As web developers, we tend to make use of several NPM packages on a daily basis for different reasons, from simple ones like adding colors to the console.log() statements on our terminal to fully-fledged front-end libraries such as React. These packages increase our productivity and save us a lot of time by not having to rewrite things that have been implemented several times by tons of users.
In this post, I'll introduce you to 10 NPM packages that you should check out if you're learning React or already are an experienced user. We'll be going over multiple domains such as UI frameworks to utility-based packages. Without further ado, let's get started.
Material UI
Material UI is probably one of the best UI frameworks built for React, allowing you to build a consistent design system while leveraging Google's Material Design. Material UI helps you in building and designing by providing over 50+ components such as cards, progress bars, modals, and a lot more, which you can further theme as per your requirements. If I had to recommend a UI framework to a React developer, Material UI would surely be my first choice.
Redux Toolkit
Although the useContext and useReducer hooks have reduced the need of using Redux in modern applications, it's not uncommon to see a lot of codebases still Redux for global state management. Redux is still a valuable skill to learn in my opinion and does have its own use cases. However, the amount of boilerplate it takes to set up Redux in your React application can be overwhelming, especially for beginners.
Redux Toolkit aims to solve just that! It is advertised as the official, opinionated, batteries-included toolset for efficient Redux development and is also highly recommended by the official Redux team to write your Redux logic. Do yourself and your codebase a favor by choosing Redux Toolkit over regular Redux next time.
React Icons
React Icons is a marvelous package that consolidates icons from over a dozen of popular icon sets such as Font Awesome, Material Icons, Ant Design Icons, and more. This makes it extremely easy to have access to all your favorite icons just by installing a single package without having to install each of them individually. Through ES6 imports, you can make sure that you import only those icons which you intend to use.
React Google Login
OAuth or Open Authorization enables users to sign up or log in to your website through other providers such as Google, Facebook, Twitter, GitHub, and more. You must've noticed the 'Login with Google' button on lots of popular websites. React Google Login allows you to accomplish the same functionality and makes the authorization process easy for you. All you need is an API key from Google and you're set to implement Google OAuth in your website using this simple package.
Formik
Formik makes the painstaking job of building forms in React easier by taking care of all the repetitive stuff such as keeping track of value state, change handlers, submit handlers, validation, and more. This form library is small, simple and encourages you to spend less time writing form code and focus on building your big thing. It is well documented and has a dedicated tutorial for you to get familiar with it.
React Query
An essential part of a full-stack web application is fetching the data from your backend API or server state and loading them into your component or global state. If you're using Redux, this process might be firing an action in your useEffect hook to fetch data from your backend when the component is mounted. Well, what if there could be a better alternative to this approach?
React Query is an excellent data-fetching library that is the perfect candidate for this use case. Not only fetching, but React Query is also capable of caching, synchronizing, updating server state, paginating, and even lazy loading. Everything you need to make your interactions with the backend more fruitful is baked into this library and I highly encourage you to give it a try. Alongside performance improvements, it will help you make your codebase cleaner and more maintainable.
Styled Components
Styled Components is a CSS-in-JS library which JavaScipt's tagged template literals to create styled HTML components. Why should you consider this over the regular CSS approach? Good question! Styled Components provides a component-like structure to your custom styled elements and saves you from typing className a bunch of times. Furthermore, it has some valuable features like automatic vendor prefixing and automatic critical CSS. Since Styled Components use the regular CSS syntax, you can transition pretty quickly to it.
Axios
Axios is a promise-based HTTP client based on the XMLHttpRequest interface which helps you make HTTP requests in order to fetch some data. But wait, isn't that what the native fetch() is used for. Well, yes. Just like other packages, the goal of this package is the simplify the process and provide more features such as automatic JSON data transformation, intercept request and response data, protect against XSRF, cancel requests and provide you a simpler API to work with for making HTTP requests.
Framer Motion
Framer Motion is an amazing animation and motion library for React to make your websites more interactive and fun to look at. Just visit their landing page, and you'll be blown off by the sheer ease to use and the number of features they provide ranging from general animations, gesture-based animations, drag animations, scroll animations and so much more. Let me put it this way: if you were on the lookout for animation libraries, look no further than Framer Motion.
Reselect
This particular package is especially useful if you're Redux and are trying to improve the performance by avoiding unwanted expensive calculations. In a nutshell, Reselect is a selector library that allows you to efficiently compute derived data from the Redux store through memoization and by memoized selectors. If performance is key to your React-Redux application, definitely check out Reselect.
So that was my list of 10 NPM packages that I think you should have a look at if you're working with React. Let me what packages do you use to make your workflow simpler and more productive, I'd love to hear them. Until then, happy coding!












Top comments (26)
Brilliant article took notes of all your recommendations, thank you
Why do we use axios when we have fetch?
Mostly because it is simpler to work with. Here's an example considering that I want to fetch from todos from a sample API:
With fetch:
With axios:
Notice how we didn't have to manually convert the response manually to JSON. It's because axios does that automatically for us. This is just one of the features. So yeah, it saves us some time and lines of code.
You used then for one example and async/await for the other. It's better if you want to show a like for like comparison that you stick to the same approach so that you can highlight just the differences between then two. This makes fetch seem more verbose and more difficult to read when most of that is due to await being more concise.
You're right. Edited the example to use async-await in both cases. Thanks for notifying.
well it's not exactly the same, axios comes with backwards compatibility, and polyfills in old browsers, it will work almost everywhere
Axios comes in handy if you're a Rest-API fan
As some have already said it clmes with better browser support and syntax, but it's biggest advantage is having extra features likr timeout request and others
I've used most of these and agree, 10 amazing and useful packages. Thanks for the write up!
Thank you for reading! :)
You're very welcome! I hope you find
react-google-loginworthy. Personally, I've used it everytime I had to implement the Google OAuth button and it works perfectly. You can try out the demo whose link can be found on their NPM page :)Reselect is already re-exported in Redux Toolkit so there is no need to add this as separate dependency but if you don't use Redux Toolkit which I highly recommend then it's good to use Reselect. Good article :)
Nice summary, thanks!
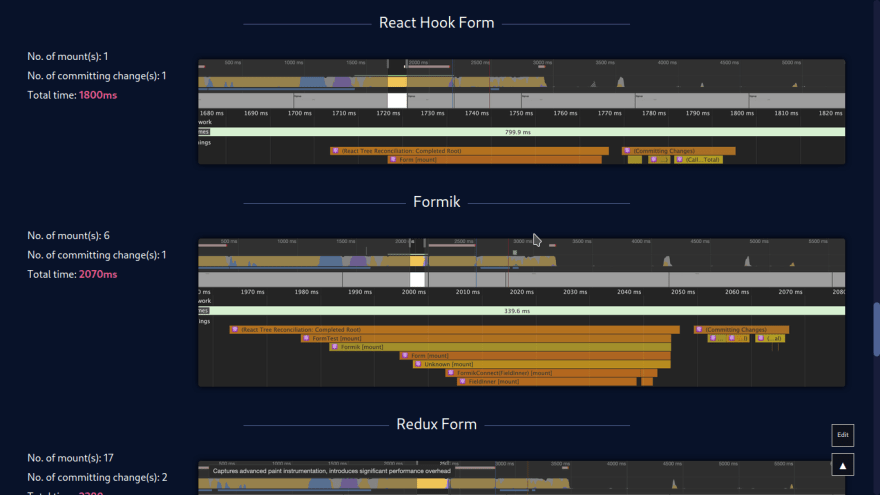
Regarding the highlight of formik, have you hade any personal experience with react-hook-forms and if so, how do you think those two packages compare two each other?
Sorry, I've not used

react-hook-formso I can't really compare them myself. However, I did visit their website and it seems pretty awesome. Their landing page has some comparison with Formik and I think you'll be interested in that. Here's a screenshot for your reference:Please separate form usage from redux, it would be an unnecessary mess in redux history.
No argument here. Neither of us were talking about redux
Great post, cheers.
good job , useful article
You said axios is more synchronous-looking than fetch. I was curious how.
Thanks.
You're welcome!