この記事は 2019-12-20 JST 付で Qiita に投稿したものです。
2020-08-25 時点で最新の Chrome v84 では本記事の方法で対応できません。
TL;DR
Ref. https://twitter.com/ikkou/status/1207912623443865600
Chrome 79 で WebXR Device API が正式サポートされました🎉
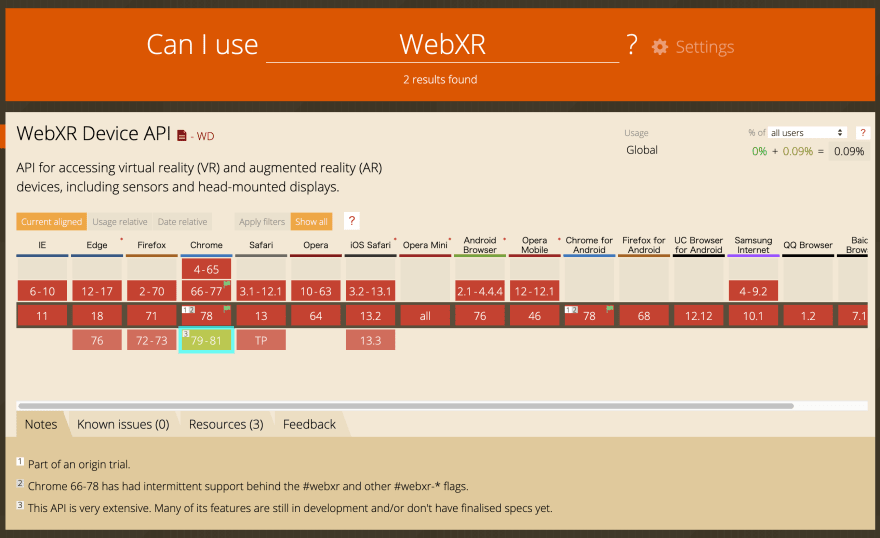
WebXR Device API はブラウザから Oculus Rift S をはじめとする (VR|AR|MR) HMD の情報を取得するための API です。
2019/12/20 現在の「メジャーなブラウザ」では Chrome 79 以降のみが「標準で」対応しています。
この「メジャーなブラウザ」というところが肝です。
source. https://caniuse.com/#search=WebXR
Chrome 78 以前はどうだったのか?
chrome://flags から以下のフラグを Enable にすると Chrome で WebXR Device API を通して Oculus Rift S で WebXR を楽しむことができました。
-
WebXR Device API: Enabled -
Oculus VR support: Enabled -
XR device sandboxing: Disabled
ここで言う WebXR を楽しむというのは、WebXR Sample Pages で Yes! が表示され、各サンプルで ENTER VR が表示される状態を指しています。
WebXR Device API に対応している場合に表示されるテキスト
source: https://immersive-web.github.io/webxr-samples/
なお Firefox のように、まだ WebXR Device API に対応していない場合でも WebVR API へのフォールバックで概ね体験可能です。
WebXR Device API あるいは WebVR API へのフォールバックで VR HMD が認識されているときに表示される状態
source: https://immersive-web.github.io/webxr-samples/immersive-vr-session.html
VR HMD が認識されていないときは VR NOT FOUND が表示される
source: https://immersive-web.github.io/webxr-samples/immersive-vr-session.html
Chrome 79 でどうなったのか?
まず WebXR Device API は標準対応となったため、chrome://flags から変更する必要がなくなりました!
標準対応となったので「これだけでいける!」と思っていましたが、実は Oculus Rift/Rift S に関しては別途フラグを立てる必要がありました。もともと Oculus VR support: Enabled を指定していたので、それかと思うとこのフラグは消えていていました!
結論として Oculus VR support に代わる Oculus hardware support を Enable にする必要がありました。
Ref. https://twitter.com/kettlecorn/status/1207880549991366656
Chrome 79 以降で WebXR を動作させるために必要なこと
-
Oculus hardware support=chrome://flags/#oculus-vrをEnabledに変更 -
XR device sandboxing=chrome://flags/#xr-sandboxをDisabledに変更 - Chrome を再起動
上記の設定で 2019/12/20 現在 Chrome Beta, Chromium の最新バージョンである v81 まで動作することを確認しています。
2019/12/20 現在、WebXR Device API に「真の標準対応」しているブラウザは Oculus Browser だけ!
Ref. https://twitter.com/wakufactory/status/1207924277044867077
本記事では一切のフラグ変更を必要としないことを「真の標準対応」と表現していますが、これは W3C として定義している用語ではありません。そして Oculus Browser は決してメジャーなブラウザではない異端児です。
現場からは以上です。
Special Thanks: OE Waku さん - https://twitter.com/wakufactory










Top comments (0)