It's nice to meet you
Being my first post, I thought it would be fitting to share my newly-hosted portfolio site, made from scratch with React, Material UI, HTML and CSS.
I have been coding for 3 years now, and graduated from Flatiron School this past March. I recently moved to Austin, Texas with my wife and daughter, and looking for my first dev role.
What will I post?
- highlighting tough challenges and how I overcame them
- specific obstacles that aren't well-documented
- coding, networking and looking for a job during a pandemic
- my take on other developers' posts, projects, insights
- my own projects with specific code examples
- whatever else I am inspired to share
About me
I'm 36 years old and do not have a technical background. I graduated from University of Memphis in 2008 with an English degree, but found myself progressing in the restaurant industry, eventually ending up in management. After 10 plus years of working in kitchens and dining rooms from Memphis to Nashville, Tennessee I was BURNT OUT. I needed a change. I had no idea what I wanted to do.
Flatiron School fell into my lap in late 2018, and after taking a couple of their free prep courses, I WAS HOOKED. I still had no idea what being a "developer" really meant, but once I saw things I coded alter what I saw on my computer screen, I wanted to know more. No, I wanted to know it ALL.
A year and a half later I turned in my final project (check out Memes Vs Gif, a Meme and Gif generator) and I was a Flatiron graduate!
Since then I have been consistently creating new projects and honing my chops.
My favorite project
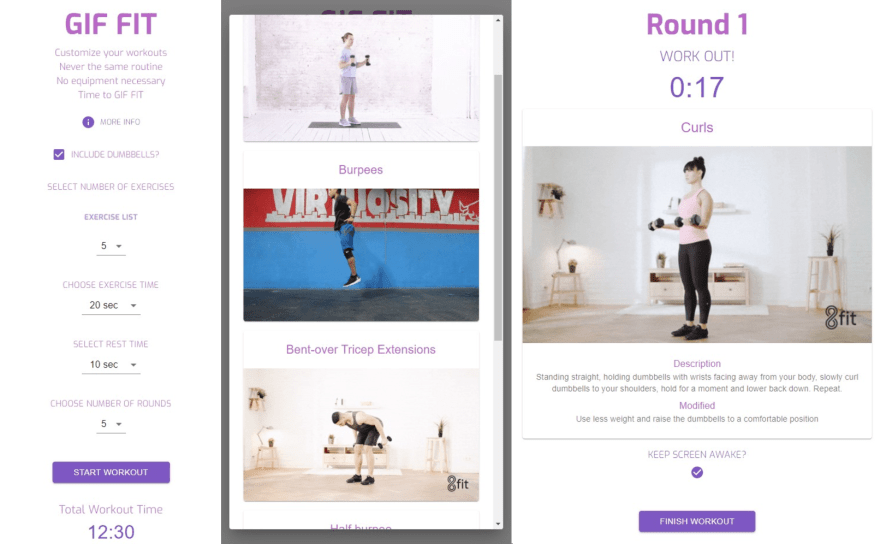
GIF FIT, is a home workout app I designed to help with the challenges of COVID-19 and quarantine. After a few weeks of use, I already notice a huge improvement in my own fitness!
I learned so much building this app: using more React hooks, integration of a React component library, Material UI, better Redux design, strengthening my understanding of reusable components, and discovering my LOVE/HATE relationship with setTimeOut() and setInterval()
(Also, can we talk about how AWESOME the useEffect() hook is????)
Wrapping up
If you made it this far, THANK YOU for reading my first post. I hope you will connect with me. If I can learn from you, I will! And if you can learn something from me, I hope I help you in your own journey.
Follow me on Twitter, @MemRook
Connect with me on LinkedIn James Cox
I can't wait to meet all of you!







Top comments (17)
Hello James, I'm world
Hi Valentin! Touche!
Firstly - welcome!
Great work on your portfolio and projects! I do hope you're open to some criticism though.
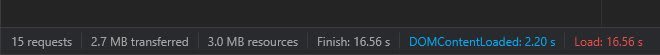
Imagine yourself being a visitor (even on dev.to) from a less privileged country when it comes to internet connection quality. Let's say the best you could muster is a Fast 3G connection. How annoyed would you be with this?

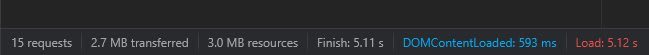
Let's assume you somehow, miraculously got a fiber connection (let's say 600/85, based on fast.com) and you revisit the page. You see this. How annoyed would you still be?

Do you see where I'm getting at?
Paul,
Thank you for your compliment and your feedback! I admit that I hadn't considered the load speed on different connections. I will have to look into the longer load times on slower connections. My first instinct is my picture files are probably a lot larger than they need to be. But I'm sure there are other factors at play. Thank you again and I appreciate you taking time to comment!
Welcome to Dev.to James!
I can assure you the IT world needs English majors in the worst way. It's always a nice surprise to read well crafted technical articles. Please post often!
Thanks John! To be honest, I haven't written very much since graduating. I worked on a novel for a couple years, but it never really took off.
I am currently working on a series of blog posts about using various React hooks, and I hope to have the first one out soon (maybe by the end of today?)
Congrats on your first post and welcome to DEV!
Thank you, Nick! Nice to meet you! I already prefer DEV to Medium. Wondering why it took me so long to switch over!
Looking forward to your articles🦄
Thanks, Liu! I hope I don't dissapoint ;)
Welcome, James
I truly loved your post. I can't wait to read more
Thank you, Pholisa! I can't wait to write and share more! I hope to have my first technical article up later today!
Welcome to DEV James!
Thank you, Andrew! Happy to be here!
Hi James, welcome to Dev! Awesome post to read and GIF FIT looks cool, if you ever want to do a project together hit me up :-))
Thank you, Sanderdebr! That sounds awesome. I am currently idea-less for projects at the moment. So I'm flling my time with a series of blog posts using React hooks based on a simple timer function I created. If you have any ideas let me know!
It is well optimized for mobile, nice. But wouldn't it be good to involve less click on desktop as well?