In the beginning, there were editors. And VIM was an editor. And VIM was the editor.
I started to code 3 years ago. When I started to code, I remember having one coworker that was using Emacs. He just stared at its screen without using the mouse, and all he was doing was using the keyboard to do what he needed. He tried to convince me to use Emacs as well, but something didn't feel so good when using it.
I, then, started to use VSCode. The good VSCode. I don't have anything to say against him. VSCode is an excellent editor. The only thing that stressed me out was its insane memory usage! After all, it's built in the top of Chromium, so it will use the RAM accordingly. VSCode is a perfect editor for almost anything you want to do. Do you want to write Java? There's a plugin. Do you want to test your API? There's a plugin. Do you want to manage your database? There. Is. A. Plugin. It's not an IDE because they haven't given the title to it!
Even when that rich ecosystem is something beautiful by itself, it can led to some issues. The memory usage may go insane as you install more extensions. And disabling them based on the workspace (which you have to configure manually) instead of filetype stressed me more.
So, there was a time, when I was working in a project that used a lot of docker containers, they used a lot of RAM by themselves, and I was using VSCode too. The RAM cake was starting to finish. Also, I had Chrome and another applications that I use to do my work (like Slack, which is also on top of Chromium) trying to get a piece of cake too... My computer didn't like that, so it crashed. This happened consistently for one month. I tried to change browser, to use Slack in my phone, to do some kind of black magic to get the most of my PC, even I tried to download more RAM (I really expected this one to work... :( ). But nothing happened.
Then, the illumination came to me.
I took a course, and one of the instructors was using VIM, but it was like an IDE. It was perfect. He moved so quickly between tabs (buffers) and commands were intuitive. The color scheme was great, the speed was really impressive. He had autocompletion and listing... everything was perfect.
Motivated by this, I went to my laptop and installed VIM. But...

IT WAS NOT LIKE THE VIDEO. WHY? I didn't have the autocomplete, neither the status bar nor the file explorer... it was just an empty console. Like Emacs was. And also I wasn't able to get out of it.
I realized that Vim was not pretty out-of-the-box. You have to work on it before using it to write code. So I spent a few days reading VIM tutorials and contents. I looked for online resources, and found these:
After finishing 2 of those (obviously the first 2...) I was ready to start to use VIM.
The shorcuts
This is a list of the basic shortcuts I learnt before using VIM. These ones allowed me to at least know how to use it.
- To exit vim:
:q - To enter in edit mode:
i(yeah, just typeiand you will get into edit mode) - To exit edit mode (and all other modes):
esc - To "save a file":
:w - To close without "saving":
:q! - To split "tabs" vertically:
Ctrl + wv - To split "tabs" horizontally:
Ctrl + ws - To change between "tabs":
Ctrl + ww
The plugins
First of all, like every person looking for knowledge, I typed How to add plugins to vim in Google. I followed some links and one of them took me to Pathogen, which is a package manager that uses Git (just Git) to get the plugins. I also read about VimPlug, but Pathogen was my choice.
Why? Well, I liked the way it should be enabled:
execute pathogen#infect()
syntax on
filetype plugin indent on
Do you see? Pathogen "infects" VIM. Isn't it nice? Well, I probably lol'ed so hard when reading that, more than I should. That convinced me to use it instead of VimPlug.
Later, I discovered VIM 8 had native plugin support...
![]()
The plugin list
Now that I had a plugin manager, I needed plugins. Where did I find them? I used Vim Awesome to get a list of most used plugins and filter the ones that were related to JS/TS/Go. Then, I installed them. Here's the list of the modules I have downloaded for my current development:
(Images taken from Vimawesome)
The NERDTree (to interact with the filesystem)

Vim Airline (to get nice look and feel)

Vim Fugitive (this plugin is so awesome that it should be illegal)

Vim Polyglot (for really good syntax highlight)

ALE (An asynchronous linting engine. This is very useful to configure
ESLintandPrettierin Vim)

COC.vim (the ultimate code completion plugin)

These aren't all the plugins I use. I just wrote there the most important ones. The ones without its help I wouldn't be able to write code in VIM.
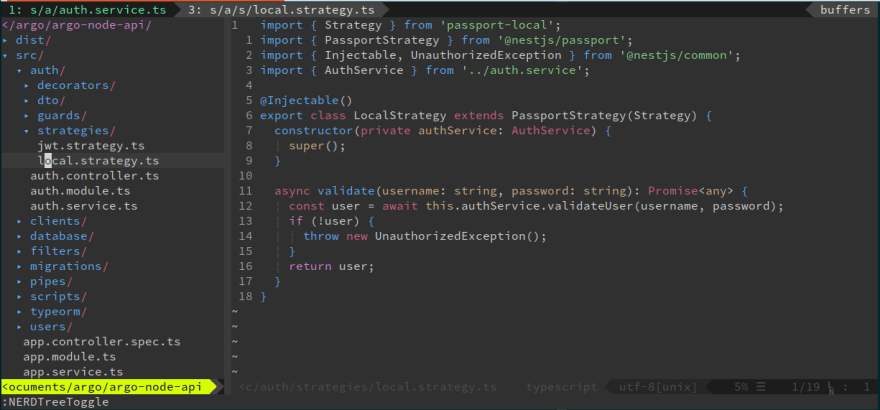
The final product, using the plugins and one theme that I found (it's called onehalfdark) was this:
Hope you liked my intro to the Vim world, and maybe this motivates you to start getting into Vim!




Top comments (18)
I think the Vim learning curve myth is vastly over blown. There are a few basic concepts that are fundamental to Vim that are very alien to most people but once you get those concepts you are pretty far along in 'getting' Vim.
I'm not saying that everyone should spend the time to learn it. If it doesn't seem worth it than stick with what works. But I hate it when people who might be interested in learning it (for whatever reason) are turned off by the supposed 'ramping up' time required. It takes time to learn any new program. Vim is no different. I think a lot of people who dismiss it based on learning time have just forgotten how long it took them to learn to be productive their current editor/IDE.
This is very true. I can't recommend the Vim course on Udemy highly enough: after years of being a casual Vim user, this course laid things out in an organized fashion in a way that made it "click" with me. When I learned about text objects....oh my!
ci"et. al for the win.Hey! Do you have the link to that course, seems really interesting! :D
Here you go: udemy.com/course/vim-commands-chea...
Enjoy!
Yup, I agree with the RAM comparison, maybe I can get one to add to this article.
What I could say is, even when you don't have a RAM problem, it's worth the time to learn Vim. Having knowledge about it will be really helpful when doing operations over ssh, even when that's not mentioned in the article because it was more focused on being able to develop things :D
Not all the time buying RAM is an option. And, even when you buy another 16Gb of RAM, you may have the same problem in the future.
You don't need to master Vim for years to start using it :D
+1 for this. It's less relevant if you're always doing straight coding, but I do a fair amount of (fairly hacky) ops work, and I'd be dramatically slower if I had to use something like Nano to do editing over ssh.
But all that said, if it's not your thing, there's nothing wrong with that! I think the variety in tools is really wonderful, because it means everyone has a good chance of finding something that really works for them.
You made me sound like a typical Emacs fanboy... Thanks a lot 🥰
I knew you would understand the reference :troll:
Can you debug with the Vim setup? In VSCode I often use breakpoints and debugging within the IDE for Node.js servers, and Angular (TypeScript)
I haven't tried it yet, but, I'm pretty sure it will be possible
I've been using VSCode Vim (keybindings) extension for the past 2 months
Very happy with it - although it's not the real vim experience I know, but it's an delight to type things like
ysattdiv>and see a div magically appear around the current HTML tag I'm working in 🎉Thanks for sharing your resources! I use vim daily, but it's not my primary editor. I'm looking to change that.
Also, "the RAM cake" is a fantastic analogy!
I'm very happy you liked the article! :D
And now I'm tempted to switch over to VIM, just one question, if I currently use IDE's such as WebStorm/PHPStorm, is it still worth it to switch over to VIM?
Like everything in tech: "it depends". You have to know that your productivity will be diminished while you adapt to the new env.
Also, some useful things in WebStorm (like knowing which files are not being used) would not be there when you use Vim. If you rely on those automated helpers, you will have a hard time adapting to Vim.
I Vim extensions for other editors (VSCode, Visual Studio, XCode).
For me, the primary justification is portability; I don't need to learn all the IDE-specific shortcuts (or make a bunch of customizations) for basic operations such as select a line, delete a line, select a code block, etc. I also have a good editor option for the occasional SSH session.
Sublime Text might also have solved your problem.
Neverthless great vim setup
Yeah, I tried Sublime Text some time ago, but, I was looking for a free alternative. I know it's "free" (like WinRAR is, lol) but I don't like to be reminded to pay xd