
It's nice to meet you
www.jamescox.dev
Being my first post, I thought it would be fitting to share my newly-hosted portfolio site, made...
For further actions, you may consider blocking this person and/or reporting abuse


Hello James, I'm world
Hi Valentin! Touche!
Firstly - welcome!
Great work on your portfolio and projects! I do hope you're open to some criticism though.
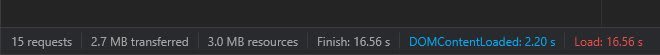
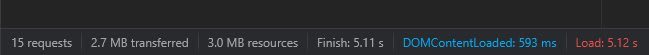
Imagine yourself being a visitor (even on dev.to) from a less privileged country when it comes to internet connection quality. Let's say the best you could muster is a Fast 3G connection. How annoyed would you be with this?

Let's assume you somehow, miraculously got a fiber connection (let's say 600/85, based on fast.com) and you revisit the page. You see this. How annoyed would you still be?

Do you see where I'm getting at?
Paul,
Thank you for your compliment and your feedback! I admit that I hadn't considered the load speed on different connections. I will have to look into the longer load times on slower connections. My first instinct is my picture files are probably a lot larger than they need to be. But I'm sure there are other factors at play. Thank you again and I appreciate you taking time to comment!
Welcome to Dev.to James!
I can assure you the IT world needs English majors in the worst way. It's always a nice surprise to read well crafted technical articles. Please post often!
Thanks John! To be honest, I haven't written very much since graduating. I worked on a novel for a couple years, but it never really took off.
I am currently working on a series of blog posts about using various React hooks, and I hope to have the first one out soon (maybe by the end of today?)
Congrats on your first post and welcome to DEV!
Thank you, Nick! Nice to meet you! I already prefer DEV to Medium. Wondering why it took me so long to switch over!
Looking forward to your articles🦄
Thanks, Liu! I hope I don't dissapoint ;)
Welcome, James
I truly loved your post. I can't wait to read more
Thank you, Pholisa! I can't wait to write and share more! I hope to have my first technical article up later today!
Welcome to DEV James!
Thank you, Andrew! Happy to be here!
Hi James, welcome to Dev! Awesome post to read and GIF FIT looks cool, if you ever want to do a project together hit me up :-))
Thank you, Sanderdebr! That sounds awesome. I am currently idea-less for projects at the moment. So I'm flling my time with a series of blog posts using React hooks based on a simple timer function I created. If you have any ideas let me know!
It is well optimized for mobile, nice. But wouldn't it be good to involve less click on desktop as well?