There are several options how to deliver user interface(UI) for DeepSee BI solutions. The most common approaches are:
- use native DeepSee Dashboards, get web UI in Zen and deliver it in your web apps.
- use DeepSee REST API, get and build your own UI widgets and dashboards.
The 1st approach is good because of the possibility to build BI dashboards without coding relatively fast, but you are limited with preset widgets library which is expandable but with a lot of development efforts.
The 2nd provides you the way to use any comprehensive js framework (D3, Highcharts, etc) to visualize your DeepSee data, but you need to code widgets and dashboards on your own.
Today I want to tell you about yet another approach which combines both listed above and provides Angular based web UI for DeepSee Dashboards - DeepSee Web library.
What is it?
DeepSee Web(DSW) is an Angular.js web app which renders DeepSee Dashboards, available to a user in a given Namespace using Highcharts.js, OpenStreetMap and some self-written js widgets.
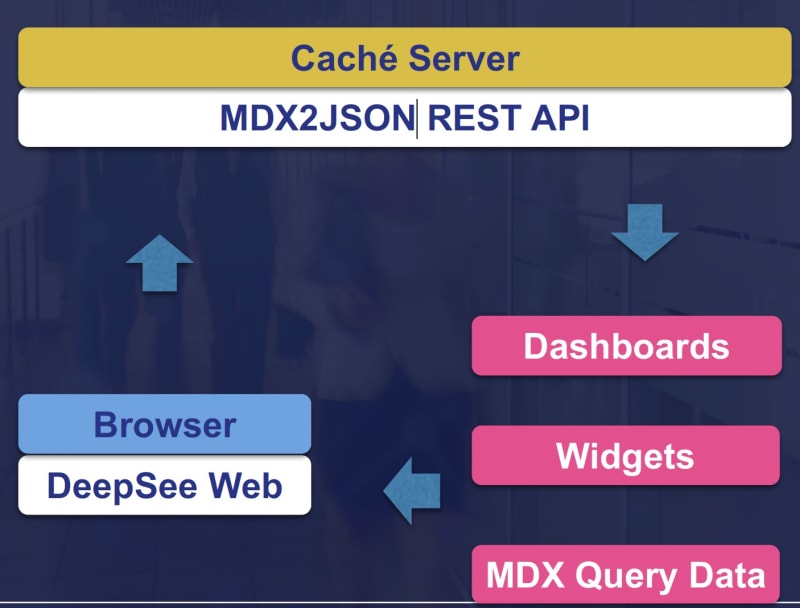
How it works
DSW requests dashboards and widgets metadata available in a namespace using MDX2SJON library. To visualize a dashboard DSW reads the list of widgets and their types and uses js-widget analogs which were implemented for almost every DeepSee widget. It instantiates js widgets listed in a dashboard, requests the data according to widgets’ datasources using DeepSee REST API and MDX2JSON, retrieves the data in JSON format and performs the visualization.
Why is it cool?
DSW is great because:
- You can develop DeepSee Dashboards using standard editor and then have a UI on Angular without any line of coding.
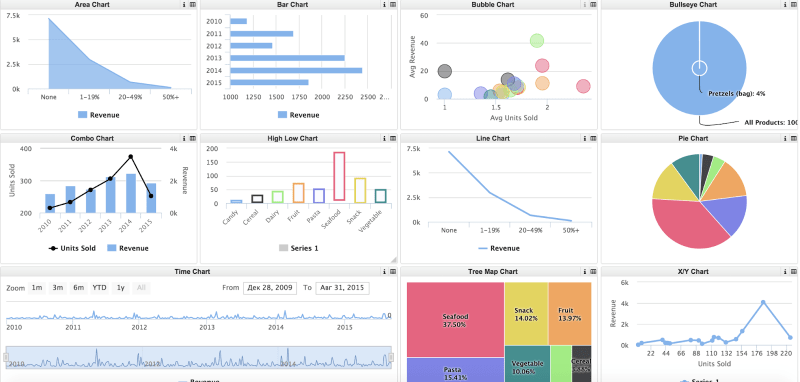
- You can expand the library of widgets easily with any js library or self-written widget.
- You can introduce smart-tiles on DSW covers.
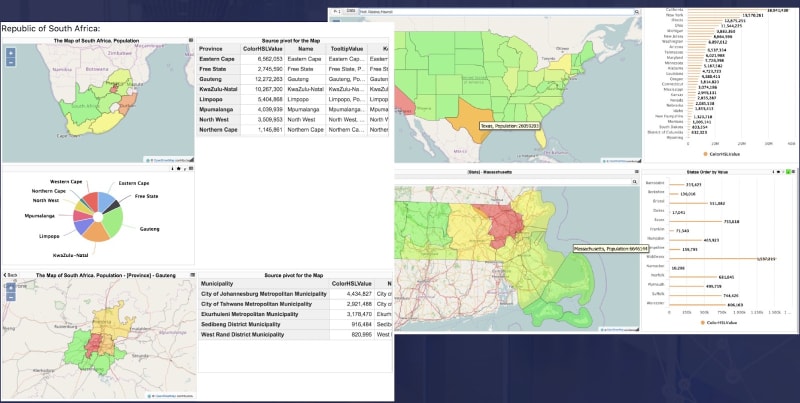
- You can display the data on map.
What about mobile devices?
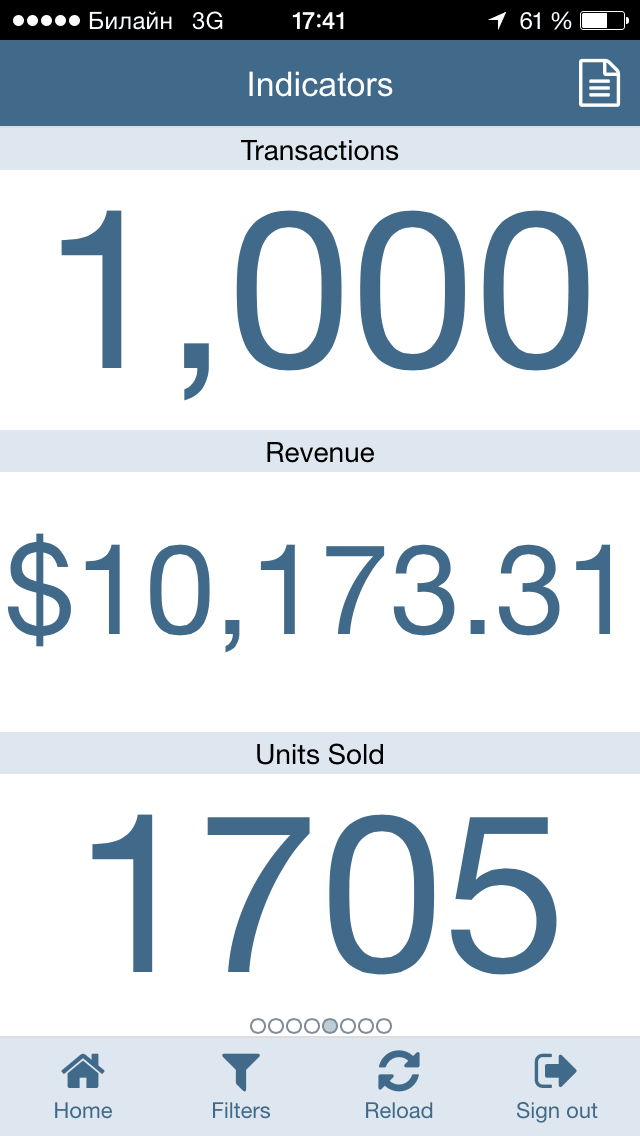
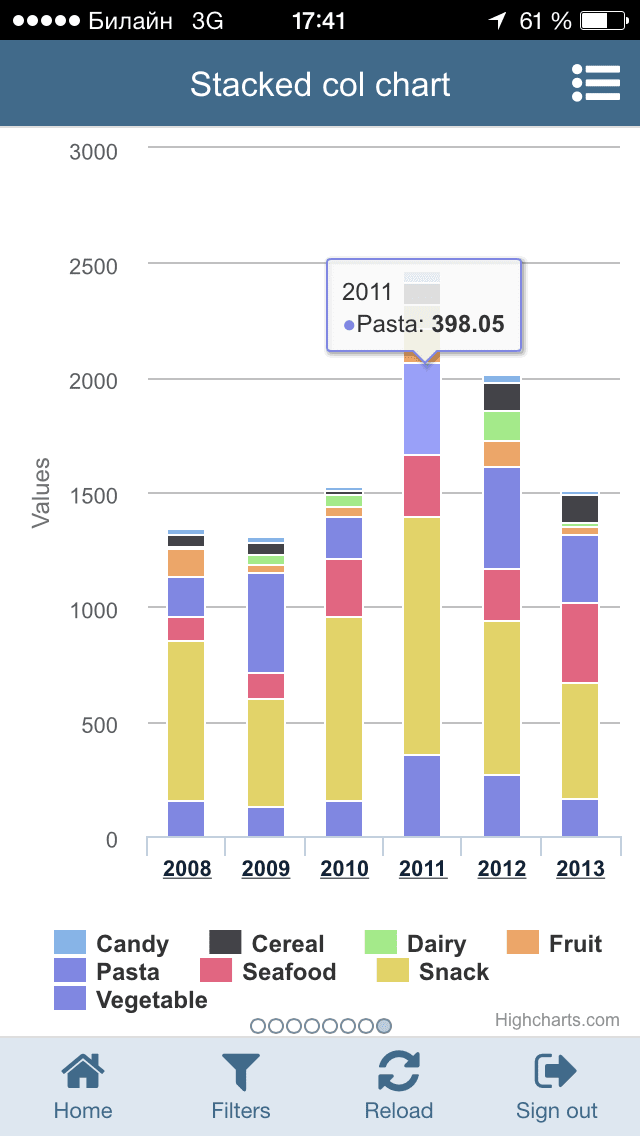
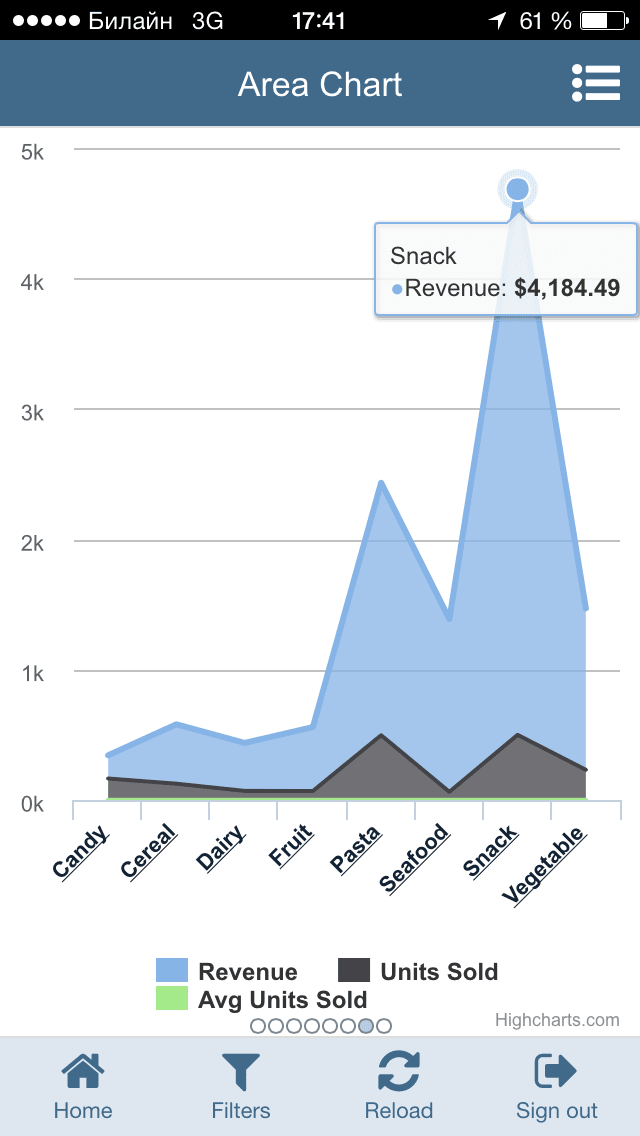
DSW works pretty well in Mobile browsers (Safari, Chrome), and it has standalone DeepSight iOS app, here are some screenshots:
How much it costs?
It is free. You are very welcome to download latest release, open issues, make forks and send pull requests with fixes and new features.
Is it suitable for production usage?
Yes. DSW was started in 2014 and has about 60 releases to the date. Dozens of companies use DSW successfully in their DeepSee solutions.
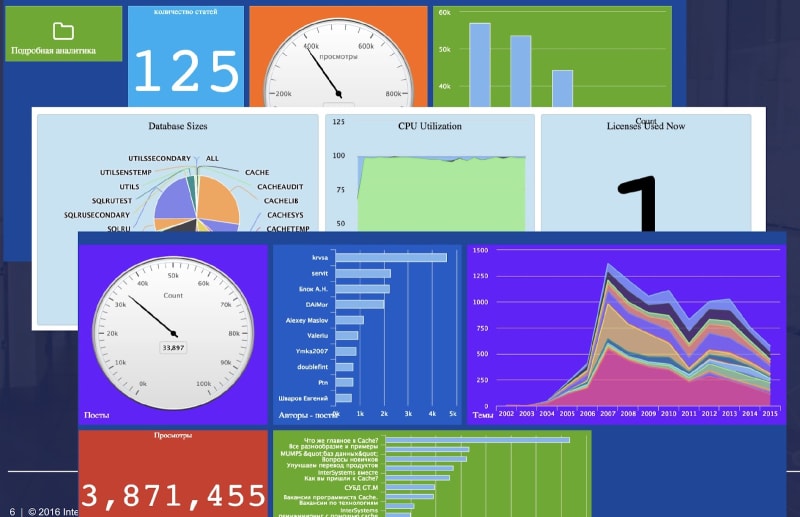
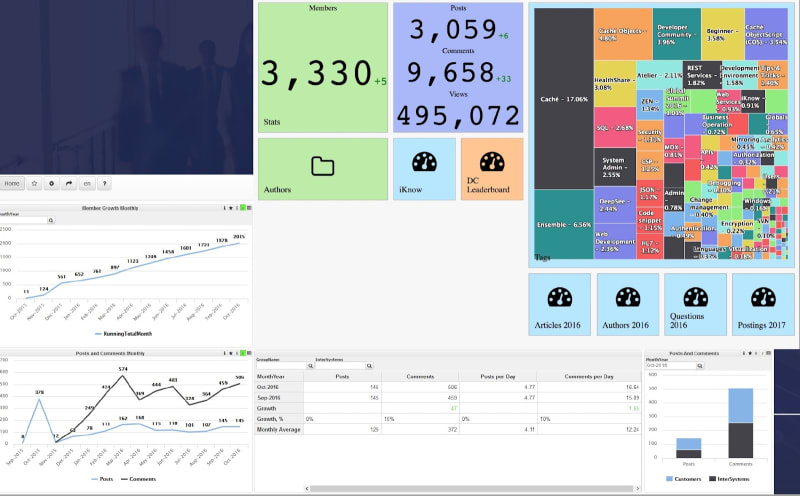
For example, we are using DSW for developer community:
But be aware that according to the DSW license (MIT license) you are using it at your own risk.
Is it supported?
It is supported by the community. You are very welcome to open issues, make forks and send pull requests with fixes and new features.
Key contributors are [@anton.Gnibeda], [@nikita.Savchenko] and [@eduard.Lebedyuk].
How to install?
It’s easy. First, install MDX2JSON. Download the latest installer from release, import/compile installer.xml in USER namespace, run
USER> D ##class(MDX2JSON.Installer).setup()
It will download the latest release from github, create MDX2JSON database and namespace, map it to %All and create the /MDX2JSON web app.
To check if everything installed well open localhost:57772/MDX2JSON/Test. If everything is fine it will return something like this:
{
"DefaultApp":"\/dsw",
"Mappings": {
"Mapped":["%SYS","MDX2JSON","SAMPLES","USER"
],
"Unmapped":["DOCBOOK"
]
},
"Parent":"18872dc518d8009bdc105425f541953d2c9d461e",
"ParentTS":"2017-05-26 16:20:17.307",
"Status":"OK",
"User":"",
"Version":2.2
}
Then install DSW. Download the latest release xml.
Import/compile it to USER Namespace. Run:
USER> Do ##class(DSW.Installer).setup()
It will create /dsw app and install all the js files in the /csp/dsw folder.
Open localhost:57772/dsw/index.html#!/?ns=SAMPLES to see how it works.
Known issues:
On some systems you need to set UTF8 support for non-CSP files in CSP Gateway. Run the following in terminal to turn it on:
USER> set ^%SYS("CSP","DefaultFileCharset")="utf-8"
Any demos?
Sure!
Online demo for Samples, login=dswdemo, password=dswdemopass!
Online demo for Maps, login=dswdemo, password=dswdemopass!
When should I install it?
Now! )
To be continued, stay tuned!














Top comments (1)
I strongly encourage you to challenge promoting old content without any review: this project is no longer using AngularJS but Angular.