Postman is an incredibly useful tool for exploring, collaborating on, and testing APIs and API design. For me, its strengths lay in the ease and flexibility of spiking out solutions with existing or new APIs.
We can investigate or design an API with Collections, a logical grouping of sequential API calls. An example can be seen below.
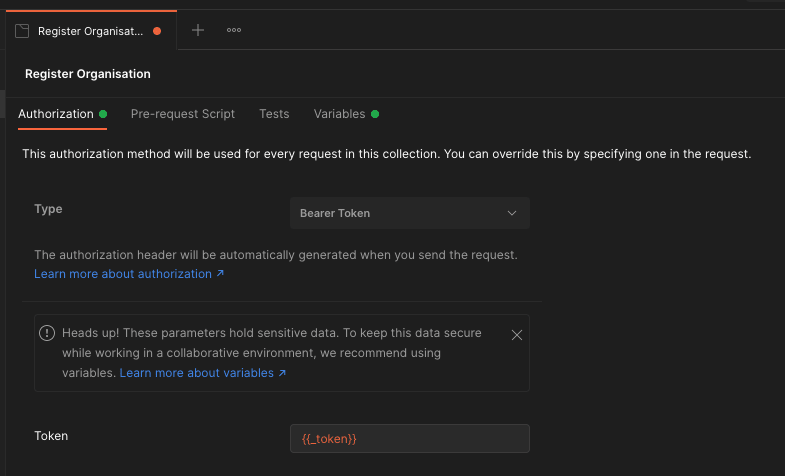
Variables support the flows we want to investigate, providing shared state between APIs calls. The variable can be specified at a global environment level or scoped to the collection.
Below is an example of a Pre-request script, the script is associated with a particular API call and runs before the API is invoked. In this example we evaluate Dynamic variables and then set collection variables that'll be used in this API call.
const orgId = pm.variables.replaceIn('{{$randomUUID}}');
const orgName = pm.variables.replaceIn('{{$randomCompanyName}}');
pm.collectionVariables.set("_orgname", orgName);
pm.collectionVariables.set("_orgid", orgId);
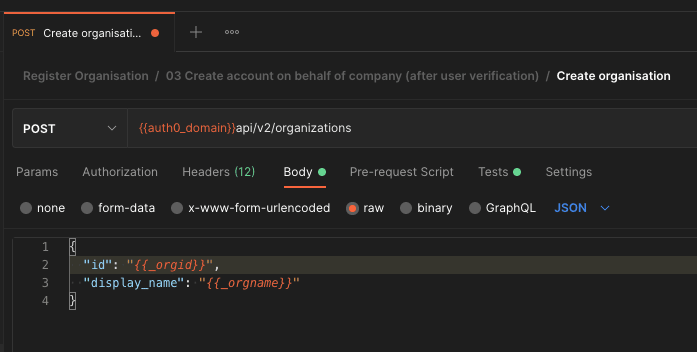
These variables are interpolate using the {{ var }} syntax.
More often though, we need the result of the API for a later call in the collection. This can be achieved with Tests which in this scenario is acting as a post-request script rather than running any assertions. Tests come into their own when we integrate with CI pipelines beyond the design phase.
const d = JSON.parse(responseBody);
if(d?.access_token){
pm.collectionVariables.set("_token", d.access_token);
}
We can use the same variable interpolation to set the Authorisation bearer token.
Before Postman I would have relied on prototyping in the browser and/or NodeJS to spike out API flows and architectures. Postman provides a much faster workflow, with the added benefit of feeding into other pre and post design activities including collaborative design and documentation.









Top comments (0)