Lorsque vous créez ou développez un site web, il est fréquent de rencontrer des erreurs HTML. Ces erreurs peuvent compromettre le bon fonctionnement de votre site et causer des problèmes d'affichage ou de performance. Dans cet article, nous allons passer en revue les erreurs HTML courantes, vous fournir des conseils pour identifier et déboguer efficacement ces erreurs, et vous présenter des ressources et outils pour valider votre code HTML.

Erreurs HTML Courantes et Comment les Identifier
a) Erreurs de Syntaxe : Ces erreurs sont généralement dues à des fautes d'orthographe, des erreurs de ponctuation ou un mauvais placement des balises dans votre code HTML. Elles peuvent être identifiées en utilisant un éditeur de code qui met en évidence les erreurs de syntaxe ou en utilisant un validateur HTML en ligne.
b) Erreurs de Balisage : Il s'agit d'erreurs liées à la structure de votre code HTML. Par exemple, l'oubli d'une balise de fermeture, l'imbrication incorrecte des balises ou l'utilisation incorrecte des attributs. Vous pouvez identifier ces erreurs en examinant attentivement votre code et en vérifiant si les balises sont correctement alignées et imbriquées.
c) Erreurs liées aux Attributs : Ces erreurs surviennent lorsque vous utilisez des attributs inexistants ou incorrects pour certaines balises. Vous pouvez identifier ces erreurs en consultant la documentation HTML pour vérifier les attributs valides pour chaque balise.
Conseils pour un Débogage et un Dépannage Efficaces
a) Utiliser les Outils de Développement du Navigateur : Les navigateurs modernes proposent des outils de développement qui vous permettent d'inspecter le code HTML en temps réel. Vous pouvez utiliser ces outils pour voir comment le navigateur interprète votre code et identifier les erreurs.
b) Tester dans Différents Navigateurs : Les problèmes HTML peuvent parfois être spécifiques à certains navigateurs. Il est donc essentiel de tester votre site web dans différents navigateurs populaires pour vous assurer qu'il s'affiche correctement partout.
c) Vérifier les Messages d'Erreur : Si votre site web ne fonctionne pas correctement, consultez la console des erreurs de votre navigateur pour obtenir des informations précieuses sur les erreurs rencontrées par le code HTML.
d) Utiliser les Validations Interactives : Certains validateurs HTML en ligne proposent des options interactives qui vous permettent de voir instantanément les erreurs dans votre code à mesure que vous le tapez. Cela facilite l'identification et la correction des erreurs au fur et à mesure de votre travail.
Ressources et Outils pour Valider le Code HTML
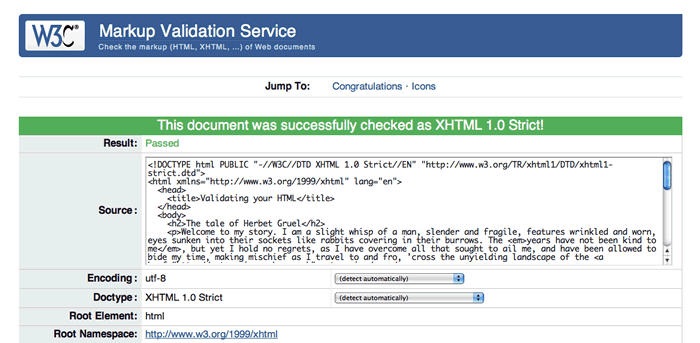
a) W3C Markup Validation Service : Le W3C offre un service de validation HTML en ligne qui permet de vérifier la conformité de votre code aux normes HTML recommandées. Il vous indiquera les erreurs et les avertissements afin que vous puissiez les corriger.
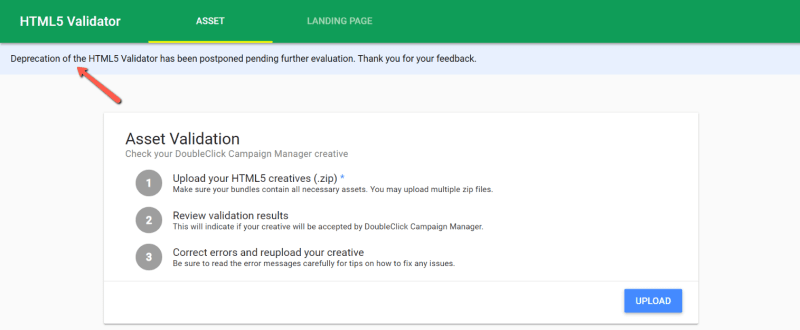
b) Validateur HTML de Google : Google propose également un validateur HTML qui vous aide à détecter les erreurs et les problèmes potentiels dans votre code HTML.
h5validator

c) Éditeurs de Code avec Vérification de Syntaxe : Utilisez des éditeurs de code populaires tels que Visual Studio Code, Sublime Text ou Atom qui offrent une vérification en temps réel de la syntaxe HTML, ce qui vous permet de repérer rapidement les erreurs.
Conclusion
En évitant les erreurs HTML courantes et en utilisant les outils de débogage et de validation appropriés, vous pouvez améliorer la qualité et la performance de votre site web. En suivant les conseils présentés dans cet article et en utilisant les ressources disponibles, vous serez en mesure d'identifier, de déboguer et de corriger efficacement les erreurs HTML, offrant ainsi une meilleure expérience utilisateur à vos visiteurs. Veillez à toujours vérifier et valider votre code HTML avant de publier votre site pour vous assurer qu'il fonctionne correctement et qu'il est conforme aux normes web.




Top comments (1)
Merci @birego