The Idea & Inspiration
Truth be told, I've lost count of the number of amazing portfolio websites I've visited and been in awe of. I would try to take some inspiration from them and recreate them in my own way for my portfolio. However, after working on it for a few hours, I would come across a different design or idea and hop onto that instead.
Due to this cycle, I have over 5-6 incomplete portfolio websites on my laptop, each having a different design. I love the creativity of some websites but I just can't make up my mind and stick to one design. So, what caught my eye this time? This amazing Ubuntu-themed portfolio website.
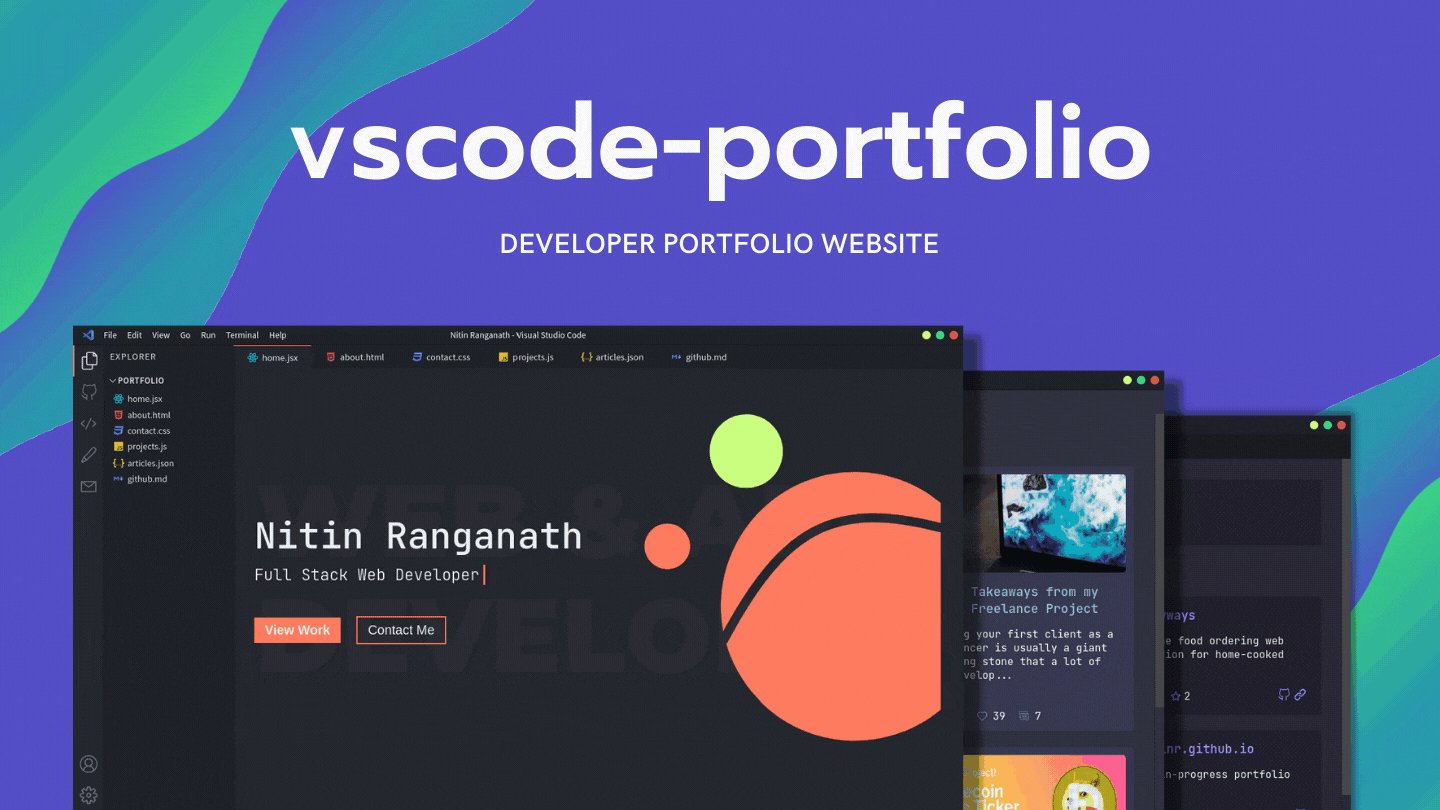
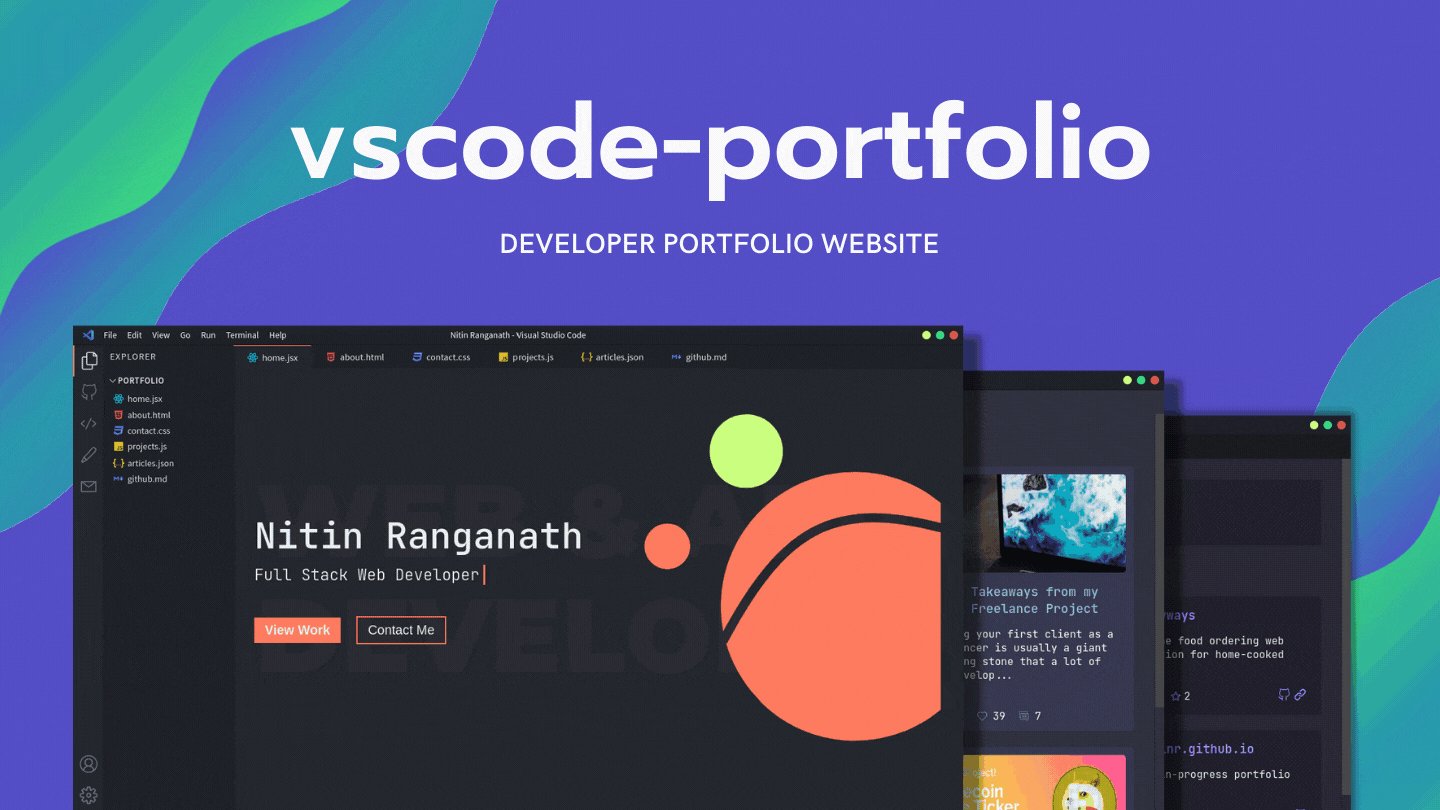
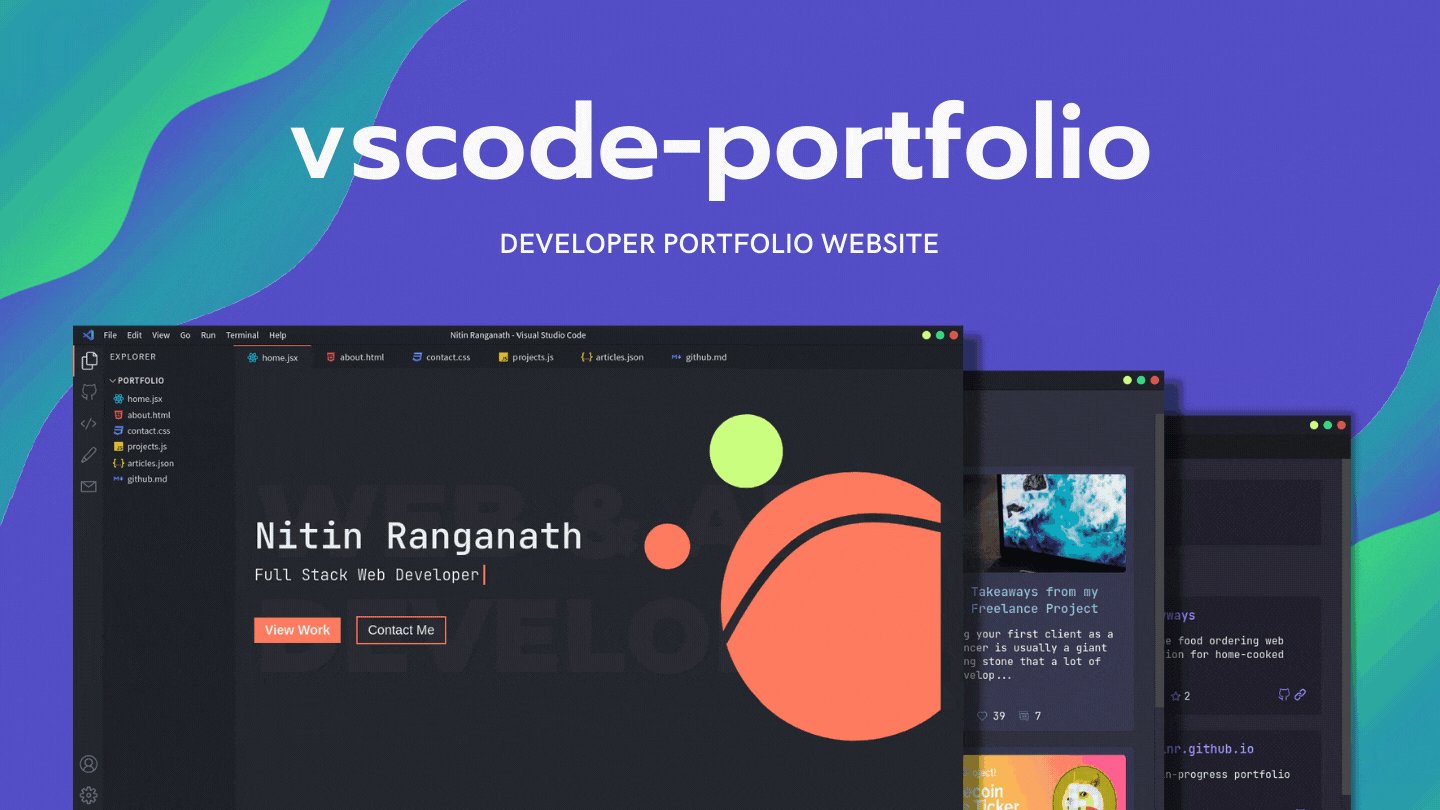
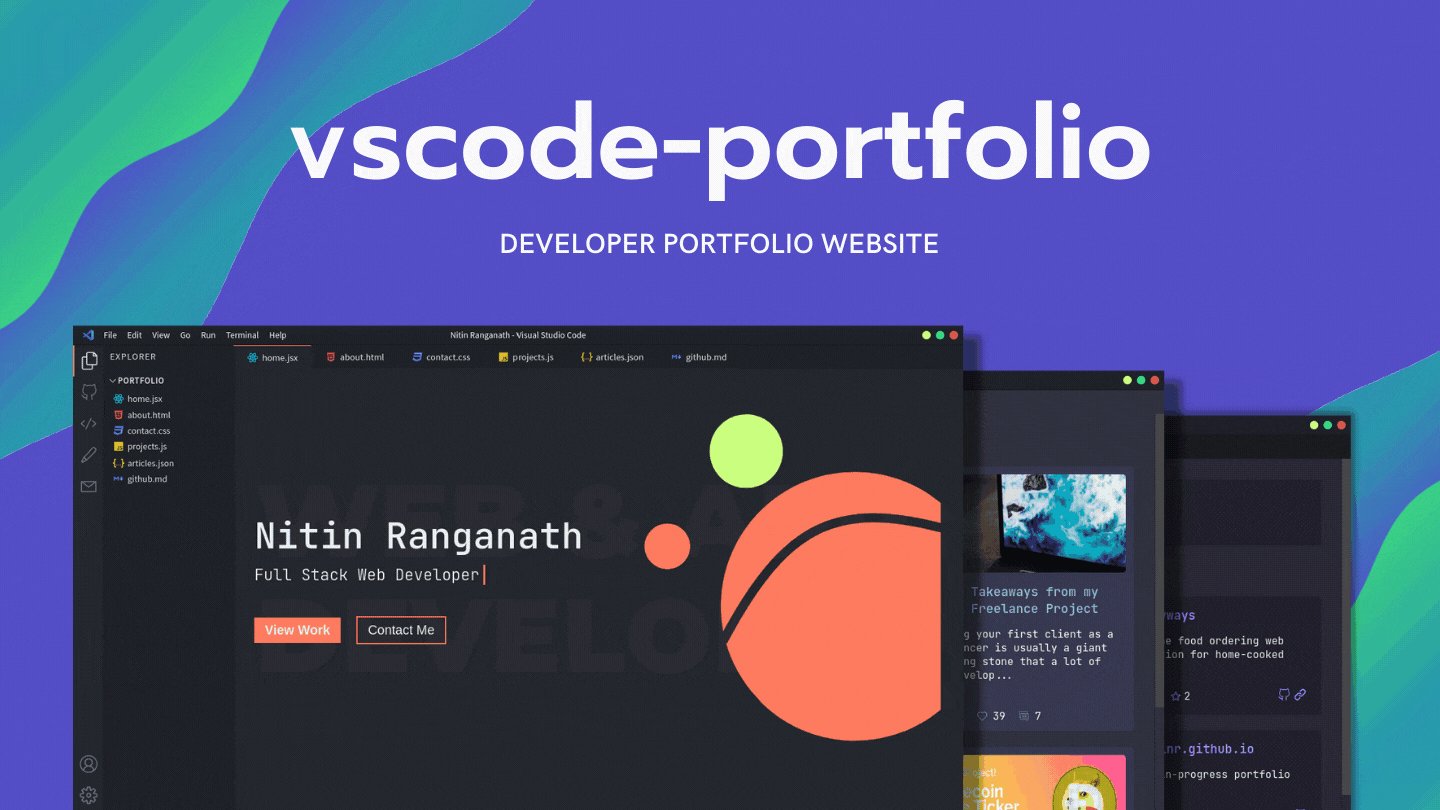
I liked the idea so I thought of what tools do developers use. And what could be a better choice than the text editor most of us write code on: Visual Studio Code.
VSCode-Themed Portfolio
If you're interested in exploring the project yourself, there's the link to it: http://vscode-portfolio.vercel.app/
 itsnitinr
/
vscode-portfolio
itsnitinr
/
vscode-portfolio
A VSCode themed developer portfolio built using Next.js
vscode-portfolio
A Visual Studio Code themed developer portfolio website built with Next.js and deployed on Vercel.
Features Roadmap
-
Themes and customizations
- GitHub Dark (default)
- One Dark Pro
- Dracula
- Ayu
- Nord
- Interactive custom terminal
For other features and themes suggestions, please open an issue.
Environment Variables
For fetching your articles from dev.to, create an .env.local file inside the project directory. Check the .env.local.example file for more information.
Running Development Server
npm run dev
# or
yarn dev
Open http://localhost:3000 with your browser to see the result.
All VSCode related components can be found in the components folder. To change the content of the portfolio, check out the pages folder. To add or remove pages, modify components/Sidebar.jsx and components/Tabsbar.jsx.
Next.js Resources
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can…
This is a responsive and server-side rendered portfolio website built with Next.js, one of the technologies that I mentioned in my "Technologies I'll be Learning in 2021" post.

Technologies That I'll Be Learning in 2021 as a MERN Stack Developer (with resources)
Nitin Ranganath ・ Jan 5 '21
Right from the layout to appearance, I'm aiming to build a portfolio website that looks and feels like Visual Studio Code. This includes adding some cool stuff like themes, extensions, an interactive terminal, and probably more.
Can You Help Me?
As you might've noticed, most of the pages are still empty because I wanted some feedback on the layout and VSCode aspects of the design. What type of design would you like to see for the other pages? What other features would you like to see in this project? I would highly appreciate if you leave a feedback, criticism or suggestion of any kind.
The best part of the project is that since the other pages are yet to be built, you can fork the project and implement your own design which can help you stand out from the original project.
If you're interested in contributing, the project is open-source and I would appreciate any sort of help. Otherwise, you can share it or star the repo, if you want to of course.




Top comments (83)
I love creative ideas like this and very well done 👍
You might as well like to check out mine (windows inspired portfolio): khang-nd.github.io 😁
Love how so many people are doing home screens now, here's mine: christian-groeber.ch
Still a work in Progress
Wow, so creative! My only recommendation is to get a free SSL certificate for Photography Portfolio page.
Your portfolio is sick man🔥🔥🔥🔥 I wish I was this good😀
You will for sure :)
LOL. i love it :D
Something amazing and unique.
Great work 🙌🏻
Thank you!
Woah, this is amazing. I can surely learn a thing or two from this. Great job!
Hhh out of the box. I liked it 👌🏽👌🏽
Hey There! Inspired from you I built my DEV Portfolio
github-portfolio.vercel.app/
Thanks Dude! Do checkout!

Woah, looks amazing. Couldn't distinguish this from the original website. Great idea and implementation.
Means a lot! Thanks dude!
wow!! you guys are inspiring me. i will definitely try mine
Sure! You can hop to my discord server for any sort of help. Variable Community
That is so cool... Maybe your contact form can look like a terminal opened in VScode!
Great idea!
Looks cool, but is a bit confusing from ux perspective
Some examples:
You should probably clean up the interface its quiete frustrating having more (different) links leading always to the same page
Thank you and to be honest, I agree with you. I was pondering over the same thing that how there are multiple ways to reach the same page. I'll see how I can improve it but I really appreciate the suggestions.
The dots on the menu don't have any functionality for now but I was planning to mimic some minimize and maximize animations. Not sure if I should do that but I'll give it a try.
I've kept the above page icon on the lower part because VSCode has this icon on the lower part as well. While it is for managing accounts I guess, I thought the icon could signify an about page for me. But I totally get your point. Once again, good suggestions and thanks a lot.
This is amazing. Actually i also wanted to built my portfolio based on Vs Code theme so i was trying to get some inspirations. Till now only two Vs Code themed Portfolio i really liked - one is your and other one is rajsavaliya.com. Hats off to your creativity.
Thank you so much! Looking forward to your portfolio too. Do share the link once it's done.
Hey, nithin! I absolutely loved the portfolio and would love to share your work with others too. I think this is a great example of a simple yet minimalistic portfolio that all programmers should be inspired by!
Wow, thanks a lot for the appreciation. Feel free to share in case you'd like to.
Is it ok if I used this project, and customize it as my own? I would give you full credit.
Definitely. Go for it. I'd love to see you make it your own.
Thanks!!
Amazing idea man!
Thank you! Inspired by the Ubuntu one I mentioned in the article.
Looks cool. I'll try to give a PR
Good work, I liked the idea. You can add resizing support in sidebar using react-resizable-element.
Wow, this is really cool. I'll consider adding this. Thank you!
I would use npmjs.com/package/react-split-pane instead
Thanks for the suggestion but you can look at the bundle size comparisons as well.
whats the run command?
Hi, you can run the project in development mode using
npm run devoryarn dev. Make sure you install all the packages first though. Let me know if you need any help :)Oh i fixed it Nvm thx.
ok
Hey im using repl.it and its diffrent soo... I need your help