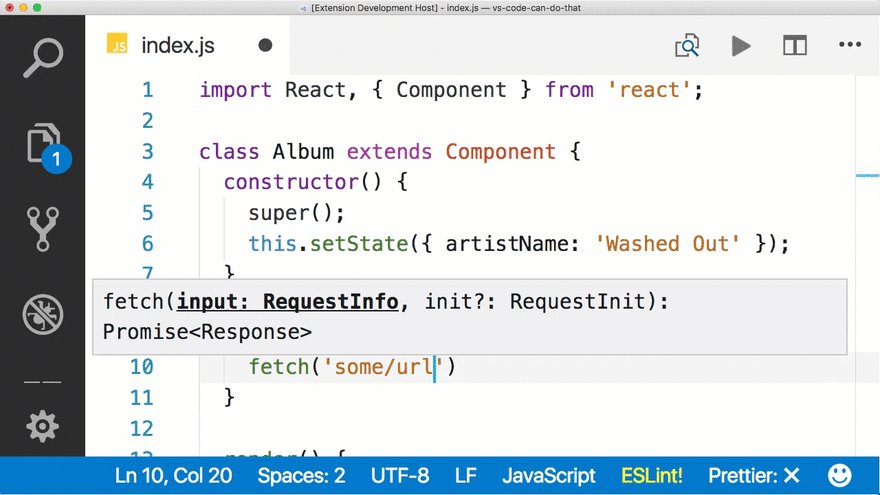
4. Prettier

Keep your code style consistent with this formatter. Configure your settings exactly how you like, then format your code with a keyboard shortcut or on save.
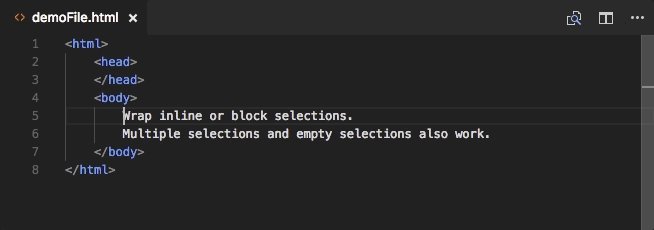
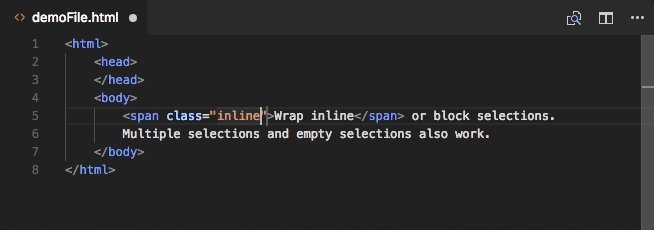
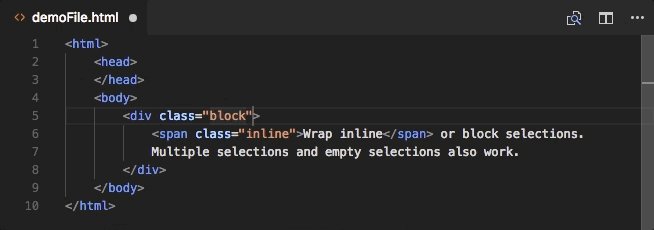
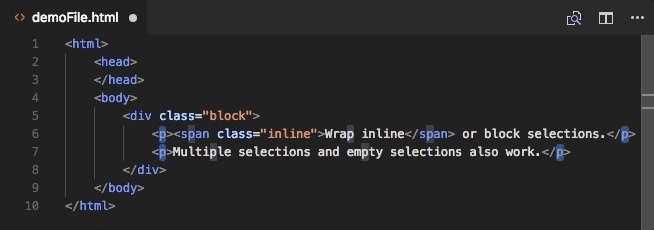
5. htmltagwrap

Highlight a block of code and use a shortcut to wrap it in any html tag.
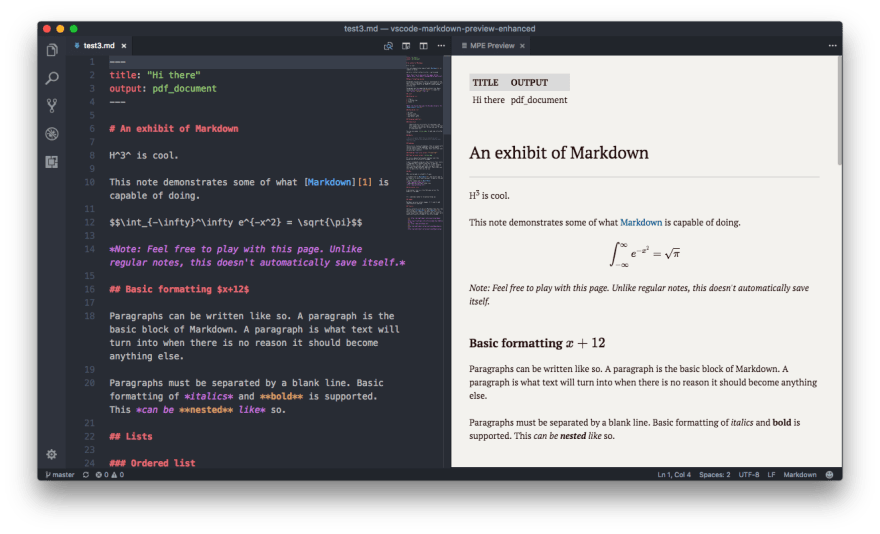
6. Markdown Preview Enhanced

If you ever write markdown files, having a live preview is incredibly helpful.
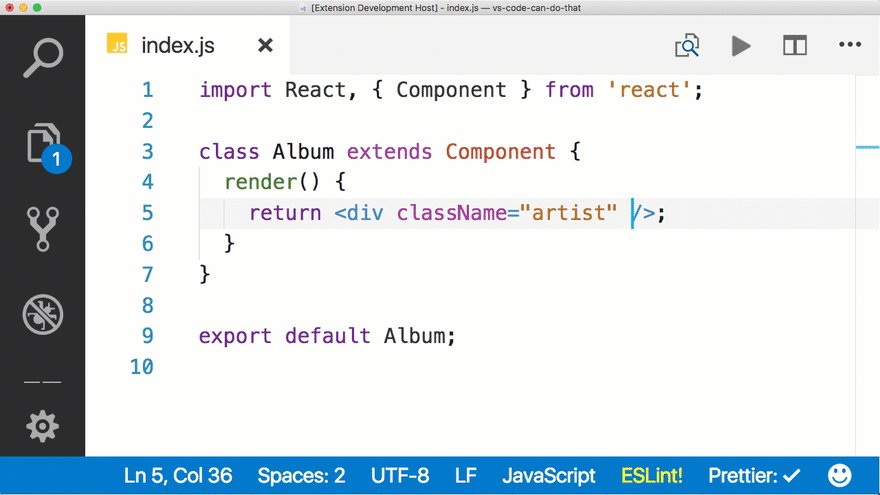
7. Polacode

This extension allows you to take beautiful screenshots of your code.
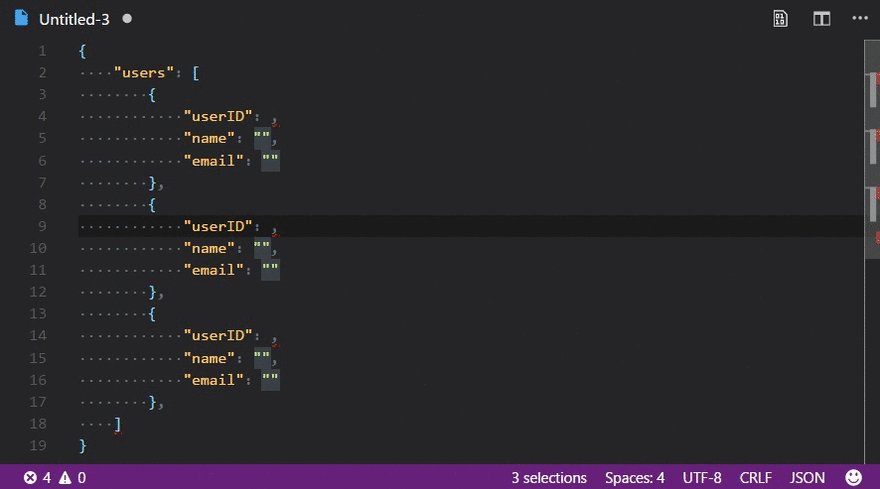
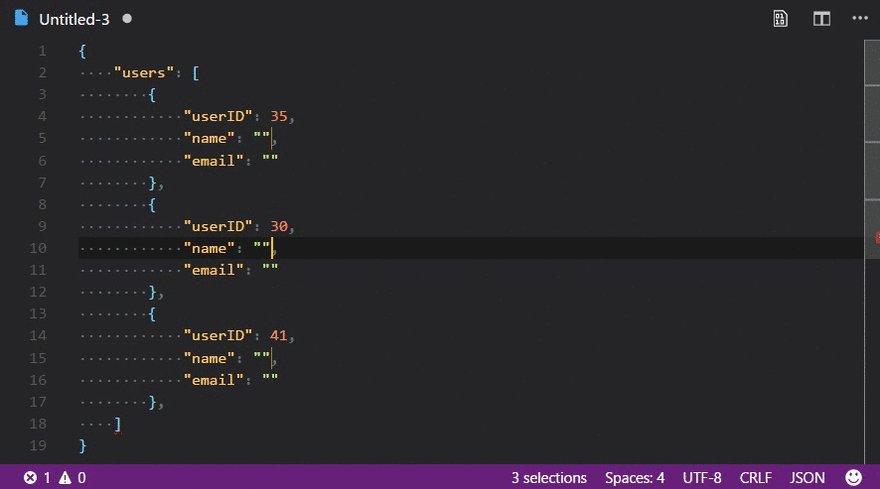
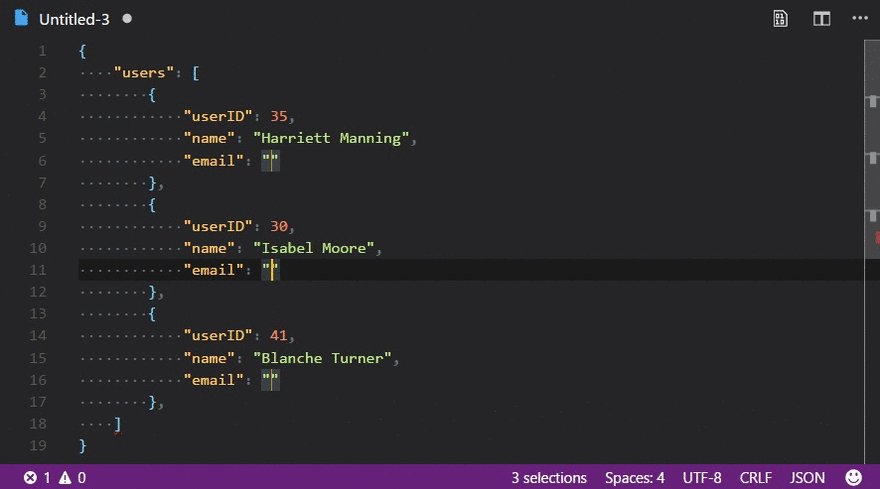
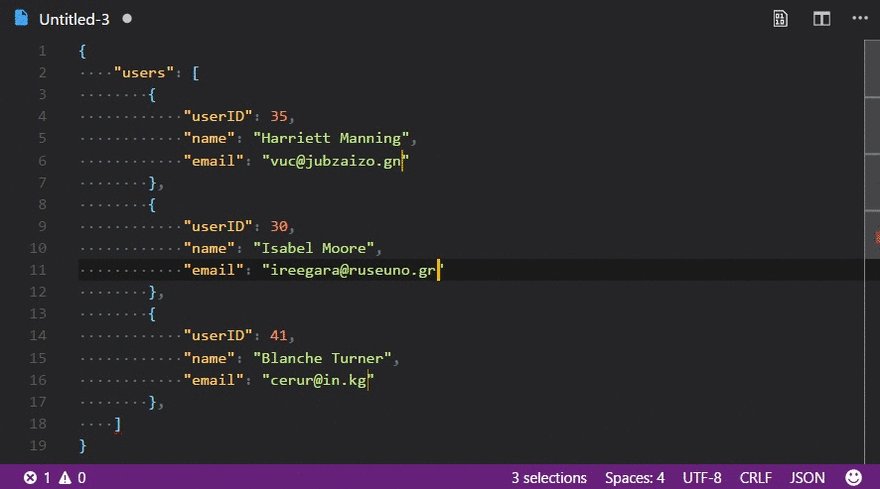
8. Random Everything

There are so many better uses of our time than coming up with fake placeholder data. This extension allows you to quickly add random pieces of data to your code, such as names, emails, colors, etc.
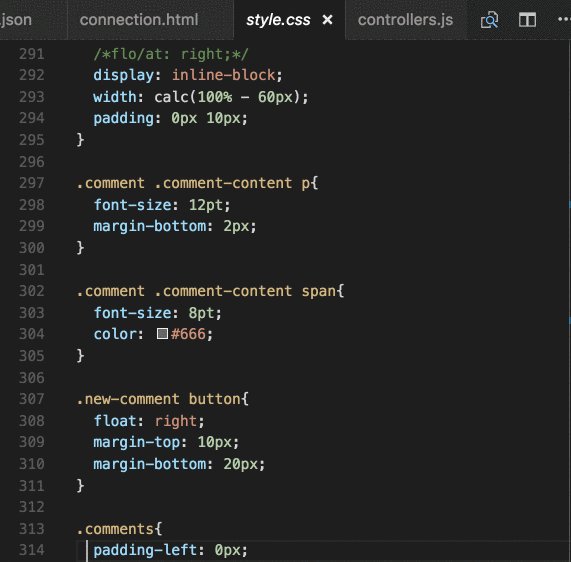
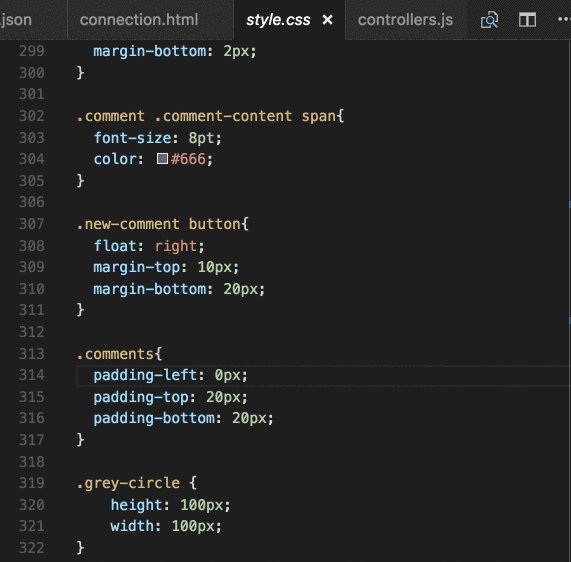
9. CSS Peek

"Peek" at the styles for any CSS class, id, or HTML tag. Open the styles inline or quickly jump to the file where they are defined.
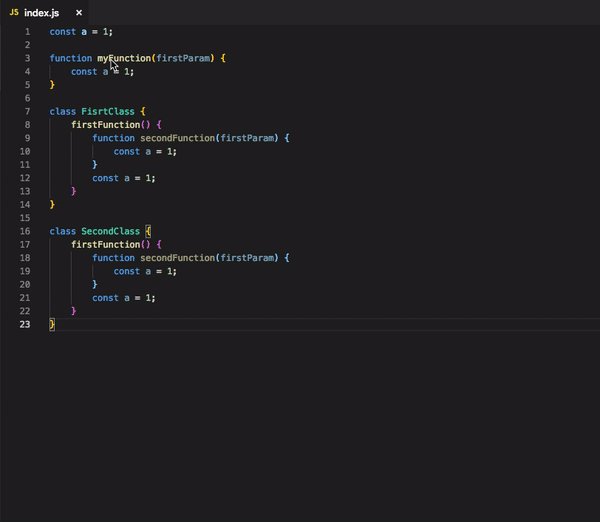
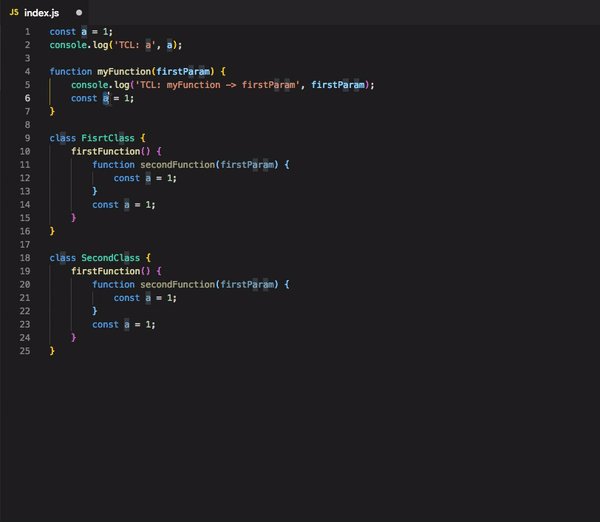
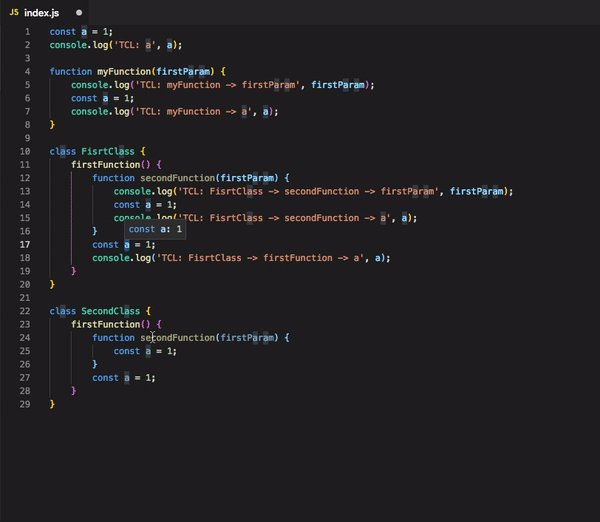
10. Turbo Console Log

Easily log variable names and their values to the console with a keyboard shortcut. Can be configured to include things like file name and line number in the log for easier debugging.
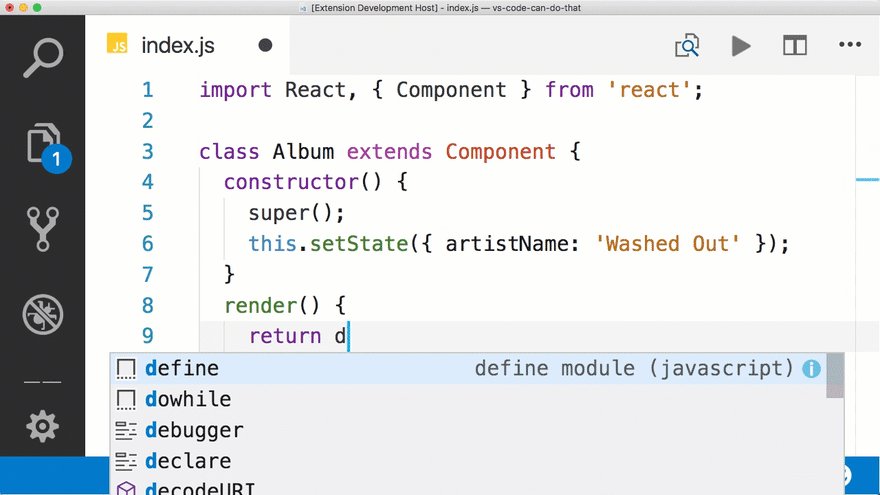
11. Simple React Snippets

Snippets for all of the React boilerplate you write over and over again.
12. Snippet Creator

There are many snippet extensions like the React one above, but sometimes you might want to make your own custom snippets. This extension allows you to do that easily.







Top comments (40)
Congrats on your first post!
lmao
Vim plugin is a necessity for me
I'm a vim guy through and through, but that plugin only lasted a few minutes with me
Why Tho ??
The workflow just didn't feel right with working in an IDE.
hmm
There have been lots of articles about vs code extensions, but from this article I just know about snippet-creator and htmltagwrap. Great extensions, extensions that make my life easier : D, thanks
Great article. You're missing something for productivity, though :) have you heard of Tabnine AI code completions? It uses GPT-2 based models to predict the exact code the developer has intended to type and saves thousands of keystrokes. Works miraculously with VS Code!
Super hyped by the ´console.log´ extension ! I need to test that :)
Yeah me too. It has a windows keys shortcut instruction. For MAC users should work with ctrl+option+L.
Nice and Useful list of Extensions!
Thanks..
Thanks Katherine -- U ROCK!
This is beautiful, but you should checkout webpack aliases, you won't need No 3
Very cool, I didn’t know about that.
I don’t use webpack in all my projects though so it might still be useful to have both?
Yeah, both is good.
Thanks, this list is really helpful
Good article and very useful extensions. Thanks for sharing!
nice :)
Snipper creator looks fantastic, i'ts very helpfull
Good list of extensions here.
Great suggestions! Thanks.
Ok Thank for information 777