I was intrigued to test Ryan Dhal's Deno and nothing better than some personal project to make it right.
Some important stuff before:
Remove all NPM files and node_modules
You don't need anything more than Deno, but some tasks will be converted to some Deno "out of the box" command (e.g. deno test), and for others, I'll use a Makefile for convenience.
- Remove
package.json,package-lock.json, and all related stuff. Check this file for allNPMpossibilities: https://github.com/github/gitignore/blob/master/Node.gitignore - Remove
node_modules
Add file extensions to imports
Add .ts to all import statements.
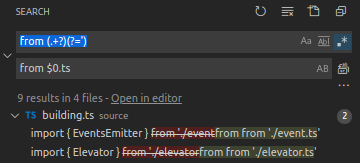
One easy way using VS Code "search and replace":
- Enable regex
- For Search field use from
(.+?)(?=.ts') - For Replace field use from
$1.ts
Fix parser warnings and adapt the logic
Deno uses strict guidelines using the TypeScript and style guide. It includes some logical/code adaptations.
Optional: convert tests and test task
- Short version: https://github.com/denoland/deno/blob/master/docs/testing.md
- Follow the "out of the box" test suite https://deno.land/std/testing
- Convert from
npm testto something like:
# Optional Makefile for convenience
test:
deno test
Convert install task and add the first dependency
Forget npm install. You can use dep.ts, but it's not required. I'm using a Makefile to keep track of all dependencies:
# Optional Makefile for convenience
install:
deno install --unstable --allow-read --allow-run -f https://deno.land/x/denon/denon.ts;
Convert run and dev tasks (with Denon)
Here I'm using Denon module, the Nodemon for Deno, to watch and reload file changes.
# Optional Makefile for convenience
dev:
denon $(ENTRY_POINT)
run:
deno run $(ENTRY_POINT)
Set entry point
Change the entry point file name from index.ts to mod.ts Deno/Rust standard.
Use my project as a template
All these steps are documented on my project: https://github.com/jotafeldmann/elevators/pull/1
Enjoy and, please, send me feedback to improve.



Top comments (11)
@jotafeldmann - thanks for post I have a ReactJs project built with NPM + Webpack that needs to be updated, I would like to take get rid of its dependency on node_moudels and move to a Deno project instead would this be possible with your post as a guideline? if yes would it be a pain to do ie: time-consuming.
@autodidact_dev , unfortunately, no :( My article covers the aspects of a simple project. For your existent project, check the first links, start with medium.com/@mudgen/porting-node-js...
And please, share your experience as an article, whether possible.
Do I need Makefile, and
cmakeor something, instead ofpackage.jsonscript section?Hi Pacharapol :)
No, you don't need anything, just Deno.
I just use Makefile for convenience in all my projects.
Thanks for the feedback, I will update about it.
But I love
scriptssection. Otherwise, I often have to write some kind of bash scripts.*.yaml(likePubspec.yaml) would be better thanpackage.json, because it supports multi-line shell scripts.Most of the common tasks come "out of the box" with Deno.
But for more custom/specific stuff (e.g. deploy) you need something like this. I'm using a Makefile for this kind of task.
Nice. Any experience on stability and performance so far? How do you deal with dependencies that are not on Deno.land?
Hi Sven, thanks for the answer.
Regarding stability and performance, I can't tell due to the humble nature of my personal project.
Regarding the dependencies, I'm putting all stuff inside a
make installtask.Thanks for reply.
So your
make installtask will download and unpack the deps and put them into a local folder from where you use them? Or how does this work in your case?Deno installs all dependencies in a centralized folder like
\home\user\.deno. So we don't need to download every time, for all projects.What you need to specify is the security flag.
I've made a make install for my convenience, to understand all dependencies of the project and pre-download in case of the production environment.
You can find more info here:
I think Denoify is worth mentioning here :)
