Hello! Today I'm going to talk about a frontend framework I keep hearing about called Vue! According to the docs Vue"is a progressive framework for building user interfaces."
First lets get into a little background. Vue was created by Evan You after using Angular while working with Google in 2014. He is quoted with saying "I figured, what if I could just extract the part that I really liked about Angular and build something really lightweight.". To me Vue almost seems like a mix of React and Angular. It is very fast and responsive like React but uses some syntax that reminds me of Angular. Vue can use html templates and also has the ability to keep CSS modular and scoped to specific components.
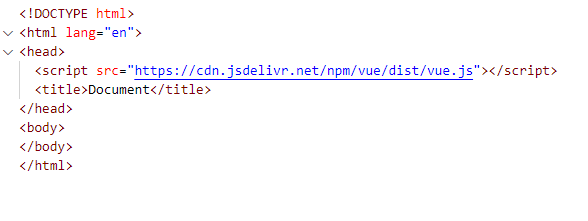
Alright lets get into the basics of how Vue works. The first step is you'll need a basic html file and a script src tag with this path from their docs
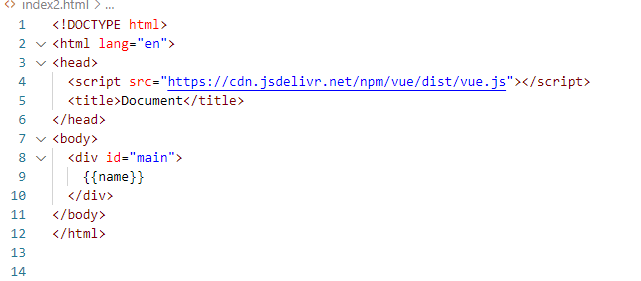
After that you can create an html element in the body and wrap the data you want to display within the element with double curly braces. This is very similar to Angular syntax. You also need to give this element an id.
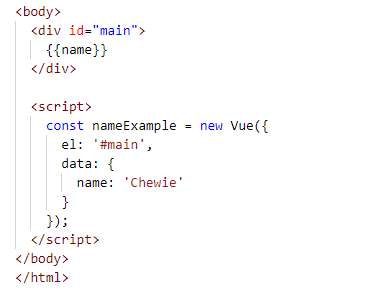
Next you need to create an instance of Vue and correlate it with the html element you just produced. This is done by using the 'new' keyword followed by calling Vue with an object argument. This object will have an 'el' property that relates to the element just created and a data property with an object value. This object value will provide the value for the data that will be displayed. For a single page app this will be done inside of a script tag.
Now when we go to the browser the name 'Chewie' is displayed.
This is because the id supplied to the 'el' property of the Vue instance matched the id of the div in the body of the html. Since we want to display 'name' and the name property value of the object supplied to the Vue instance was 'Chewie', that is what gets rendered.
Vue also uses directives much like Angular. Directives are special html attributes that all do different javascript-like actions and there are many different ones. They are all prefixed with 'v-'. A common one is 'v-if' and can be used for conditional rendering. In the html tag you would supply 'v-if' with a value to watch for and if the value was truthy then the data would render.
Here in my html element I am watching for the value of 'cool'. I also supplied data to render if my watched value (cool) is false. Now the values will toggle between "What's up" and "Not Cool' depending on the value of my watched value(cool).
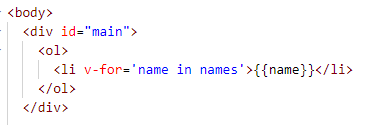
Another useful directive is 'v-for' which is used for looping. With this one you would place a 'v-for' attribute in the html you would like to create multiple instances of. The value for the attribute would be the single variable name representing each index value of the array you will be looping over, followed by the array, very similar to the JavaScript for-of loop. Then, just like before, the data that will be rendered goes inside the html element tags and will be surrounded by curlys.
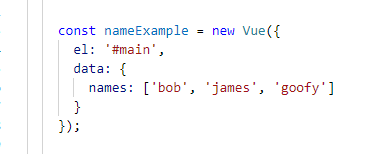
Then for the Vue instance, the array value to be looped over will be passed to a property of the data object, in this case 'names'.
And this list gets rendered to the browser:
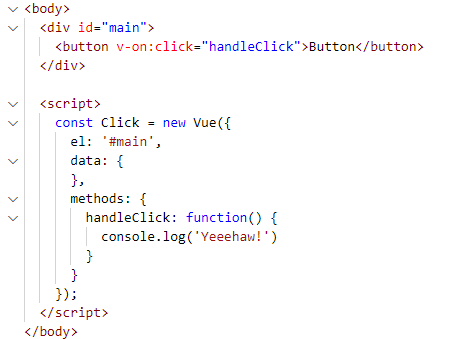
Vue has a directive to establish event listeners as well with 'v-on'. To use this you would create an attribute with 'v-on' but you would follow that with a colon and then the type of event to listen for like 'click'. Then you would supply the event handler to fire when the event occurs in a methods property on the Vue instance with the value being an object containing the event handler.
Now when I click the button 'Yeehaw!' is logged to the console.
This has been a very basic introduction to the world of Vue. This framework is very exciting and lightweight and it combines elements of different popular frameworks into one with ease. Thanks for reading!











Top comments (0)