Update - Angular 17.2 - 3/2/24
While you still can't get Vercel Edge deployments to work until the nodejs dependencies problem is resolved, you can now deploy @angular/ssr to Vercel serverless functions with a few changes:
- Create
api/index.jsfile:
export default import('../dist/YOUR-PROJECT/server/server.mjs')
.then(module => module.app());
2. Add vercel.json file:
{
"version": 2,
"public": true,
"name": "YOUR-PROJECT",
"rewrites": [
{
"source": "/(.*)",
"destination": "/api"
}
],
"functions": {
"api/index.js": {
"includeFiles": "dist/YOUR-PROJECT/**"
}
}
}
3. Comment out run() in server.ts as you will be running the server on Vercel functions.
4. If you don't want prerendering:
- Rename
index.htmltoindex1.html, and update the path inangular.jsonatprojects.architect.build.indextosrc/index1.html. - Also set
projects.architect.build.options.prerendertofalse. This will ensure your code is dynamically rendered.
That's it! Thanks to @mickl, @trongthuong96, and @wolfsoko for the updates in the comments for figuring all this out. I have simplified what you said.
Demo: https://angular-vercel-ssr.vercel.app/
GitHub: https://github.com/jdgamble555/angular-vercel-ssr
Original Post
After 176 commits, memorizing the Vercel docs, searching through the Nuxt, Sveltekit, Vercel, and Next GitHub packages, browsing stackoverflow, and pulling my hair out, I finally got this thing to work. Then I didn't; then I did; then I simplified it, I found problems, and I came to a general solution.
Thanks to this guy's overly complicated monorepo, I found the missing pieces. It was not easy.
Here is the final working example:
Solution
- Create a
vercel.jsonfile at the root of your Angular Universal project with YOUR_PROJECT_NAME:
vercel.json
{
"version": 2,
"public": true,
"name": "test-universal",
"rewrites": [
{ "source": "/(.*)", "destination": "/api" }
],
"functions": {
"api/index.js": {
"includeFiles": "dist/YOUR_PROJECT_NAME/browser/**"
}
}
}
All we are doing is pointing all requests to the api/ folder. You must also select which files to give your script access to with includeFiles.
2. Rename scripts.build to scripts.build-dev in package.json. Vercel runs npm run build automatically, with only access for the browser. We do not need that in this case.
3. Add scripts.vercel-build with the value npm run build:ssr. This is run specifically within the serverless function to give you access to all your files and scripts.
package.json
{
"name": "test",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build-dev": "ng build",
"watch": "ng build --watch --configuration development",
"test": "ng test",
"dev:ssr": "ng run test:serve-ssr",
"serve:ssr": "node dist/test/server/main.js",
"build:ssr": "ng build && ng run test:server",
"prerender": "ng run test:prerender",
"vercel-build": "npm run build:ssr"
},
...
4. Create the file api/index.js. All scripts in the api directory are automatically used as serverless functions.
api/index.js
const server = require('../dist/YOUR_PROJECT_NAME/server/main');
module.exports = server.app();
5. Push to GitHub. An existing Vercel project will automatically deploy, or you can click New Project, and select your GitHub Repository.
That's it!
This took me a week to do, and it is so simple.
Vercel Team, please add this to your existing templates!
Now, I can use Angular and Vercel with their CDN and Edge Functions. There is similar functionality in Google Cloud, just a pain to configure.
FWI - There is a plugin for Netlify if you prefer a different provider. Either way, Angular Universal is now available on all major servers.
Until next time...
J
Update: If you have the Service Worker enabled, it will look like it is only loading the static version. Disable cookies temporarily, and you can see it works as expected.
Note: I should also tell you Vercel's Serverless functions have a 50mb limit. If you have a giant app, this is not the best server. NextJS is built to use Vercel so that each page uses its own Serverless function. I suspect SvelteKit will follow this pattern now that Rich Harris is on board with Vercel. That being said, Svelte is a baby, and I personally hate React. Better use Cloud Run for bigger apps.





Top comments (61)
Hey! Did you try it out with the new Angular 17 yet? They added integrated SSR support to Angular. Now running "ng serve" or "ng build" automatically starts SSR server, thats awesome!
Anyway, Vercel now throws the error:
The server folder looks way different now and has .mjs modules instead of .js.
Angular 16:

Angular 17:

Try with this on the import file:
And just keep all the package.json the same without editing it.
J
Ahhhh I totally forgot about the
api/index.jsand was wondering here he gets this server/main from ... :) Anyway I could NOT get it to work yet! I tried to all different kind of imports and renaming the file from index.js to index.mjs but I couldnt find the correct way yet. Maybe you have a look at it?OR
Nothing works...
Btw the package.json is now significantly different! Thats because
ng buildalready builds browser and server app, so no more need forbuild:ssr! This also means build/deploy time went from 2 minutes to 1 minute :)You have to use require because it is JS. Did you try my code? You're importing 'server.mjs'... hence
server/server.I think thats the first thing tried but in mjs there is no require allowed anymore when I remember correct. I renamed index.js to index.mjs because it was not working.
It works doing what I said:
angular-ssr-vercel-hazel.vercel.app/
github.com/jdgamble555/angular-ssr...
I got it exactly like you, I double checked everything, I dont know what I am missing. Error:
My outputPath is just
dist.Are you on Node 20 maybe? Because I cant use Node 20 because the version they use is not compatible with
@angular/animations:EDIT: Nope, same error with Node 20 when I add
--ignore-enginesflag to yarn.Found it! The
outputPathin angular.json actually need to bedist/somethingand cant be justdist. I dont know why but maybe it has something todo with how Vercel deploys the files.Doesnt work:
Works:
Thats an important info! Will you update the article to Angular 17 or write a new one?
I didn't change any settings. It defaults to Node 18. I also didn't edit package.json at all. Make sure you're using js and not ts. You can leave me your repo and I can look.
I am pretty sure that your example does not work, too:
angular-ssr-vercel-hazel.vercel.ap...
-> Your function is crashing. Probably with the same error as mine:
And the reason that you see a website on your example is:
If you want we can take a look together but how can I contact you? Or maybe you already find the reason why...
Btw I also see Vercel compiling my index.js:
You're right, but its not detecting my vercel.json file at all! Not sure why. It just loads the regular browser files and never runs the serverless function, and no errors.
Did you find anything out in the meantime?
@mickl @trongthuong96 @wolfsoko - Hey guys, I got it working thanks to all of your ideas. See the updated post with a demo.
I came up with this solution for the app/index.js:
Angular 17
A lot has changed :) Build times went down from 2:30 min to 1:00 min!
Please note that (according to my findings) it does NOT work if you set
outputPathinangular.jsonjust todist. It needs to bedist/my-project, otherwise it does not work for some reason.package.json: No need to change anything, SSR is already included in Angular. If you are upgrading from Angular < 17 you can remove the
:ssrscripts and thevercel-buildscript:vercel.json:
api/index.js
What does your
package.jsonlook like?You dont change anything in Angular 17 SSR is already integrated:
"start": "ng serve",
"build": "ng build",
My function doesn't seem to be working, but I think Angular now works with ssr out of the box so it may be a moot point !? - angular-vercel-ssr.vercel.app/api
angular-vercel-ssr.vercel.app/
If you upgraded your project then use the angular.json from a fresh Angular 17 project because a lot has changed there!
Do you have a working link where the "api" folder that holds the function also works? I created a new project for testing. It seems to work out of the box (with no changes at all), but I think my function is not working. Is your function working when you navigate to
/api?I was able to get it to work both ways
apinow forwarding to regular. See article changes for how. However, I think it may now work out-of-the-box if we don't do any changes at all.Yes it works fine. It redirects me to "/". If I disable JavaScript I see the prerendered pages. I see in you example you export
server.app()while it should beserver.app. Maybe thats the cause?I'm using a module to import it and it works. See the top of the article for the updates. Also, again, I think Angular SSR may work with Vercel now out of the box and none of this is necessary.
Why do you think it works out of the box? I tried removing vercel.json and api folder but it just shows 404 because build is now creating browser and server folder). If I go to /browser it displays the static index.html (without going through server first) and fails to load all the scripts.
@jdgamble555 I tried your code:
But for me it only works like this:
Did you add
"type": "module"topackage.json?Angular 17: file api/index.js:

Vercel.json:

Render on the home page:

Because by default the home page is not rendered. Don't know why { "source": "/(.*)", "destination": "/api" } doesn't automatically redirect to the home page.
(I used google translate)
It kinda works but for all static files (javascript, css, images) it returns the prerendered html page again. Does ist work for you?
It works with:
"includeFiles": "dist/MYPROJECT/**I found a solution to work without redirecting the home page. Just rename index.html in src to index1.html. And in angular.json "index": "src/index1.html".
I dont have this problem! Just check my example and use the angular.json from a fresh Angular 17 project.
is it working now ssr on vercel?
Yes works fine!
Thanks for this! I made a few changes to my setup so I'm not always running production environments when I want to hit say staging backend.
Strip out
"vercel-build": "npm run build:ssr"from package.jsonUpdate
"build:ssr"to"ng build --configuration production && ng run project-name-here:server"Create vercel.sh in your root directory of the project
The above is just looking at what branch is being deployed, if it's main/master build:ssr will run if its any other branch my staging-environment deployment script will run.
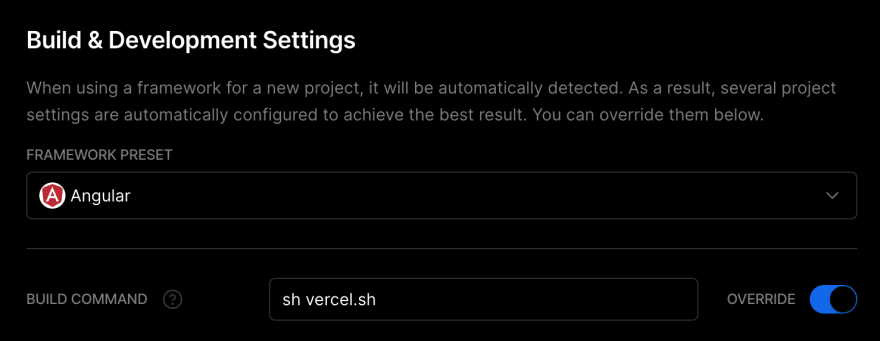
Settings on Vercel for the project add custom build command of

sh vercel.shThanks man for this!! It has saved me, rsss. Thanks 4 share!
Thanks a lot for the article! Does this also work with Vercel Edge Runtime, which is just a subset of the Node API?
I have not tested it, but there is no reason it shouldn't work on the edge, as it is just JavaScript. You can try adding this to the
index.js:vercel.com/docs/edge-network/caching
Let me know if you figure it out!
J
It would require to also set the response header as written in the docs BUT I tried it out and it doesnt work:
There is an open feature request to remove the dependencies of Angular Universal (e.g. remove Express) so it can work on workers that dont support full Node API like Vercel Edge Functions or Cloudflare Pages BUT it will probably be closed if it doesnt get 20 upvotes in the next week:
github.com/angular/angular-cli/iss...
Yup, I just tried it and go the same error. Normally in Node.js, you could use the "browser" key in package.json to ignore certain imports, but the edge uses Deno. Until this gets resolved (I upvoted BTW), I don't see Angular Universal being possible on Vercel or any Edge. However, AnalogJS may be a different thing.
Did you find anything out in the meantime?
I got it working thangs to @trongthuong96 ! I posted it on top level
Ok, great, could you post the working config?
Posted it on top level
calling here from 2025... guide helped me a lot getting ssr@vercel running. With Angular 19 the angular team changed the structure of server.ts a little. So a little additional changes are necessary.
First you will need to export app-constant in server.ts
export const app = express();2nd you just need to export "app" instead of calling the "app()" which was previously a function creating the express server. Paste this in api/index.js to get ready.
export default import('../dist/angular-vercel-ssr/server/server.mjs').then(module => module.app);With those to changes + added vercel.json everything works with Angular 19.
Thank you ! I deployed Anguar 19 ssr successfully according to your guide.
Spent hours debugging Angular 19+ SSR on Vercel and finally got it working (also tested on Angular 20 RC).
Here's the full guide with steps and code:
Angular SSR on Vercel
Hi, I'm trying to push my Angular app (v16.2) to Vercel with SSR. I followed the steps and the deployment works fine. However, when I inspect the page source, I only see an
<app-root>tag with nothing inside, indicating that the site isn't rendered server-side. I'm having trouble understanding why this is happening.Did you follow the index renaming and prerendering off part as well? I have also only tested on Angular 17.
Just an update:
I have tried with Angular19
We don't need vercel.json and api folder with index.js
I didn't change anything with angular
on Vercel configuration I just changed the deployment command to
Thanks for sharing this man! this is helpful
but one problem I am facing is my app is not server-rendered.
the home url is working but only the static version (with cookies disabled)
but any other url is taking more than 10 seconds to respond, resulting in 504 function timeout error.
could you please help my out?
Thanks
You may have a loop in your code. Make sure to test it with
npm run dev:ssrfirst. Usually it is a login code that should only be ran on the frontend.why is your functions pointing to
dist/YOUR_PROJECT_NAME/browser/**?Shouldn't it be from .../server/**?
No, the server is the index.js file. That is for the static files like images, css, etc
Some comments may only be visible to logged-in visitors. Sign in to view all comments.