Nuxt is known not only for its Performance and Developer Experience but also for its modular architecture. This design pattern promotes flexibility, scalability, and maintainability, making Nuxt ideal for both small projects and enterprise-grade applications.
In this article, we’ll dive into what makes Nuxt’s modular system so powerful and how you can leverage it effectively in your projects.
Enjoy!
🤔 What are Nuxt modules?
A modular architecture breaks an application into self-contained, reusable units—called modules—that encapsulate specific functionality. Each module can be developed, tested, and maintained independently. In Nuxt, modules can hook into the framework’s lifecycle, extend core features, or add third-party integrations.
Modules are powerful packages that can modify the Nuxt config, register hooks, add files, and more. They run at build time or during server initialization. Nuxt exposes lifecycle hooks (e.g., nitro:build:before, pages:extend, build:done) that modules can tap into, allowing deep control over Nuxt’s behavior. Modules can inject composables, middleware, and components that are auto-imported across the app without manual setup, reducing boilerplate.
You can learn more about modules here.
🟢 Modular Architecture in Nuxt
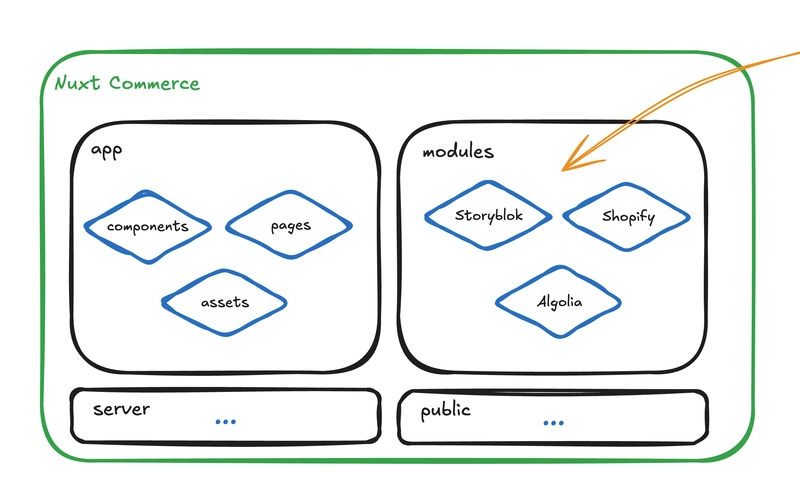
With the development of your Nuxt project, the application will grow drastically which can make it more difficult to maintain - this leads to duplicated code, difficult to understand codebase and overall slower future development speed. To solve this problem, you can utilize the Modular Architecture. Nuxt allows to use both local and remote modules that will allow us to split our application into separate smaller pieces that will be easier to maintain.
Let's imagine that we have a Nuxt powered e-commerce application and we want to integrate a popular CMS to it like Storyblok. As Storyblok already has it's own Nuxt Module we could just add it in the root of the application and write storyblok components, fetch content types, add plugins. But the problem with this approach is that it will make it more difficult to maintain such project if we would need to make some global changes.
Instead we could keep our code inside modules/storyblok folder and utilize the great concept of auto imports that would allow us to use components, pages, composables inside our core application.
Let's take a look at the following code:
// modules/storyblok/index.ts
export default defineNuxtModule({
meta: {
name: 'storyblok',
},
async setup() {
const { resolve } = createResolver(import.meta.url)
addComponentsDir({
path: resolve('components'), // enable auto import for components/composables/types
})
await installModule('@storyblok/nuxt', {
accessToken: '<YOUR_API_KEY>',
componentsDir: '~/components',
// more configuration options
})
},
})
In it, we have created a new local Nuxt module that will register and auto import Vue components that we will create in this folder and later register the official Storyblok module for Nuxt that will help us to communicate with Storyblok Content API.
If you would like to see a working example, check out the Nuxt Commerce project and specifically the Storyblok branch here.
📖 Learn more
If you would like to learn more about Vue, Nuxt, JavaScript or other useful technologies, checkout VueSchool by clicking this link or by clicking the image below:
It covers most important concepts while building modern Vue or Nuxt applications that can help you in your daily work or side projects 😉
✅ Summary
Nuxt’s modular architecture isn’t just about breaking things up—it’s about building applications that are cleaner, more maintainable, and more scalable. Whether you’re consuming modules from the community or building your own, this pattern empowers developers to ship better apps faster.
Take care and see you next time!
And happy coding as always 🖥️







Top comments (5)
Nuxt surely is a properly architechtured framework
Completely agree! A lot of thinking was put into the design and development process to make Nuxt a great tool! :)
Neat article! I really enjoyed learning about how Nuxt uses modular design for flexible app development.
Great, glad you like it! If you have any topics that you would like me to cover next, please let me know :)
Nice! This is interesting