EEEEEESTAMOS DE VOLTA!!!
Depois desse break pra respirar vamos COMEÇAR nosso PRIMEIRO APP com Framework7!!11!!
Sem mais enrolação, vamos lá.
Primeiros passos:
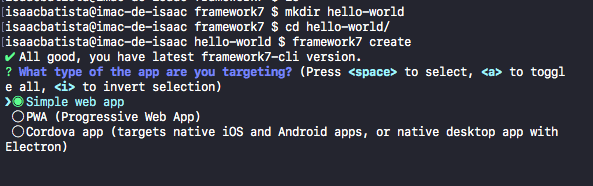
- Crie uma pastinha para o projeto
- Rode o comando: framework7 create
Se seu CLI estiver atualizado você estará no mesmo passo que eu.
Por outro lado você receber um erro sobre versão desatualizada, use primeiro: npm install framework7-cli -g
Agora que todos estão no mesmo barco, vamos responder esse formulário sobre que tipo de aplicativo queremos fazer.
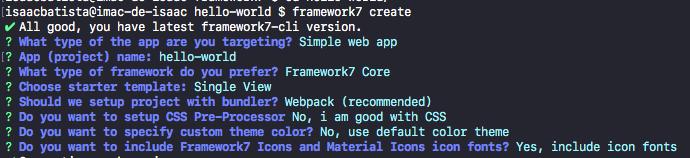
Sem muitas complicações vamos estar respondendo assim:
Qualquer erro, use o atalho Ctrl + C pra cancelar a operação.
Vamos às explicações de forma bem rápida:
- Simple Web App será um aplicativo que não vai depender de SDKs e outras ferramentas para começarmos a trabalhar. Ele será puramente um App de browser.
- Nome do projeto, você pode chamar até de Uber se quiser.
- Framework7 Core é a versão do Framework7 sem nenhuma outra lib de interface como React ou Vue, apenas JS puro.
- Single View é um template de layout mais simples.
- Webpack é a lib que vai estar gerenciando nossas builds e o servidor de desenvolvimento (veremos o que isso quer dizer mais na frente).
- CSS acho que vocês conhecem. Não precisamos ter que lidar com outra coisa nesse momento, mas vai de sua preferência.
- Cor principal do tema do APP.
- Incluir fonts (ícones) no projeto.
Agora vai ser iniciado o processo de instalação de dependências, estruturação das pastas, etc.
Como pode demorar uns minutos, aproveite pra beber um copo d'água ;)
E agora............ Se você está vendo essa mensagem:
Projeto criado com sucesso!
Chegou a hora mais esperada, vamos rodar o projeto pra ver uma coisa concreta pelo menos né?
Alguns de vocês devem estar pensando que vamos abrir procurar algum arquivo como o index.html e abri-lo manualmente, mas nananinanão.
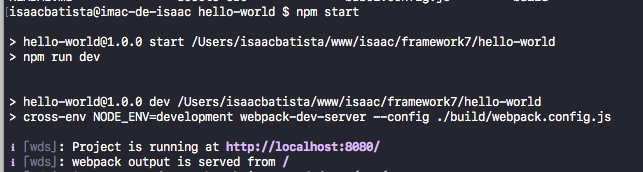
Vamos agora entrar na pasta do projeto e executar o comando npm start. Esse comando vai iniciar nosso servidor de desenvolvimento.
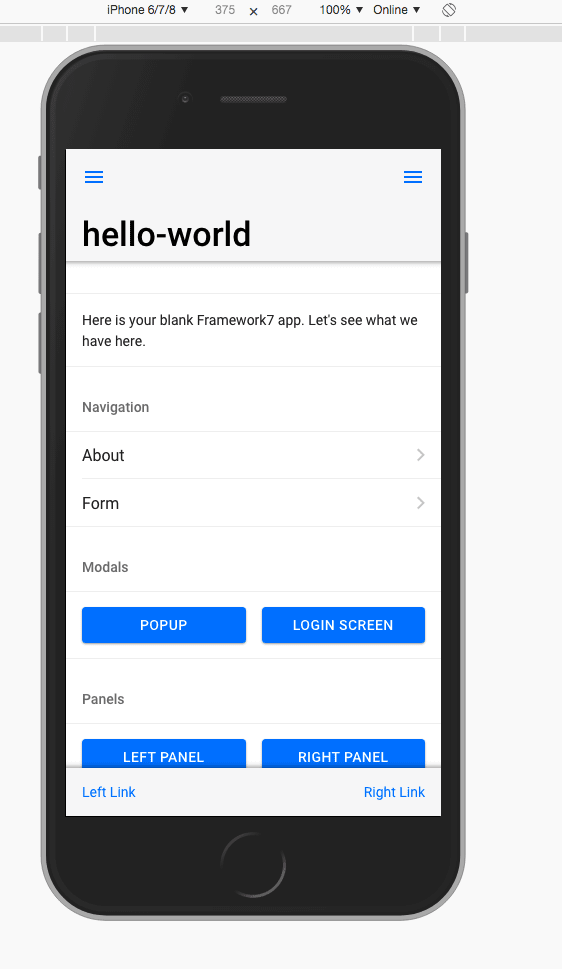
Nosso aplicativo em desenvolvimento estará rodando no endereço http://localhost:8080.
Dica: ative o modo responsivo do seu navegador e selecione os dispositivos pra ver os estilos específicos pra cada plataforma: iOS, Android e Desktop.
Show de bola, galera. Agora vocês podem dar uma explorada em tudo que já vem prontinho pra ser usado nessa página e quem sabe ter umas ideias, ein?
Próxima aula FINALMENTE a gente brinca no código! Até lá!














Top comments (0)