前回の記事と今回の記事
Django Tutorial Part 0 Docker-Compose で Django 3-4 と postgres 12 で composeexample プロジェクトを作って起動する
前回の記事で docker-compose up で postgres と Django は動かせている状態なのが前提。
https://docs.djangoproject.com/en/3.2/intro/tutorial01/
ここから公式の投票アプリを作る Tutorial をやる。views から作る。
環境構築
環境構築はローカルでは 失敗したので Docker Compose で行う
poll アプリを作る
python manage.py startapp polls
公式ではこのように Python をそのまま動かしているが、今回は Docker Compose で動かしているのでこれでは動かない。
https://teratail.com/questions/275283#reply-392502
なのでこの記事を参考に
docker-compose の web で Docker 空間の Python
version: "3.9"
services:
db:
image: postgres:12
restart: always
volumes:
- ./data/db:/var/lib/postgresql/data
environment:
- POSTGRES_DB=postgres
- POSTGRES_USER=postgres
- POSTGRES_PASSWORD=postgres
web:
build: .
command: python manage.py runserver 0.0.0.0:7000
volumes:
- .:/code
ports:
- "7000:7000"
depends_on:
- db
これを使い
manage.py startapp で polls という Django アプリを Django プロジェクトの内部に作成する
docker-compose run \
web python manage.py \
startapp polls
...
[+] Running 1/0
⠿ Container dockerdjango-db-1 Running
これで polls アプリが作られた
polls の中身の urls と view を書く。
プロジェクトの urls と アプリの urls, views を作成する
polls/urls.py を新しく作成する
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
polls/views.py はすでに生成されているので更新する
from django.shortcuts import render
# Create your views here.
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world. You're at the polls index.")
projects/urls.py を作成する
アプリのディレクトリと並行して存在する、
プロジェクトのディレクトリにも urls を作成して
ルーティングを設定する必要がある。
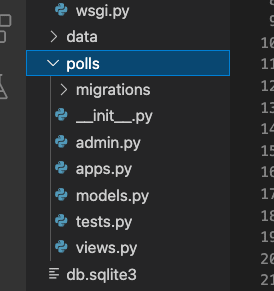
* data/
* polls/
* urls.py (NEW!)
* views.py
* projectName/
* urls.py (NEW!)
* docker-compose.yml
* Dockerfile
* ...
こういう位置関係。
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('polls/', include('polls.urls')),
path('admin/', admin.site.urls),
]
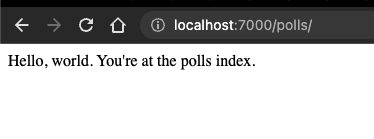
これらを書き、docker-compose up すると
こうして ~/polls/ で polls/views.py の HttpResponse を表示できる!!





Top comments (0)