Jetpack Compose について調査する
Jetpack Compose の概要と書き方を調べる
https://qiita.com/kota_2402/items/7bbdd87be8024785e25b#jetpack-compose-1
宣言的に UI が書ける Google の Android 用フレームワーク。
宣言的ってなんだっけ?
https://qiita.com/Hiroyuki_OSAKI/items/f3f88ae535550e95389d#declarative%E3%81%AA%E8%A8%80%E8%AA%9E
コーヒーを淹れる例を、宣言的と命令的と対比すると
宣言的は
コーヒーを一杯くれ
などと欲しいものを要求する書き方で
命令的は
お湯を沸かせ。コップに入れろ。コーヒーの粉を入れろ。混ぜろ。机の上にもってこい。
などと作業の詳細を細かく記述するのが命令的だと解釈した。
宣言的らしい Jetpack のコードを記事で見てみる
https://qiita.com/kota_2402/items/7bbdd87be8024785e25b#jetpack-compose
この Qiita の kota_2402 さんのコードを見てみると
fun myApp() {
MaterialTheme {
Center {
Text()
}
}
}
このように、構造的にわかりやすく書けることが確認できた。
React っぽい。ロジックをどこに書くかは謎。
これは普通に XML で書くより遥かにやりやすそうに見える。
Jetpack Compose でどうやって Android アプリが作成されるかを調べる
https://android.googlesource.com/platform/frameworks/support/+/androidx-master-dev/README.md
Android Google 公式によると
jar ファイルや aar ファイル (jar の Android 版と予想)
これが Maven で DL できて
androidx.* でインポートできるらしい。
https://www.youtube.com/watch?v=wTqfr2rO7SM&list=PLgAI_5b_7BdRaBPAD5RMrzjoSwefDXpkw&index=1
MokeLab さんの動画によると、
最初にプロジェクトを作成するときに、
Empty Compose Activity で作成すれば
最初から Jetpack Compose で UI が作成されるらしい。
実際に Jetpack Compose でプロジェクトを作ってみる
現在のプロジェクトを閉じて新しいプロジェクトを Jetpack Compose で作る
画面の左上の Menu -> File -> Close Project で
現在の XML で書かれているプロジェクトを閉じる
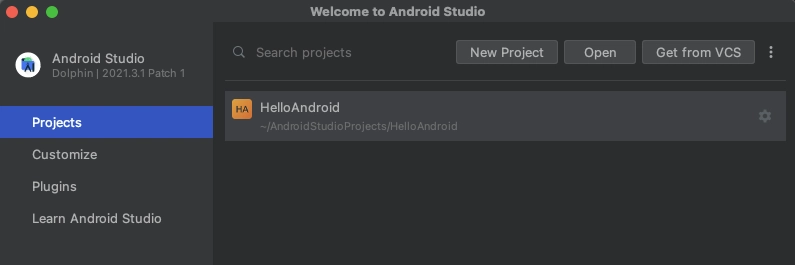
するとプロジェクト一覧の画面に戻れる。
ここから New Project で Hello Jetpack というプロジェクトを作る。
もちろん Empty Compose Activity を選択
これで Jetpack Compose のプロジェクトが作成される。
setContent の中の書き方を覚える
作成した Jetpack Compose のプロジェクトの setContent の中身を見る
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HelloJetpackTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
Greeting("Android")
}
}
}
}
}
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
HelloJetpackTheme {
Greeting("Android")
}
}
setContent という main っぽい関数の中で
Surface という関数に
modifier としてサイズを渡し
color として色を渡し
Greeting という関数に Android という文字列を渡している。
ビルドして実行する
これをビルドして実行してみる。
Hello Android と右上つめで表示された。
背景色を変えてみる
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.secondary
) {
Surface に渡している color の値を backgroud から secondary に変えてみる。
すると、背景色がエメラルドグリーンになった。南国気分!
他の colors も見てみる
この colors は、alt クリックで辿ると
androidx / compose / material / Color.kt / lightColors
ここに
fun lightColors(
primary: Color = Color(0xFF6200EE),
primaryVariant: Color = Color(0xFF3700B3),
secondary: Color = Color(0xFF03DAC6),
secondaryVariant: Color = Color(0xFF018786),
background: Color = Color.White,
// ...
こうやって定義されていた。
androidx の提供だけど、Java のライブラリと違って「あなたはライブラリのコード見ています」と注釈が出ないので、書き換えられそうに見える。
@Preview によるコンポーネントプレビューを確認する
@Preview って何?
HelloJetpackTheme/Greeting がなぜ二回よばれているのか気になった。
setContent で HelloJetpackTheme で Greeting が使われて
At Preview の At Composable の DefaultPreview 関数でも
HelloJetpackTheme で Greeting が使われている。
https://developer.android.com/jetpack/compose/preview?hl=ja
調べてみると、レイアウトプレビューといい
Split タブで、DefaultPreview の関数内部で呼び出したものだけ見ることができた。
@Preview を削ると?
At Preview の区画を削ると、プレビューができなくなったが
正常にビルドして実行することはできた。
変更してプレビューで見てみる
Greeting に渡している文字列を変更すると即座にプレビューに反映された。
すぐに動作確認できるのでこれは便利。
プレビューで呼び出すコンポーネントの関数名を変更してみる
DefaultPreview となっている関数名はカスタム可能だった。
Preview にのみ背景をつけてみる
setContent の内部と同じように色をつけてみる
@Preview(showBackground = true)
@Composable
fun DefaultPreviewWithCustomName() {
HelloJetpackTheme {
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.error
) {
Greeting("Preview with Color")
}
}
}
ちゃんとプレビュー内部でも背景色がついた。
毎回ビルドしなくても UI コンポーネント単体なら
これで見た目を確認できるようだ。
https://developer.android.com/jetpack/compose/preview?hl=ja#basics
複数プレビューもできるらしい。
ビジネスサイドに見せやすそう。












Top comments (0)