Introduction
I always want to build an application that has a dashboard. I decided to start building the dashboard using the GitHub API. I started the project called git-board which is is a dashboard for the top 100 repositories based on GitHub Stars.
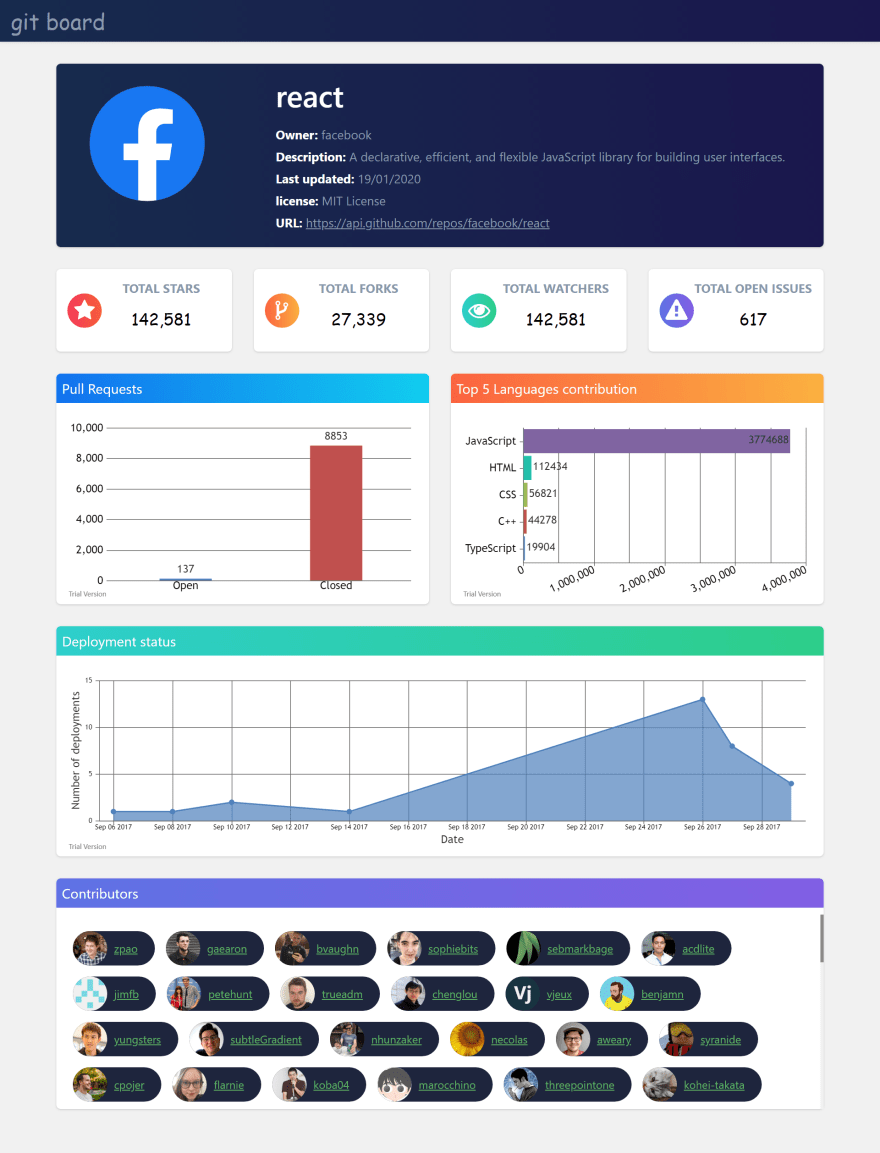
Final Design
Technical approach
1) Create the base app using create-react-app
2) create two pages home page and dashboard page. The home page is the landing page that lists down the top 100 repositories. The dashboard page is the main page that shows the detailed view of the selected repository.
3) First created a Header component that is different based on the route as shown below
3) Use the fetch API to fetch the data from the Github API
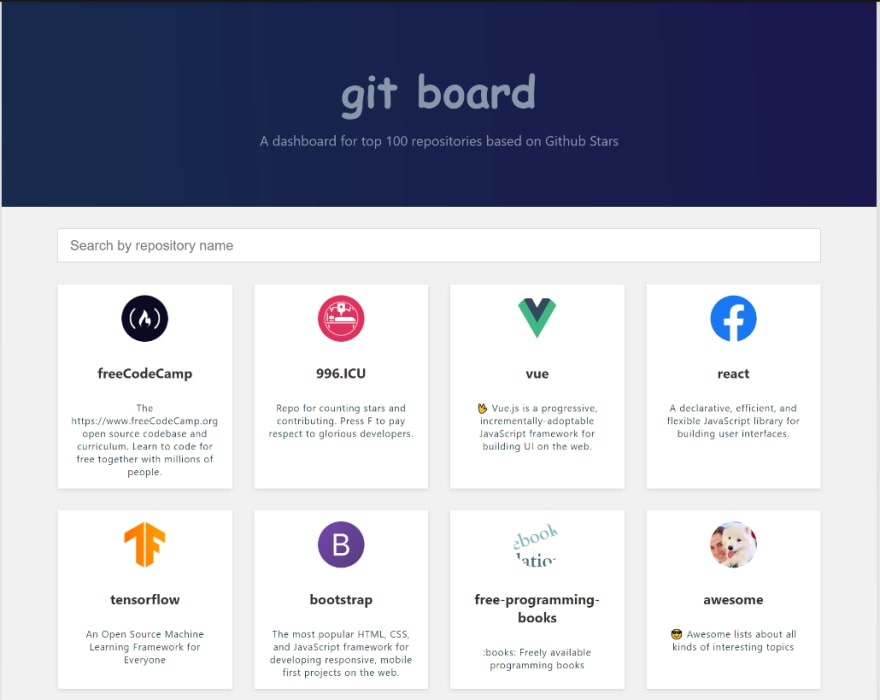
4) In home page list down the top 100 repositories in card format with their logo, name, and description as shown below
5) Build a search box for filtering out the repository as shown below
6) on click of the card, we are navigating to the dashboard page and passing down the selected repo owner name and name.
7) In the dashboard page, we have created the grid using the flexbox based on our design
8) I have used the canvasjs charting library for visualization. Based on the types of a chart I have to build a component like BarChart, columnChart etc.
9)In the dashboard page, I have used the multiple GitHub API using the promise.all. Based on the data render the respective chart.
10 The final output of the dashboard is similar to as shown below.

Demo Video
Resource
If you like my work please give a star as an appreciation on my GitHub repository.
Github - https://github.com/karkranikhil/git-board
App URL - https://git-board.karkranikhil.now.sh/











Top comments (6)
First of all, congrats for the project! Its a good idea and it looks nice.
I imagine you are still working on it, but you have several console.logs in your code.
Also,I have some improvements:
It would be nice to use some destructuring. For example, you always use React.Component. In your import, you can do the following: import React, {Component} from 'react'.
In your components/ContactChip you declared function ContactChip. You can create just a const contactChip = props => and do the same. It happens the same in Header and other components
I don't know if is intended but there is an empty Footer.jsx.
Hi David,
Yeah, it's not completed because I am planning to migrate the same using Graphql.
There are many things to clean up. I LL do it soon.
Thanks for your feedback and time
Cheers !!
How to show that fetch loading animation until it fetches from api, I'm noob so please help, thanks in advance
Hi FoodBite,
I have build a small demo for you. If still have doubt let me know.
codepen.io/nikhilkarkra/pen/BayGQy...
Thanks
Thanks. I'll be using this as start for my react learning.