Les tableaux HTML sont un élément essentiel de la conception web pour Présenter les donneés tabulaires. Dans cet article, nous allons apprendre à créer un tableau en HTML.
1.Les balises et attributs necéssaires
Pour créer un tableau HTML, nous utilisons la balise <table>. C'est à l'intérieur de cette balise que nous définissons la structure de notre tableau. Les lignes de notre tableau sont créées avec la balise <tr> et elles contiennent des cellules qui sont définies avec la balise <td>.
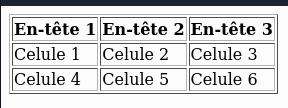
Prenons un exemple concret : supposons que nous voulions créer un tableau avec trois en-têtes de colonne (En-tête 1, En-tête 2, En-tête 3) et deux lignes de données. Voici à quoi ressemblerait le code HTML correspondant :
<table>
<tr>
<th>En-tête 1</th>
<th>En-tête 2</th>
<th>En-tête 3</th>
</tr>
<tr>
<td>Celule 1</td>
<td>Celule 2</td>
<td>Celule 3</td>
</tr>
<tr>
<td>Celule 4</td>
<td>Celule 5</td>
<td>Celule 6</td>
</tr>
</table>
Dans cet exemple, nous avons utilisé la balise <th> pour définir les en-têtes de colonne, et la balise <td> pour les cellules contenant les données.
L'utilisation des en-têtes de colonne est essentielle pour faciliter la compréhension des données dans un tableau. Les balises <th> sont généralement utilisées pour mettre en évidence les en-têtes et peuvent être stylisées différemment des cellules de données.
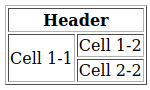
Les tableaux HTML offrent également la possibilité d'ajouter des attributs aux éléments pour spécifier des informations supplémentaires. Par exemple, l'attribut colspan peut être utilisé pour indiquer que certaines cellules doivent occuper plusieurs colonnes, tandis que l'attribut rowspan peut être utilisé pour spécifier que certaines cellules doivent occuper plusieurs lignes.Voici un exemple:
<table>
<tr>
<th colspan="2">Header</th>
</tr>
<tr>
<td rowspan="2">Cell 1-1</td>
<td>Cell 1-2</td>
</tr>
<tr>
<td>Cell 2-2</td>
</tr>
</table>
Une fois que vous avez créé votre tableau HTML, vous pouvez appliquer du CSS pour le styliser selon vos préférences. Vous pouvez changer la couleur de fond, la couleur du texte, la taille de la police, etc.
2.Les elements du tableau (en-têtes, les lignes et les cellules)
Les tableaux HTML se composent de différents éléments clés tels que les en-têtes, les lignes et les cellules. Dans cet article, nous allons aussi explorer chaque élément des tableaux HTML.
a.Les en-têtes de tableau (<th>) :
Les en-têtes de tableau permettent de définir le contenu des colonnes ou des lignes dans un tableau. La balise <th> est utilisée pour créer des en-têtes de tableau. Les en-têtes sont généralement placés dans la première ligne du tableau.
b. Les lignes de tableau (<tr>) :
Les lignes de tableau sont utilisées pour définir une rangée de cellules dans un tableau. La balise <tr> est utilisée pour créer des lignes de tableau. Chaque ligne du tableau doit être placée à l'intérieur de la balise <table>.
c. Les cellules de tableau (<td>) :
Les cellules de tableau contiennent les données réelles du tableau. La balise <td> est utilisée pour définir une cellule de tableau. Chaque cellule doit être placée à l'intérieur d'une ligne.
d. Attributs de fusion de cellules (colspan et rowspan) :
Il est possible de fusionner des cellules dans un tableau pour créer des structures plus complexes. Les attributs colspan et rowspan sont utilisés pour spécifier combien de colonnes ou de lignes une cellule doit occuper.
En conclusion, les tableaux HTML sont un outil puissant pour organiser et afficher des données sur une page web. En utilisant les balises <table>, <tr> et <td>, ainsi que les en-têtes de colonne <th>, vous pouvez créer des tableaux structurés et lisibles. N'oubliez pas de prendre en compte les attributs et le CSS pour personnaliser l'apparence de votre tableau.
Plus d'information
W3Schools - Table HTML : https://www.w3schools.com/html/html_tables.asp
MDN Web Docs - Tables : https://developer.mozilla.org/fr/docs/Apprendre/HTML/Tableaux
3.CSS-Tricks - https://css-tricks.com/complete-guide-table-element/
Ces sites devraient vous aider à créer et à utiliser des tableaux HTML de manière efficace.







Top comments (0)