The original article was written by SoftFormance https://www.softformance.com/blog/web-app-development/
Over a decade ago, the Internet was filled with static apps that show a few images and text scattered around.
But the times changed, and web development gave birth to web APPLICATION development.
Instead of limited and static websites, we have scalable web apps with almost unlimited features for communication with clients, data exchange, sales, and customer retention.
So, if you want to launch a successful digital startup, a web app is a solution.
But there’s a risk of becoming just another software founder who runs one of those thousands of apps with nothing to stand out.
Or you may aim at the stars and try to follow the examples of Netflix, Prezi, Pinterest, YouTube, and other startups that became giants through web app development.
How can you deliver something really worthy and promising in the domain of web app development in 2022?
That’s why you MUST read this article.
Here you will find the most important general information on web application development, an overview of web app types, benefits of web app development in 2022, information on web app development pricing and trends, a step-by-step approach to web app development, and, finally, 10 great examples of web apps.
There can’t be a more comprehensive and up-to-date overview of web app development!
And it’s just about time to dive into the overview of web app development basics and start with a question…
What is Web Application Development and What Should You Know About It?

Unsurprisingly, a web app is an app that runs on the web 🙂
There’s no need to download an app and install it on your device.
Instead, you can access a web application with your browser.
And, for sure, it is dynamic, interactive, and provides a certain scope of functionality to its users.
If you want a web app to run smoothly, make sure to create an appropriate architecture.
Web application architecture involves backend and frontend. Let’s explain these notions with my favorite metaphor of a house.
Backend is all about the fundament, the walls, and other basic components of your construction.
Frontend is your app’s visual appearance, just like the exterior of the house.
Actually, this backend/frontend architecture is peculiar to a great range of application types.
But don’t confuse web apps with mobile applications or websites.
Web App vs. Mobile App
The main difference between the two is that a mobile application is built with a “mobile first” approach. It often doesn’t run on personal computers and is designed specifically for iOS and Android smartphones.
Besides, you may download a mobile app to your device and access it even without an Internet connection.
On the contrary, the Internet connection is a must if you want to access and interact with an online web app.
Web App vs. Website
Actually, a web app is a website category. Just like a website, it is accessed via a web browser and needs the Internet connection.
However, there are still some things that distinguish a web app from a website in its traditional meaning. The table below illustrates it.
Web app:
- Dynamic
- Interactive
- Needs authentication in most cases
- Complex functionality
- Needs precompilation
Website:
- Static
- One-way information feed
- Doesn’t require any authentication
- Usually, simple and limited functionality
- Doesn’t necessarily need precompilation
But how about developing web applications? You may create most websites with builders and simple web development application technologies.
Creating a web app requires you to engage in much more complex application for web development, such as web development frameworks.
Web Application Development Frameworks
All types of software are built with programming languages.
However, to develop web applications much smoother and more convenient, specialists use web app development frameworks.
These are the sets of libraries and templates that can skyrocket web application development.
If you want to know more about such frameworks, make sure to check out our recent material on this topic.
Here we’ll just mention that there are frontend and backend frameworks.
The most popular frontend frameworks are React.js, Angular, and Vue.js. And we think that React.js is the best solution for most cases.
As for backend frameworks, the most popular ones are Django (for the Python language ), Laravel (for PHP), and Ruby on Rails (for Ruby). Here our choice is evident: Python/Django combination is our favorite solution for backend development.
Now, let’s get straight to the point. What can you build with these web application development technologies?
Let’s now discuss…
The Main Types of Web Apps

Probably, I will sound like Captain Obvious, but there are different types of web applications.
Here is a short overview of the most notable ones.
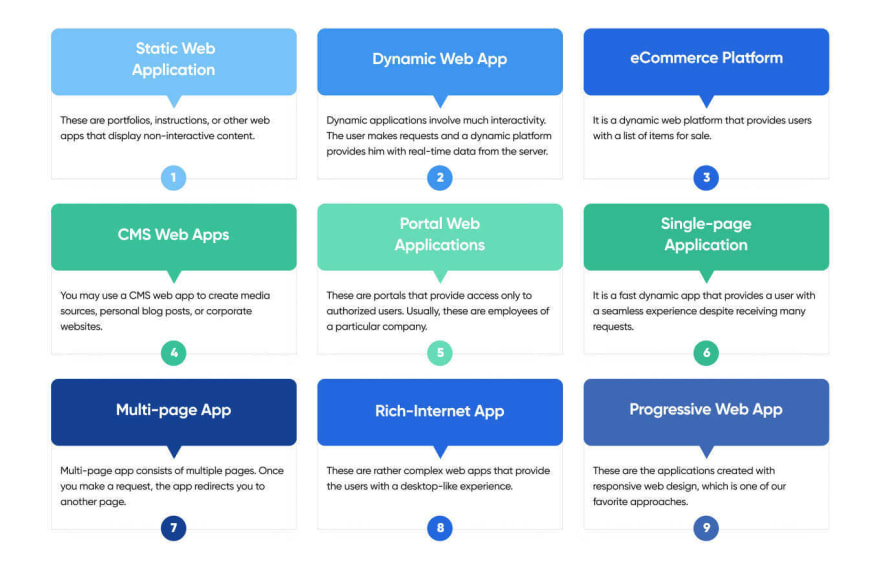
Static Web Application
These are portfolios, instructions, or other web apps that display non-interactive content.
Actually, a static web app is often a typical old-fashioned website.
But there’s no time for jokes about outdated software design and so on.
Some web apps just do not need rich functionality and interactivity.
Dynamic Web App
This software type is the complete opposite of static web apps.
Dynamic applications involve much interactivity. The user makes requests and a dynamic platform provides him or her with real-time data from the server.
A perfect example of a truly complex dynamic app that operates with high data loads is a social media platform, such as Facebook.
eCommerce Platform
It is a dynamic web platform that provides users with a list of items for sale.
And this list is, often, very big and dynamic.
Don’t forget about payment system integration, different account types (at least, for buyers and sellers), transaction integration, and admin panel integration.
A perfect example of a truly big eCommerce web application is Walmart.
CMS Web Apps
If you want to update the content of your web platform without asking developers for help, a CMS (content management system) web app is exactly what you need.
You may use a CMS web app to create media sources, personal blog posts, or corporate websites.
The most popular CMS web apps are WordPress, Drupal, and Joomla.
Portal Web Applications
Those who have worked for large digitized businesses are, most probably, familiar with such apps.
These are portals that provide access only to authorized users. Usually, these are employees of a particular company or students of a specific faculty.
Users can apply such web portals to access particular data, share files with other authorized members, set up activities, and create chats.
A workforce management system, such as the Slack portal created for a particular company is a perfect example of such an application.
Single-page Application
In this dynamic application type, a browser rewrites a single page instead of redirecting the user to other pages upon each request.
In simple words, a single-page application (SPA) is a fast dynamic app that provides a user with a seamless experience despite receiving many requests.
A perfect example of a SPA is Gmail.
Multi-page App
As you may understand from this type’s name, a multi-page app consists of multiple pages. Once you make a request, the app redirects you to another page.
The main benefit of such platforms is their great scalability because you may add as many pages as you need.
Business portals, catalogs, and online stores, such as eBay, are great examples of multi-page apps.
Rich-Internet App
These are rather complex web apps that provide the users with a desktop-like experience.
What makes such apps so similar to desktop platforms?
Rich functionality, seamless user experience, high productivity, and the use of built-in tools.
Do you need examples? Some user favorites, such as Google Docs and YouTube are rich-Internet web apps.
Progressive Web App
These are the applications created with responsive web design, which is one of our favorite approaches we use to build web applications.
The gimmick of such apps is the fact that they provide a native experience to both desktop and mobile users.
Great adaptivity to different devices and viewpoint sizes is what makes such platforms extremely demanded.
To see how this works, visit the websites of Forbesand The New York Times from different devices.
So, you know what web app creation is and what you can build with it.
But there’s still, at least, one significant question…
Why Developing a Web App in 2022 May Become a Stellar Idea?

Believe me, the Internet is constantly growing and despite all these cosmic numbers of web apps, launching yours may be a great start for your ride to success.
Here are just a few benefits of web app development you should consider.
Enhanced Online Presence
To be successful, you should be recognizable on the Internet.
And it is challenging to find a better idea for enhancing your online presence than launching your app.
So, if you’re into kickstarting your business in the digital domain, launch an app that will resonate with your services and customer needs.
Just take a look at many examples of taxi businesses that become much more popular after dropping an Uber-like app to the market.
Chances are high that digitization will launch your business into a rocket ride as well. Regardless of the industry in which you operate.
Portability
If you are a software founder with a great product idea, go for a web app solution.
With a responsive design done right, you will create a product that smoothly runs on both mobile devices and personal computers with different operating systems.
After all, the most popular web browsers are the “universal soldiers” of the Internet.
And what is this all for?
User convenience and your app outreach. Probably, these arguments will be enough.
Simple Development Solutions
Web development is as old as the Internet, and there are so many solutions and technologies for web application development.
Also, mind that you will have to develop separate mobile apps for Android and iOS if you want to go native.
Meanwhile, in the case of web application development, you create only one responsive web app with tried and trusted web app development frameworks.
…and that’s all! Your product will be delivered fast and run smoothly on various platforms.
Cost-efficiency
Basically, this point largely overlaps with the one of simple development.
There are many cost-efficient frameworks and tools for web application development.
Some basic web apps may be completely built with customizable templates.
Also, remember about developing a single web app instead of multiple native products.
All these things mean less work.
And this, in turn, means great cost savings.
High Development Speed
Here we return to the notion of framework web application for development one more time.
With customizable templates and pre-set software development solutions, web app development can be truly fast.
Forget about ponderous software development projects that last for years.
With the right approach, you can develop web apps in 2-4 months. Or, sometimes, even faster.
You Know What to Expect
We at SoftFormance have so many successfully completed web app development projects that we can provide accurate estimates on how long a project will take and, thus, how much it will cost.
You may check out my recent article on developing an app like Uber for approximate web application development estimates.
Here we will just say that all features have their terms of implementation, and these terms are rather simple to predict.
And this knowledge already matters a lot. It’s already something to rely on while making estimates and planning your budget.
Now that you understand why you should develop your dream app, let’s go to the practical side. Let’s discuss…
7 Steps to Developing Your Perfect Web App

Here’s the practical approach that we consider to be the most efficient. At least, this is the way that we choose at SoftFormance.
We’re not trying to convince you that this way is the only right one. Just empirically, these 7 steps help developing web applications much faster and much more efficiently.
You may check out our article on product development process for a more complete overview of these steps. In this material, I will try to be as brief as possible.
Idea Generation
That’s when you come up with your idea. This stage involves market research and consulting with people who understand both the technology and market trends. You also make basic decisions on the application of web development.Product Strategy
At this stage, we get more specific on the product, its development, and promotion. Some startup planning techniques, such as the lean canvas, are involved.Project Roadmap
We get even more specific, as we create a roadmap that will help us reach project goals.Design
Here we create the visual part of your app. For a better understanding of the design stage, check out our ultimate UI/UX glossary.MVP Build
We follow with the actual product development. Our team creates a minimum viable product (MVP), which is a web application version with limited functionality.MVP Release
When our work on MVP is over, we deploy it to let users interact with the app and evaluate it. User feedback is what guides further product logistics.Post-launch Software Logistics
We respond to various requests, including the ones that are based on MVP user feedback, to update the app and make it better.
In addition, we take into account various trends and innovations while working on our web apps.
And that’s when we come to the chapter dedicated to…
8 Web Application Development Trends Relevant in 2022
I constantly research various market innovations. Not for just being ‘trendy’ but rather for finding solutions that really matter and can bring web app development to a new level.
These are the ones that seem “the hottest” to me.
- Responsive Design and Progressive Web Apps We’ve already mentioned the benefits of responsive design and progressive web apps. Without repeating all these things about multi-platform outreach and efficient development, let’s just focus on one number.
A shift to a progressive web app increases website views by 134%.
And that’s something that can be converted into ponderous profits.
- Dark UI Never make the mistake of underestimating UI/UX design matters.
If a corresponding report says that 95(!)% of Internet users prefer a dark UI design over a light one, going with a dark UI may be a very good idea.
Just make sure that this design solution doesn’t contradict your branding.
- AI Integration Artificial Intelligence (AI) ensures that your app works efficiently with much less human involvement.
In many cases, it goes about developing AI-powered chatbots that will handle communication with clients.
Surely, it would be strange if such a revolutionary technology had been limited to mere conversations with clients.
Fortunately, there are many more wonders that you can create with AI.
Examples include document processing tools, voice recognition software, analytical application features, and so on.
What really matters is that we have mastered a perfect technology for AI software development.
Surely, it goes about Python. And you can find more information on this matter if you follow this link.
- Voice Search Studies show that the voice search market is expected to reach $27.16 billion by 2026, which is more than twice bigger than in 2020.
While not all web applications require AI-powered voice search technology, I believe that you should consider these numbers while planning your dream software product.
Believe me, it’s much easier to implement than it seems.
And if this innovation improves customer satisfaction with your product, then, let it be.
- SaaS Architecture This abbreviation stands for Software as a Service.
Unsurprisingly, a SaaS is when you rent software as a service (wow!).
The key features of such architecture are the following:
Software product is hosted in the cloud and maintained by a SaaS provider;
This product is licensed on a monthly or annual subscription basis;
You receive a technology that provides you with a specific core value.
The main benefits of SaaS architecture are the following:
Convenience and customizability;
Accessibility from various devices;
Scalability;
Lower maintenance cost (most maintenance is handled by a SaaS provider);
Small monthly payments instead of costly development from scratch;
Better opportunities to grow the user base, especially with SaaS social media.
If you want to know more about these and other advantages of SaaS architecture, make sure to check out our material on this topic.
- Internet of Things (IoT) With the rapid development of firmware technologies, the Internet of Things gains momentum. It goes about connecting software and devices into a single system.
Most sources on the topic will appeal to the hardships of COVID-19 and remote patient monitoring in healthcare.
But I think that reducing the great potential of IoT only to healthcare is a great mistake.
At least, we have many examples of providing IoT solutions to customers from various industries, such as education, security, and so on.
- Blockchain Security It has started as a cryptocurrency trend, but now it is a technology that is widely applied to ensure data security.
We can compare a blockchain to a real chain that is strong because all of its parts stick together.
However, contrary to a real chain, the break of a single chain part won’t cause a destructive chain reaction.
Any attempt to steal data from any part of the chain will impact the entire chain and, thus, will be immediately detected.
To sum up, blockchain is all about great security and some more benefits that make it a perfect solution for web application development.
- Python Programming I’ve already mentioned Python as my favorite programming language.
But I’m not the only one to admire this technology.
According to recent research, Python is the most popular software development language in the world with a market share reaching almost 30%.
Impressive? The main reasons are simple and efficient coding, a vibrant community, and a great selection of frameworks.
With Django, surely, being my favorite.
If you want more evidence in favor of the “sweet” Python/Django combination, make sure to check out our recent materials on the best Python apps and the most impressive web platforms built with Django.
Surely, there’s a great temptation to enrich your dream web app with as many trendy things as possible. But this may cost you a fortune.
And that’s when we come to the next question…
How Much Will Web App Development Cost?
Let’s take a hypothetical example of an average eCommerce application.
The development of the user profile will take around 1-2 days.
We will need 7-8 days to create a proper listing of services/goods and 2 additional days to supplement it with a search bar.
Payment method integration will take 5-6 days, and we will need around 6 days to implement admin features.
Let’s add 8 days that may be required for building communication features and 3 days for creating a system of reviews.
User history will take around 3 days, while up to 7 days may be needed to implement great security monitoring.
And we almost forgot about such things as building the infrastructure, creating the DB architecture, and production setup for a product. All these tasks will take around 8 days.
So, what we’ve got here is an approximate number of 53 days required for building an MVP (minimum viable product) with basic features for your app.
Add the implementation of extra features, software development planning, and post-release logistics, and you will get a 2-3 months project.
At a rate of $640/day, such a project will cost you around $35,000-$45,000.
But, surely, there may be additional factors and different work scopes.
So, it’s always better to approach me with a specific project idea and I will provide you with an approximate estimate for its implementation.
Now, as a final shot, let’s take a look at even more specific examples of successful web application development.
This is the time to consider…
10 Great Examples of Successful Web Apps

A complete overview of successful digital startups that have managed to thrive through web app development would take a few big almanacs.
That’s why we will focus only on 10 examples. But these stories are enough to make you understand the great potential of web application development.
- Netflix I think there’s no need to introduce Netflix to a broad audience.
With a customer base reaching over 33 million, it is one of the world’s most popular media content and television broadcast web platforms.
Besides, Netflix is a great example of a digital startup becoming a global sensation.
And, yes, it is a user-friendly and highly-dynamic web app built with Python.
- The Washington Post I don’t want to sound too pathetic, but in the digital era, newspapers should digitize to survive.
The guys from The Washington Post have realized this a long time ago.
Therefore, they have launched a large dynamic web app filled with high loads of media content.
And public response shows that it has been a stellar decision.
The media giant’s website attracts more than 60 million users per month, which is pretty solid.
- YouTube The world’s biggest media hosting has once been a small digital startup.
Nowadays, it is a ponderous web application with elements of a social network, video hosting, and marketing platform.
And some videos posted on this website reach up to 7 billion views.
If this number is not amazing, I don’t know what can be regarded as “amazing” at all.
Also, YouTube is a perfect example of a digital business that goes with both great responsive design and a native mobile app.
- Prezi Here it goes about a great web platform that provides its users with various presentation and educational services.
The Prezi web platform is rich in various types of content.
Also, it provides its users with an excellent responsive design.
No wonder the user base of this platform already exceeds 100 million.
- Pinterest Here’s one more heavyweight from the world of web applications.
With over 478 million active monthly users, Pinterest is one of the world’s biggest image-sharing social media platforms.
And, what makes it especially interesting for us, it has been created with a Python/Django combination.
- Opesta Now, it’s time to tell you about a web platform that has been created by my team.
Check out a corresponding article for a more detailed description of Opesta.
In brief, it is a marketing automation platform that integrates with Facebook messenger.
It is also a great example of how a SaaS idea transformed into something bigger, as we expanded Opesta with various monitoring tools and other rich functionality.
- Facebook The world’s most famous social media is one more example of successful web development.
Built with a large tech stack, which, by the way, includes Python, Facebook is also a great example of a single-page app.
The platform is fast, scalable, and works with immense loads of media content.
And what is even more significant about Facebook is the fact that the platform generates its owners solid income.
The number of active Facebook users worldwide has almost reached 3 billion.
There couldn’t have been more impressive numbers to highlight the great success of this digital startup.
- KidiBoard Here’s one more project that I am especially proud of. After all, it was my team to develop web app.
KidiBoard is a great combination of a web marketplace for parents and a social network.
Its target users are parents, and they can use KidiBoard to find the best tutors for their kids, review various child activities, and communicate with other parents.
With its interesting idea and seamless user experience, KidiBoard is a great example of successful web app development.
- The Onion Here’s a famous online publication service that works as both a newspaper and a social media for journalists and writers.
And it is a great example of a brilliantly implemented tech side of the project.
Unsurprisingly, a Python/Django combination stands behind the development of the web app of Onion.
- Revenue Compass And here’s one more web development app created by my team.
It is a commercial intelligence platform that helps businesses take their manufacturing efforts and financial planning to a new level.
It is feature-rich and applies the most innovative mechanics to operate with great data loads.
Sounds like a perfect example of successful web apps development, doesn’t it?
If you want to know more about this project, make sure to check out our recent article on it.
And now, that almost all vital aspects of web application development have been covered, let’s conclude with a …
Summary
Well, I suppose, it has been pretty much information.
The key takeaway is that web applications development has potential, and this potential is almost unlimited.
And now you know the most valuable points to consider while starting the development of the web app for your startup.
So, your home task for today would be structuring all the information from this article and trying to come up with or develop your own software development ideas.
Write down what you’ve got in the comments, or contact us for an even more insightful discussion on web application development.
As a company with over 200 successfully completed startup projects, we’re ready to help.
Because we’re sure that people need your software.



Top comments (1)
This was helpful