In the scope of this article, I would like to share with you tools and approach that the JSS team uses internally to measure the performance of sample apps.
For this purpose, we are using some libraries:
- Clinic.js - performance analysis tooling.
- k6 - load testing tool that provides an easy way to make performance testing.
I'm using node-headless-ssr-proxy app + react app scaffolded by create-sitecore-jss.
To setup all the things appropriately, follow the next steps:
1. Install k6
Follow documentation steps.
In my case it's a Windows machine, so I run
choco install k6
2. Implement k6 script to perform load testing
loadTesting.js
import http from 'k6/http';
import { sleep, group, check } from 'k6';
import { Trend, Counter } from 'k6/metrics';
// load test settings
export const options = {
discardResponseBodies: true,
scenarios: {
contacts: {
// scenario name
executor: 'ramping-vus',
// VUs - virtual users
startVUs: 1,
stages: [
{ duration: '2m', target: 100 },
{ duration: '10m', target: 100 },
],
gracefulRampDown: '0s',
},
},
};
const pageTrend = new Trend('Page_Trend', true);
const pageCount = new Counter('Page_Count');
// execute test
export default function() {
// point to the page of your sample app
const rootUrl = 'http://localhost:3000/styleguide';
// generate page hit
group('JSS Sample Application', function() {
const response = http.get(rootUrl);
check(response, {
'Response 200': (r) => r.status === 200,
});
if (response.status === 200) {
// add a successful record to compare with total page hit counts
pageTrend.add(response.timings.duration);
pageCount.add(1);
}
sleep(1);
});
}
3. Install Clinic.js
npm install -g clinic
4. Compile node-headless-ssr-proxy app
.\node_modules\.bin\tsc
5. Collect metrics
In order to start clinic.js command we need an entry point to load the testing script (loadTesting.js) and specify the entry point of the headless app (index.js) we compiled previously. Clinic will start headless app and after that perform load testing.
- Generate Doctor graphs. It will help us to diagnose performance issues in the headless app.
clinic doctor --on-port 'k6 run ./loadTesting.js' -- node ./src/index.js
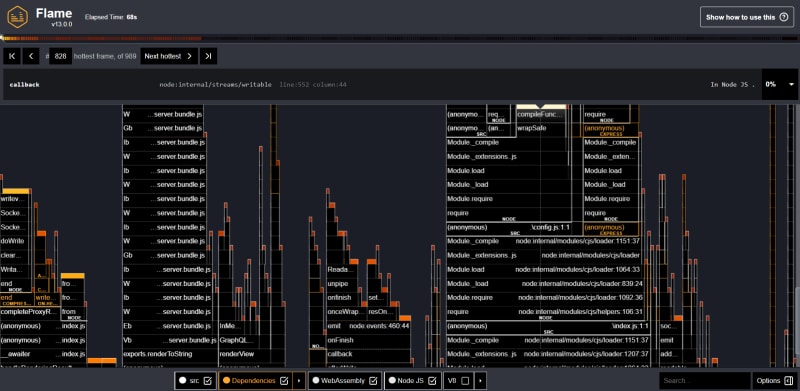
- Generate Flame graph. It shows the bottlenecks and hot paths in your code.

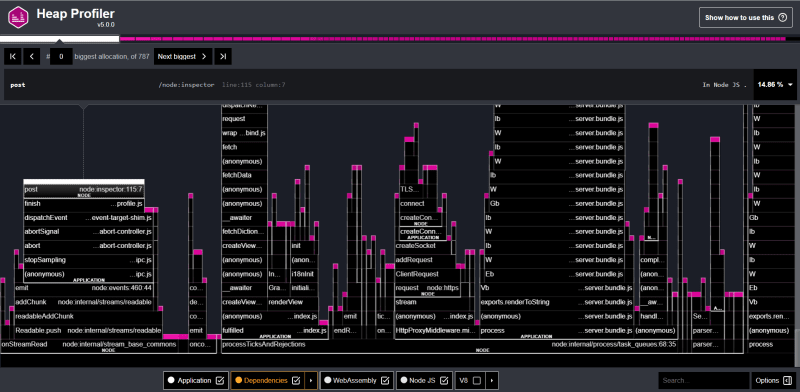
- Generate Heap Profiler. Uncovers memory allocations by functions with Flamegraphs.

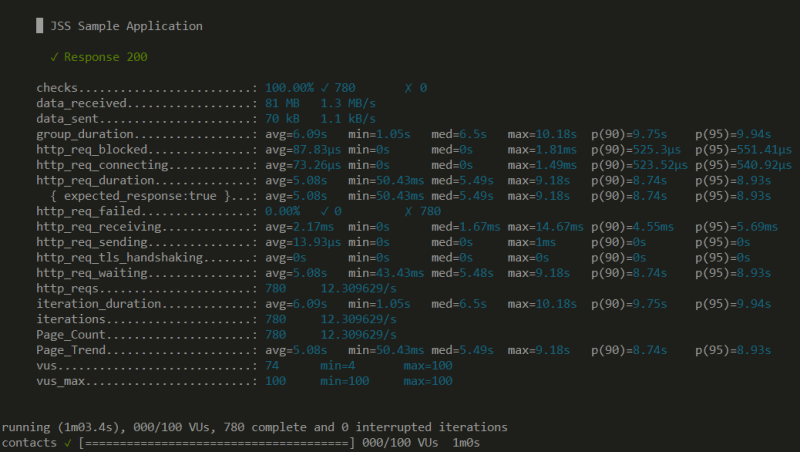
- Analyze metrics provided in console

Wrap up 😎
That's all for this article. Based on the information that we generated, you can deeply investigate performance issues if you encountered any. For us these tools are extremely helpful.
I hope it was useful to you to know a bit more about performance profiling. Thank you for your attention! See you in LinkedIn Instagram GitHub 👋



Top comments (0)